一、什么是webpack
webpack是一个给js准备的打包工具,官方的定义也就是一个打包器。它可以把很多的模块打包成很少的静态文件。webpack有一个自己的特性,就是代码分割;代码分割使得项目在加载时只加载当时需要的一些文件;
二、webpack的作用
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
这段话有三个重点:
1打包:可以把多个Javascript文件打包成一个文件,减少服务器压力和下载带宽。
2转换:把拓展语言转换成为普通的JavaScript,让浏览器顺利运行。
3优化:前端变的越来越复杂后,性能也会遇到问题,而WebPack也开始肩负起了优化和提升性能的责任。
三 webpack的安装
3.1 安装node

3.2 通过npm安装 webpack
3.2.1全局安装
npm install -g webpack
3.2.2安装到你的项目目录
npm install --save-dev webpack
四 通过webpack对项目进行打包
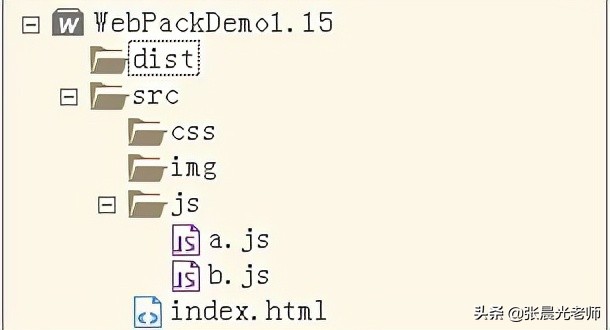
4.1 创建项目目录

SRC:源文件
Dist:打包的输出文件
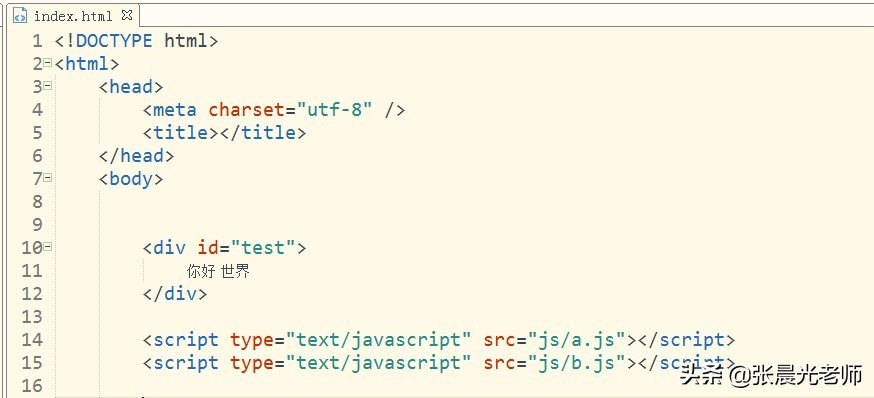
4.2 在index.html中的创建一个div 并引入 a.js 和 b.js

