1 说明:
=====
1.1 vtk,(visualization toolkit)主要用于三维计算机图形学、图像处理和可视化的开源免费软件系统。
1.2 图形应用函数库是一个开源、跨平台、可自由获取、支持并行处理的图形应用函数库。
1.3 vtk的内核是用C 构建的。
1.4 在三维函数库中OpenGL基于面向对象的设计方法。
1.5 可自由通过Java,Tcl/Tk和Python使用各种语言vtk,本文主要用于使用python3下使用vtk。

2 准备:
=====
2.1 环境:
华为笔记本电脑,深度deepin-linux操作系统、python3.8和微软vscode编辑器。
2.2 官网:
https://vtk.org/https://gitlab.kitware.com/vtk/vtkhttps://lorensen.github.io/VTKExamples/site/Python/ #代码源#修改、删除、整理和注释官方代码,符合中国人和小白的要求
2.3 源码安装:
#第一步:官网,这个页面https://vtk.org/download/#本机下载是这个文件,速度很慢,大概1个小时vtk-9.0.0-cp38-cp38-linux_x86_64.whl
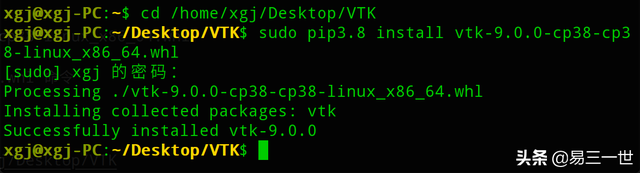
#第二步:将下载的文件放在桌面的VTK文件夹下,打开终端进入文件夹cd /home/xgj/Desktop/VTK#安装sudo pip3.8 install vtk-9.0.0-cp38-cp38-linux_x86_64.whl
安装

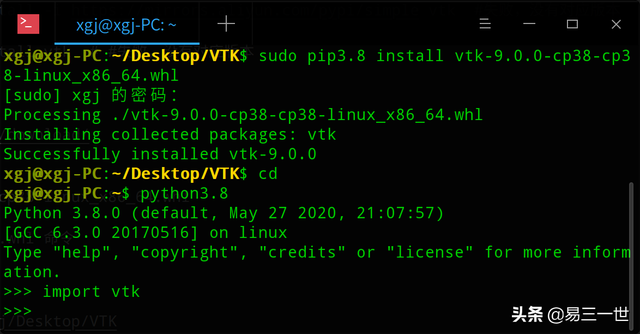
验证安装是否成功
3 Helloworld:
