第一步
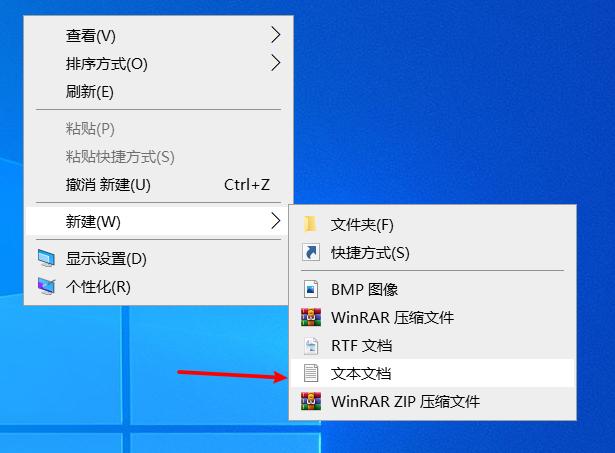
右击桌面,选择新建,选择文本文档

第二步
打开新建的文本文档,输入以下内容(建议照敲一遍)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>标题</title> </head> <body> </body> </html>
上面这些内容就是超文本标记语言,也称为HTML,现在HTML已经发展到第五代——HTML5,上面这些HTML5代码是帮助我们写出网页的基础。
第三步
右击文档重命名,修改文件后缀,将文件扩展名修改为.html

什么浏览器打开就会出现什么浏览器图标
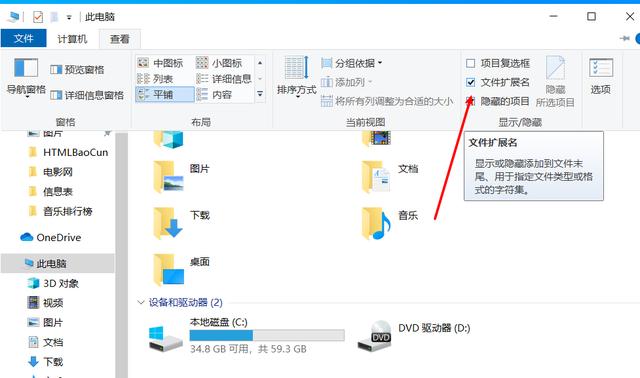
如果你看不到文件的扩展名那么就打开此电脑(我的电脑),在菜单栏查看勾选文件扩展名即可。

第四步
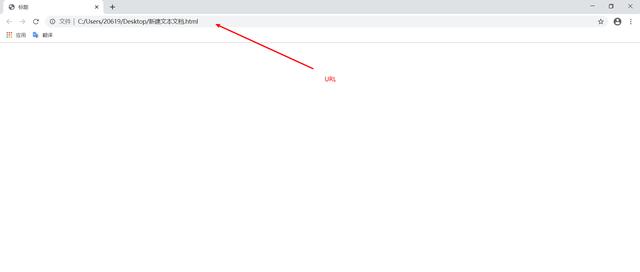
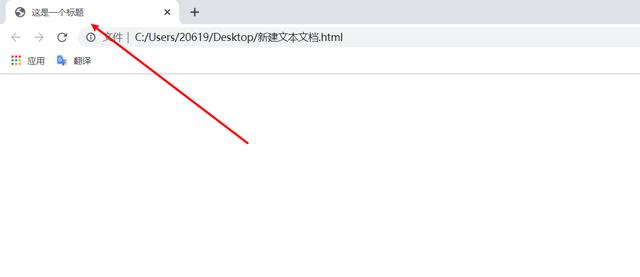
双击打开它,你会发现一片空白。