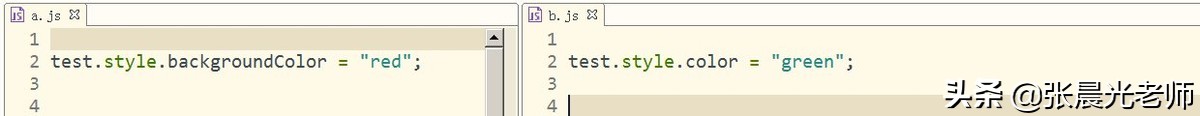
4.3 在a.js 和b.js中 分别设定div的样式

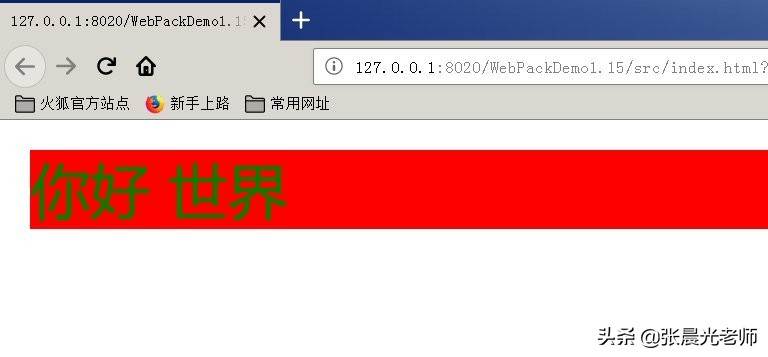
运行后查看效果

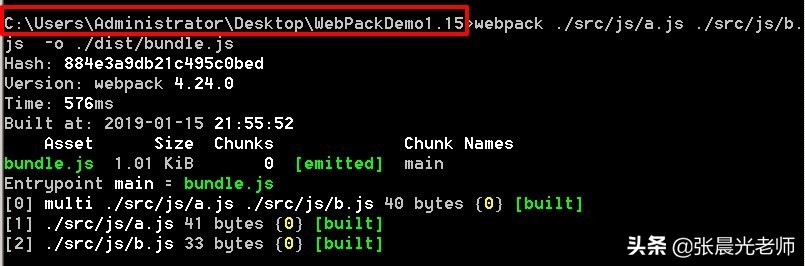
4.5 通过webpack 将 a.js 和 b.js打包成一个js文件
webpack ./src/js/a.js .src/js/b.js –o ./dist/bundle.js

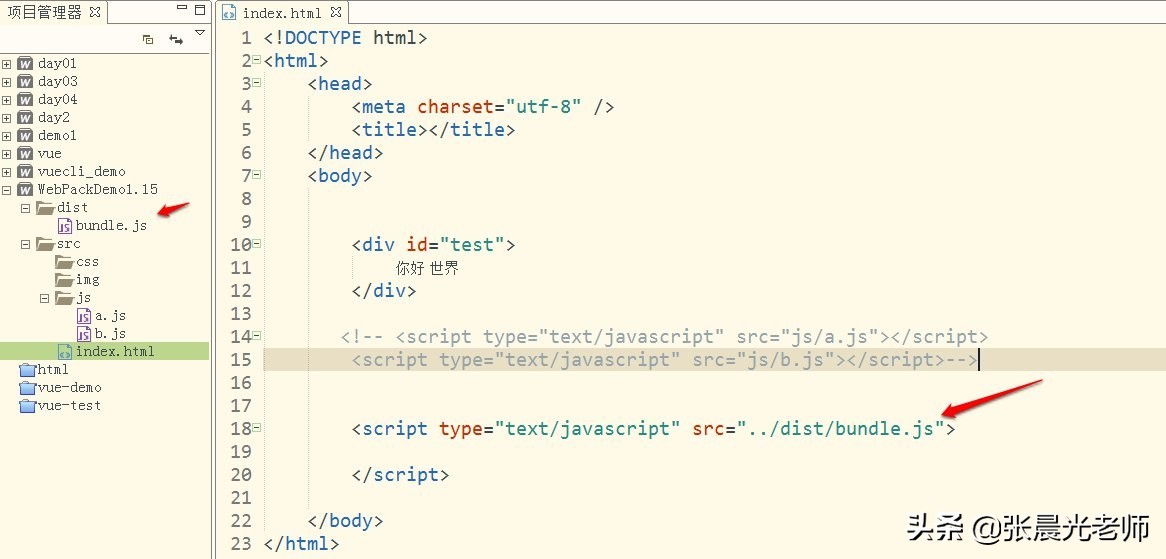
此时 在dist中会生成bundle.js 我们在index.html中只需要引入bundle.js即可

此时运行 依然有两个js的效果
问题:每次更新代码就需要重新webpack 而且密令很麻烦怎么办?
方案:可以通过配置文件将需要打包的内容进行配置
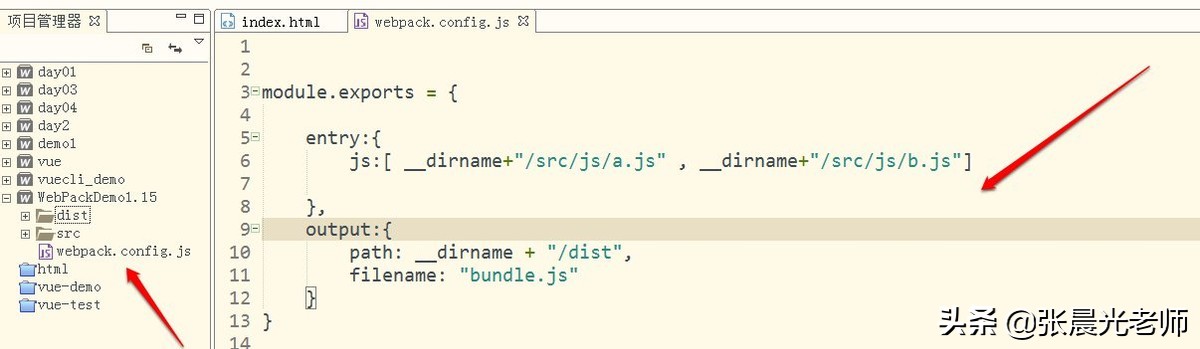
4.6 创建webpack.config.js (默认加载的名称)进行配置