==========
3.1 熟悉wtk的GUI基本设置:
3.1.1 标题名、大小、位置、背景颜色和代码结构。
3.1.2 代码:
#方法一:import vtk#---第一层:绘制器---ren = vtk.vtkRenderer() # 管理场景渲染过程#注意类似的颜色定义opengl的ren.SetBackground(0.1, 0.2, 0.4) 背景颜色在这里设置:蓝色#-第二层:画窗口---renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("The first window") #不支持中文## 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(10, 10)# 在绘制窗口添加绘制器renWin.AddRenderer(ren)#-第三层:创建窗口交互器---iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()iren.Start()
#方法二:import vtkdef main(): #-第一层:绘制器--- ren = vtk.vtkRenderer() # 管理场景渲染过程 #注意类似的颜色定义opengl的 ren.SetBackground(0.1, 0.2, 0.4) 这里设置背景色:蓝色 #-第二层:画窗口--- renWin = vtk.vtkRenderWindow() # 窗口标题名 renWin.SetWindowName("The first window") #不支持中文 # 窗口大小 renWin.SetSize(800, 800) # 设置窗口位置:默认0,0==左上角 renWin.SetPosition(10, 10) # 在绘制窗口添加绘制器 renWin.AddRenderer(ren) #-第三层:创建窗口交互器--- iren = vtk.vtkRenderWindowInteractor() iren.SetRenderWindow(renWin) iren.Initialize() iren.Start()if __name__ == '__main__': main()#main() #方法三,省略,就是不要if-name-main
3.1.3 图:

3.2 静态helloworld:
3.2.1 代码:
import vtk# Create a text actor.txt = vtk.vtkTextActor()txt.SetInput("Hello World") #不支持中文txtprop = txt.GetTextProperty()txtprop.SetFontFamilyToArial()txtprop.BoldOn()#字体大小设置txtprop.SetFontSize(36)txtprop.ShadowOn()txtprop.SetShadowOffset(4, 4)#文本显示坐标,默认0,0==左下角#注意300,300是指离左下角0,0的300,300的距离坐标,是固定的#不会随窗户变大而变化txt.SetDisplayPosition(300, 300)# 绘制器ren = vtk.vtkRenderer() # 管理场景渲染过程#注意类似的颜色定义opengl的ren.SetBackground(0.1, 0.2, 0.4) 背景设置背景色:蓝色# 添加演员的绘制器ren.AddActor(txt)# 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("Hello