但并不是什么都没有,上图中箭头指的那一串字母就叫URL,也称“统一资源定位器”。因为这个文件只是本地文件,所以它现在的作用是定位你的文件存放位置,显示文档地址,说明文档放在什么地方。
第五步
忍受不了空空的感觉,那么就开始添加一些东西吧!
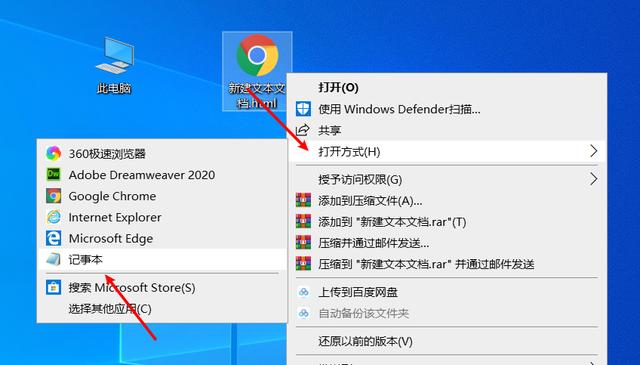
右击选择打开方式,选择用记事本打开

点击其他应用可以看到记事本
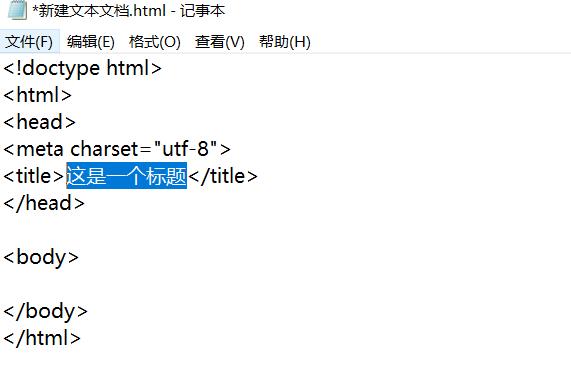
试试看把标题改成“这是一个标题”,按快捷键ctrl+s保存

刷新一下浏览器,于是标题就变成了“这是一个标题”

那么我们就可以知道,修改<title></title>里面的内容可以改变标题;同时<title>标签是<head>标签中唯一要求包含的东西。
第六步
一鼓作气,再添加一些内容吧!
在<body></body>这一对标签里面加上这样一段话:
<p>Hello</p> <p>World</p>
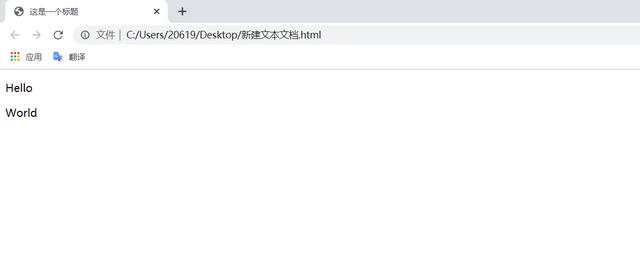
然后保存刷新

Hello World
恭喜你,你已经学会了最基础的网页制作了。
<p>这是什么意思呢?
这些被称为标签,上面出现尖括号的都属于标签,它们通常都是成对的,由开始标签和结束标签(结束标签加上斜杠)构成一组标签,例如<title></title>、<p></p>。
<p>标签定义段落,我们写文章一般是敲一下回车就换一行,但是网页不一样,你敲多少个回车都是不被识别的。
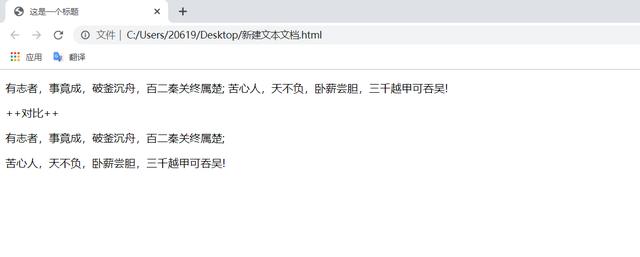
<p>有志者,事竟成,破釜沉舟,百二秦关终属楚; 苦心人,天不负,卧薪尝胆,三千越甲可吞吴!</p> <p><p></p>
可以看到上面的一段话,敲多少个回车都没有用,而下面的一段话,用两个<p>标签就换行了。