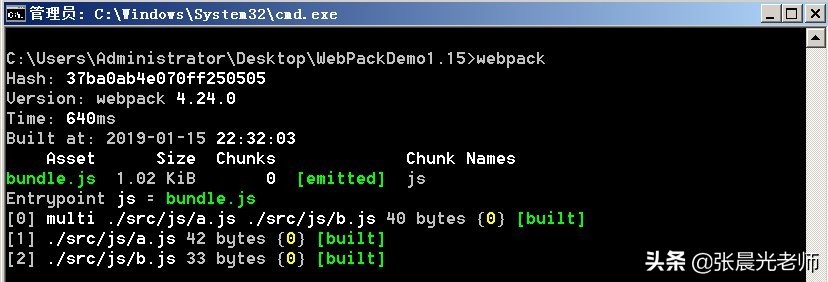
通过运行webpack 就可以快速打包

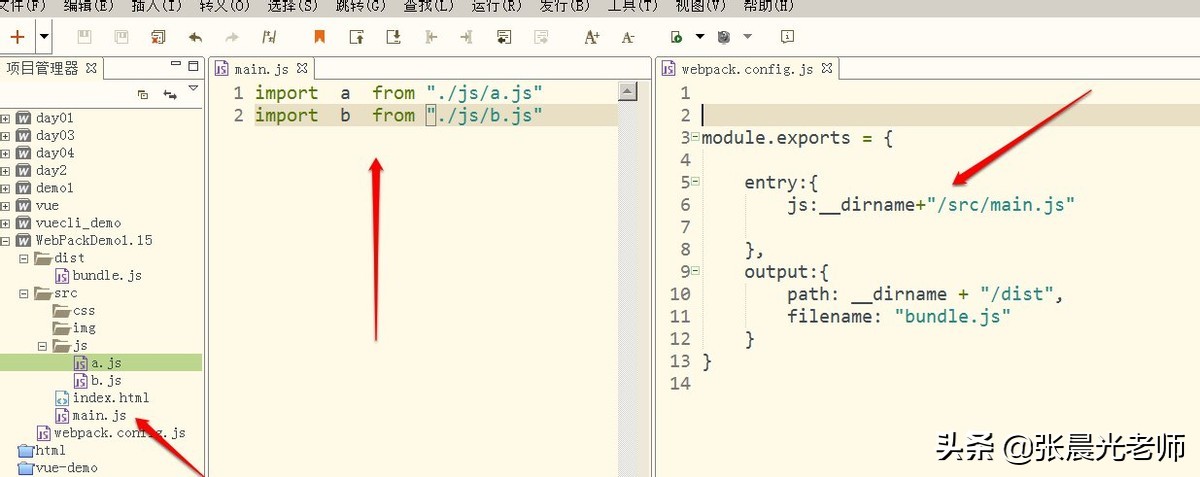
问题:要打包的js文件很多 怎么办?
方案:将用到的js放到一个main.js中 只打包一个main.js即可
五 转换

问题:每次修改代码都需要打包 很麻烦。

方案:热更新

六 webpack-dev-server的安装与使用
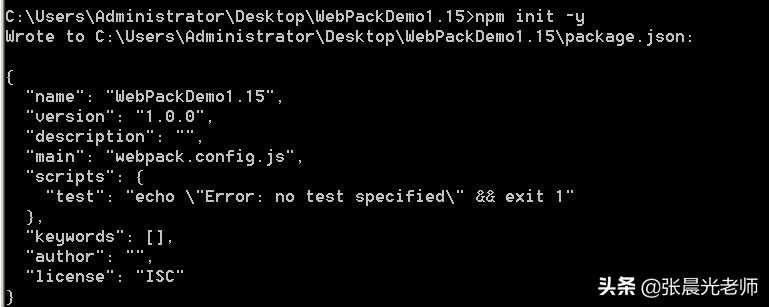
6.1 将项目初始化设定
npm init –y