World") #不支持中文## 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中## 在绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()
3.2.2 图:

3.3 动态Hello world:
3.3.1 代码:
import vtk#启动文本源码框架,内置的textSource = vtk.vtkTextSource()textSource.SetText("Hello World") #设置显示文本textSource.SetForegroundColor(1.0, 0.0, 0.0) #字体颜色为红色textSource.BackingOn()textSource.Update()#Create a mapper and actormapper = vtk.vtkPolyDataMapper()mapper.SetInputConnection(textSource.GetOutputPort())#和actor执行动作actor = vtk.vtkActor()actor.SetMapper(mapper)# 绘制器ren = vtk.vtkRenderer() # 管理场景渲染过程#注意类似的颜色定义opengl的ren.SetBackground(0.1, 0.2, 0.4) 背景设置背景色:蓝色# 绘制器添加actor,虽然有演员的意思,指执行单位或内容ren.AddActor(actor) # 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("Hello world") #不支持中文## 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中## 在绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()
3.3.2 效果图:

4 官方3D图:
=========
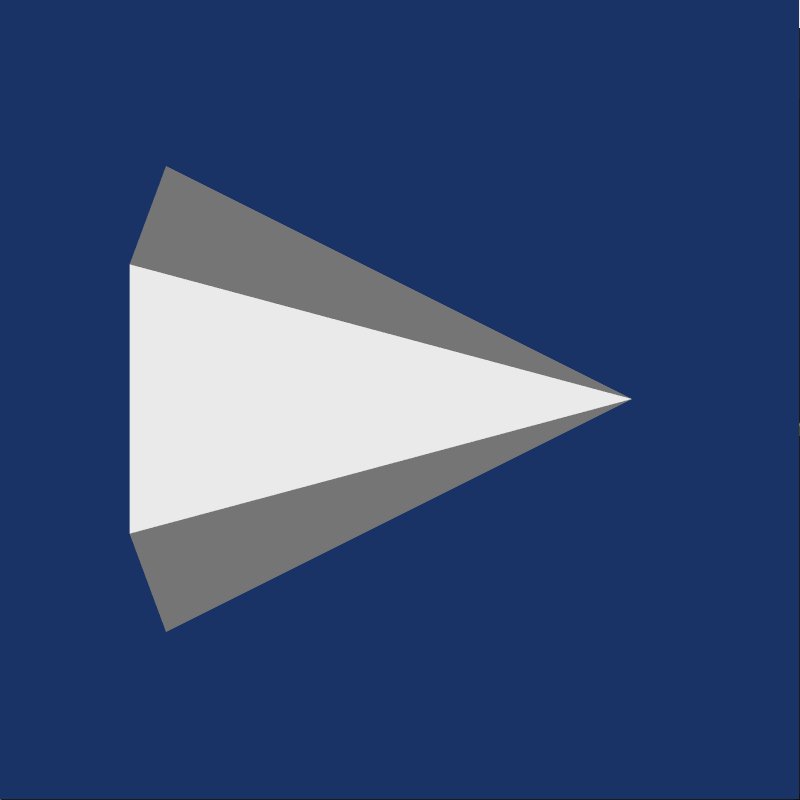
4.1 arrow=箭头
4.1.1 代码:
import vtk#---add------------#自带箭头源arrow_source = vtk.vtkArrowSource()# 映射器mapper = vtk.vtkPolyDataMapper()# 添加数据源的映射器mapper.SetInputConnection(arrow_source.GetOutputPort())# 实例化执行单元actor = vtk.vtkActor()# 在执行单元中添加映射器actor.SetMapper(mapper)#---add-------------# 绘制器ren = vtk.vtkRenderer() # 管理场景渲染过程#注意类似的颜色定义opengl的ren.SetBackground(0.1, 0.2, 0.4) 背景设置背景色:蓝色# 添加执行单元的绘制器ren.AddActor(actor) #---add----------# 绘制窗口renWin = vtk.vtkRenderWindow()# 窗口标题名renWin.SetWindowName("arrow") #不支持中文## 窗口大小renWin.SetSize(800, 800)# 设置窗口位置:默认0,0==左上角renWin.SetPosition(600, 20) #尽量居中## 在绘制窗口添加绘制器renWin.AddRenderer(ren)# 创建窗口交互器iren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)iren.Initialize()# 窗口读取绘制器生成的图形iren.Start()
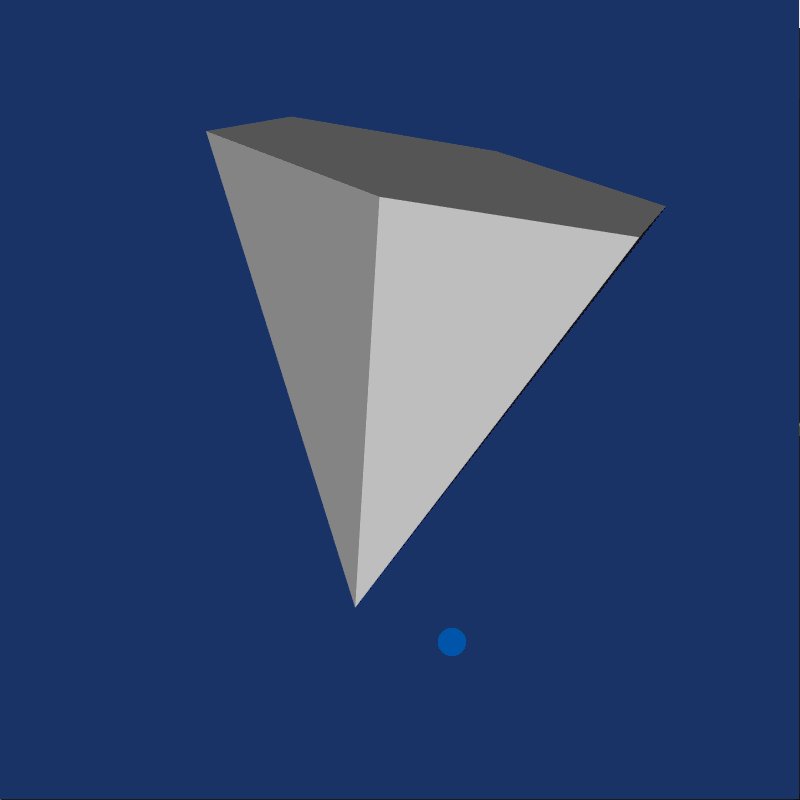
4.1.2 效果图

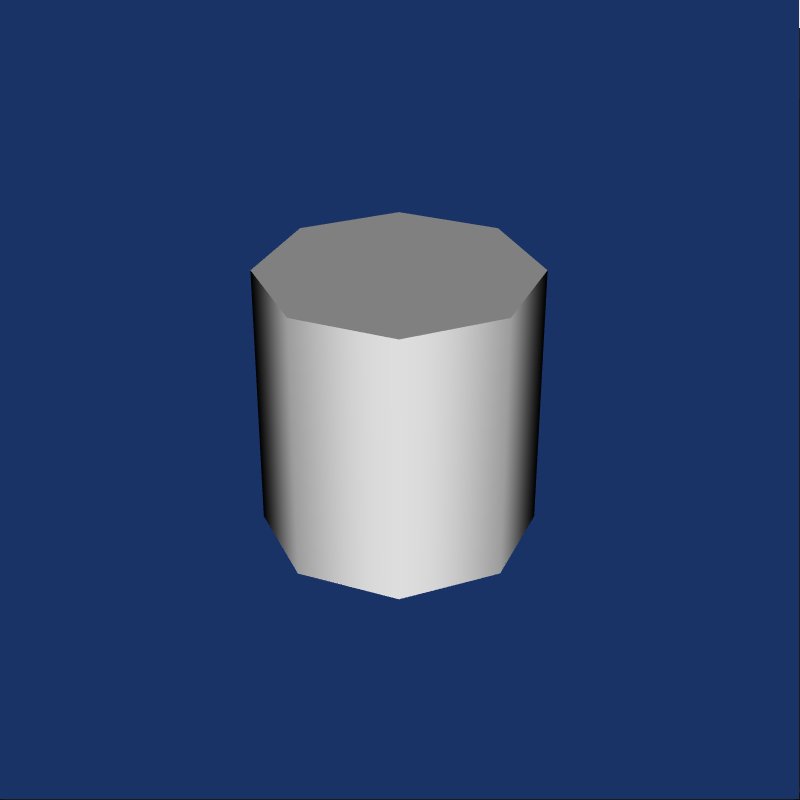
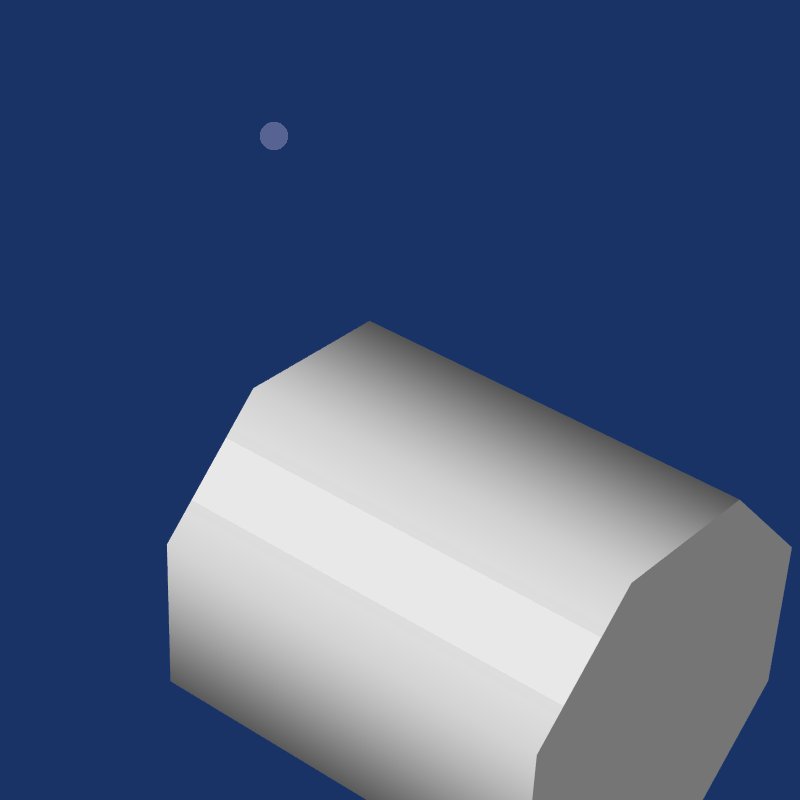
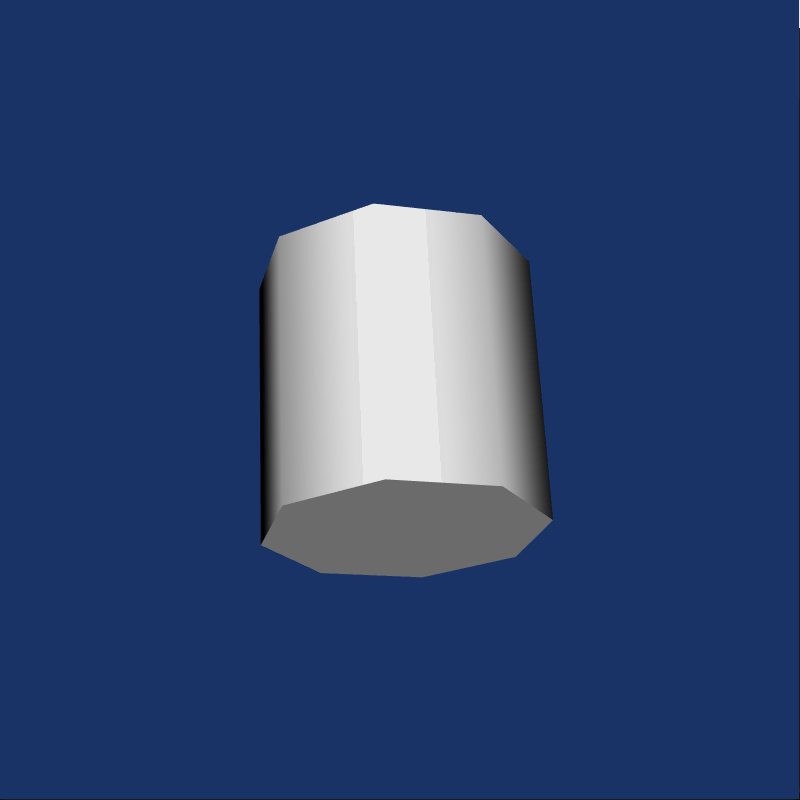
4.2 cylinder=圆柱体:
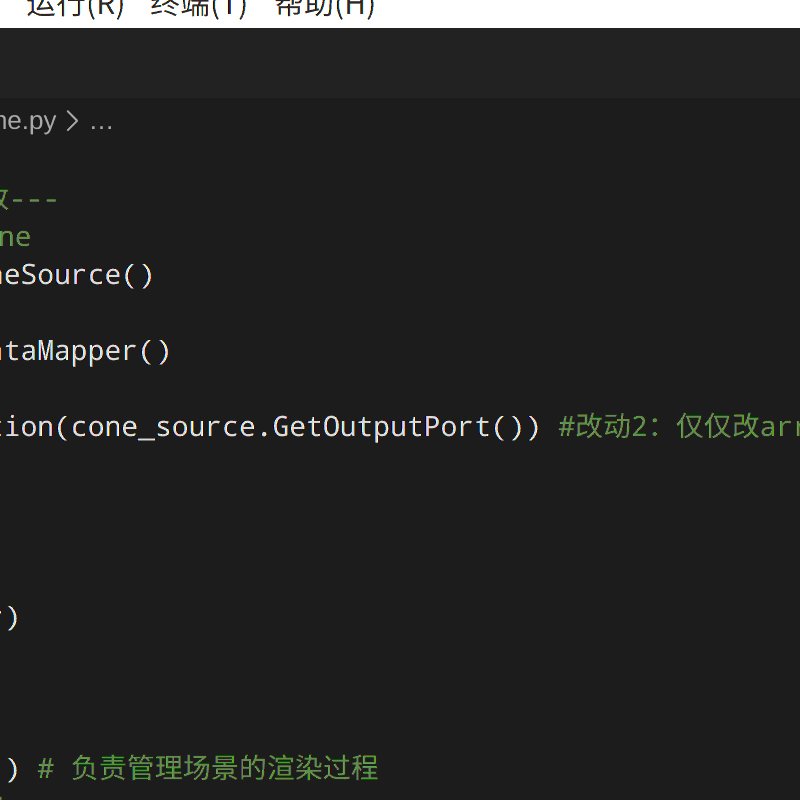
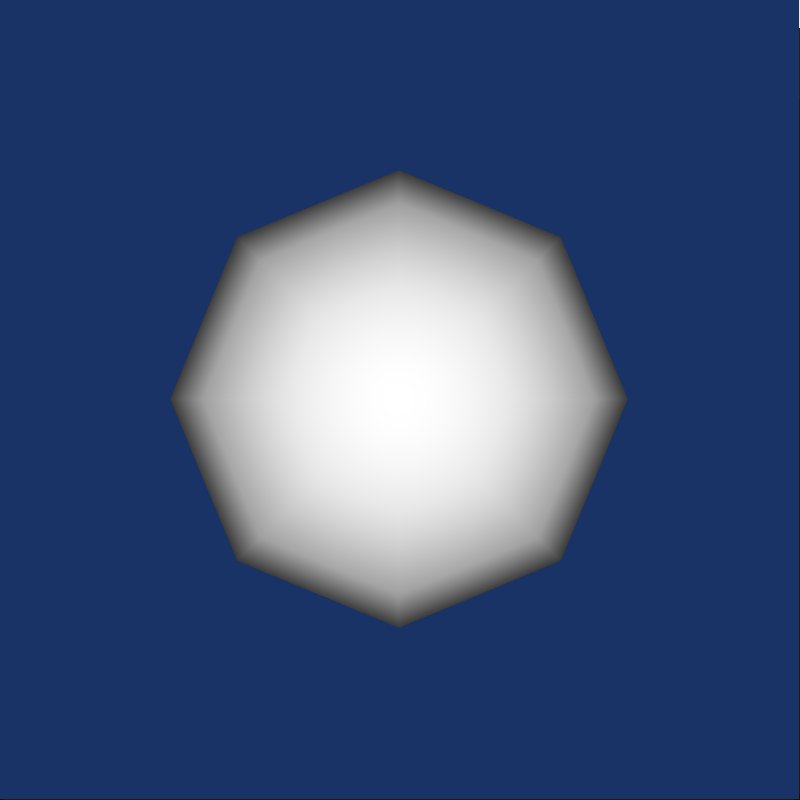
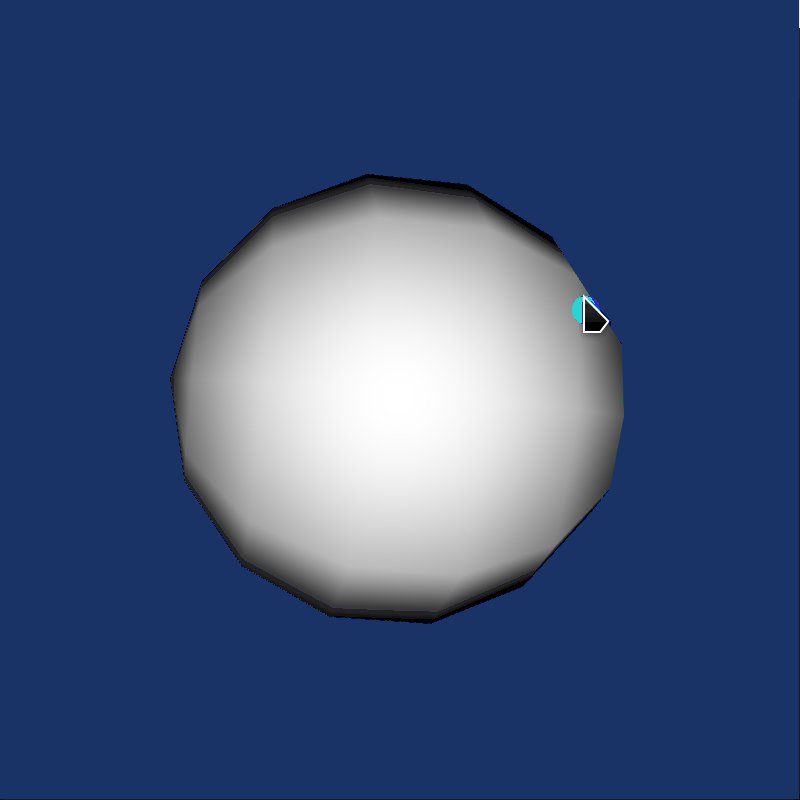
4.2.1 代码:
import vtk#定义主函数def main(): #加载自带,实例化cylinder cylinder_source = vtk.vtkCylinderSource() #不设置是默认的高和半径 #cylinder_source.SetHeight(3.0) # 设置柱体的高度 #cylinder_source.
Se
















![RedHat服务器上[Errno 5] OSError: [Errno 2]的解决方法](https://img.pc-daily.com/uploads/allimg/4752/11135115c-0-lp.png)