npm install --save-dev webpack
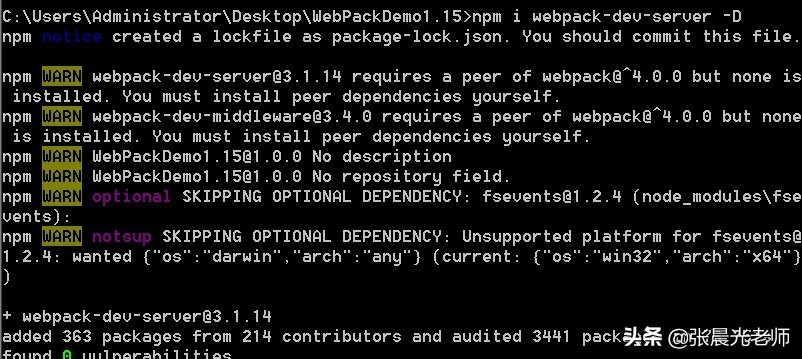
6.2 安装webpack-dev-server
npm I webpack-dev-server -D


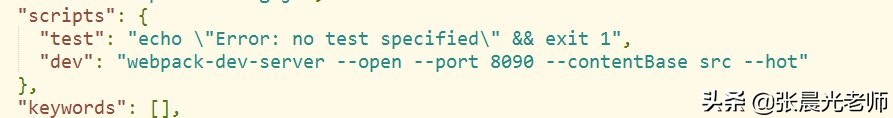
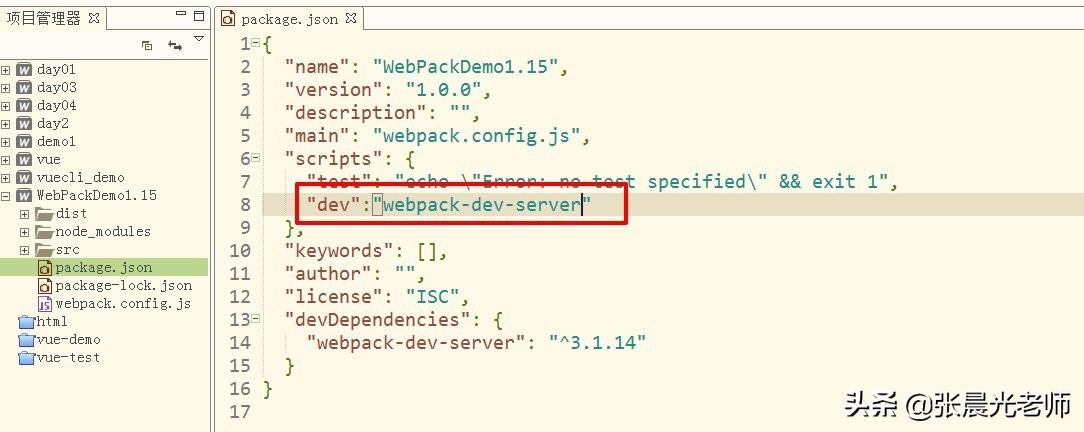
6.3 修改package.json

6.4 启动
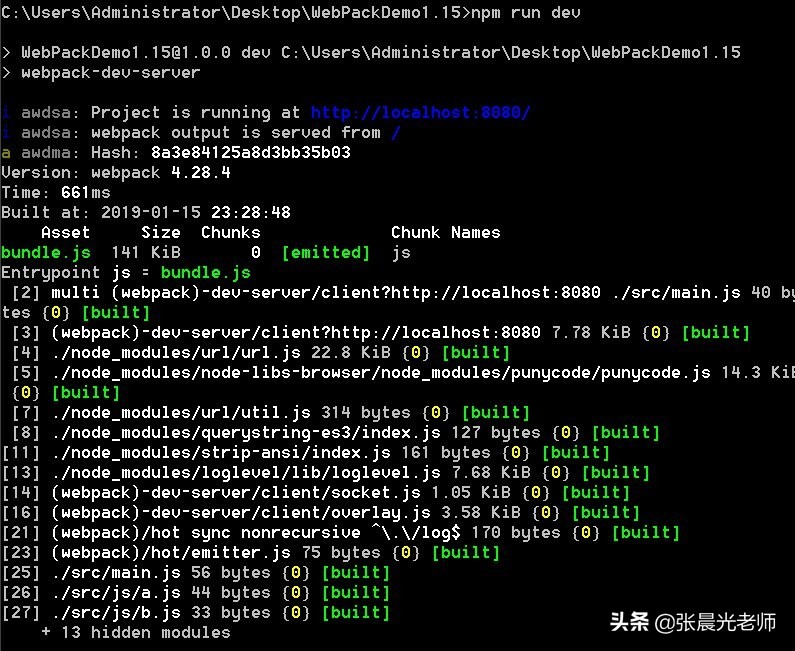
npm run dev

6.5 其他配置