引导页是出现在加载完启动画面之后、进入界面首页之前用户所见到的一系列画面,它的作用是在用户使用APP之前提前告知他们该产品的主要功能特点。引导页跟随启动画面出现,因此第一次印象的好坏决定了用户当下对你的APP作出的判断。

当用户看到一幅精美的引导页设计时,会激起用户的使用欲望,大大加深对你的APP的印象和好感;反之,则会质疑你的APP是否粗制滥造。在APP中,引导页不是必需的元素,因为这会占用用户打开APP的时间,根据业务需求选择使用引导页或不使用。

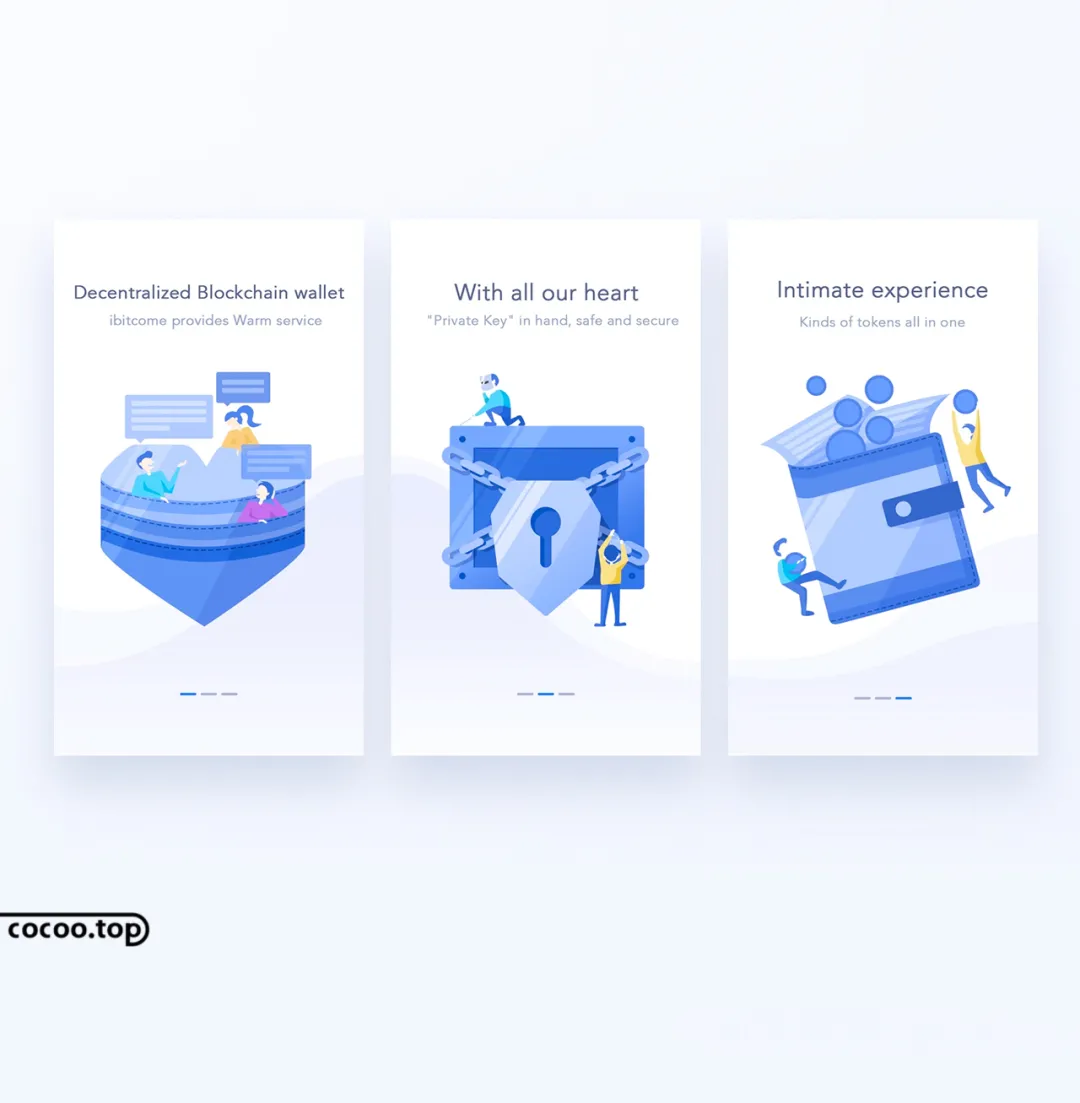
引导页设计是一组连贯的视觉表现,每一页都采用统一的格式,包括一句简短的标题和文案、解释文案的插图、分页点(最后一页由进入按钮代替分页点)。合理的引导页数量,建议在4张左右。引导页根据不同的内容划分可以分为:

功能介绍
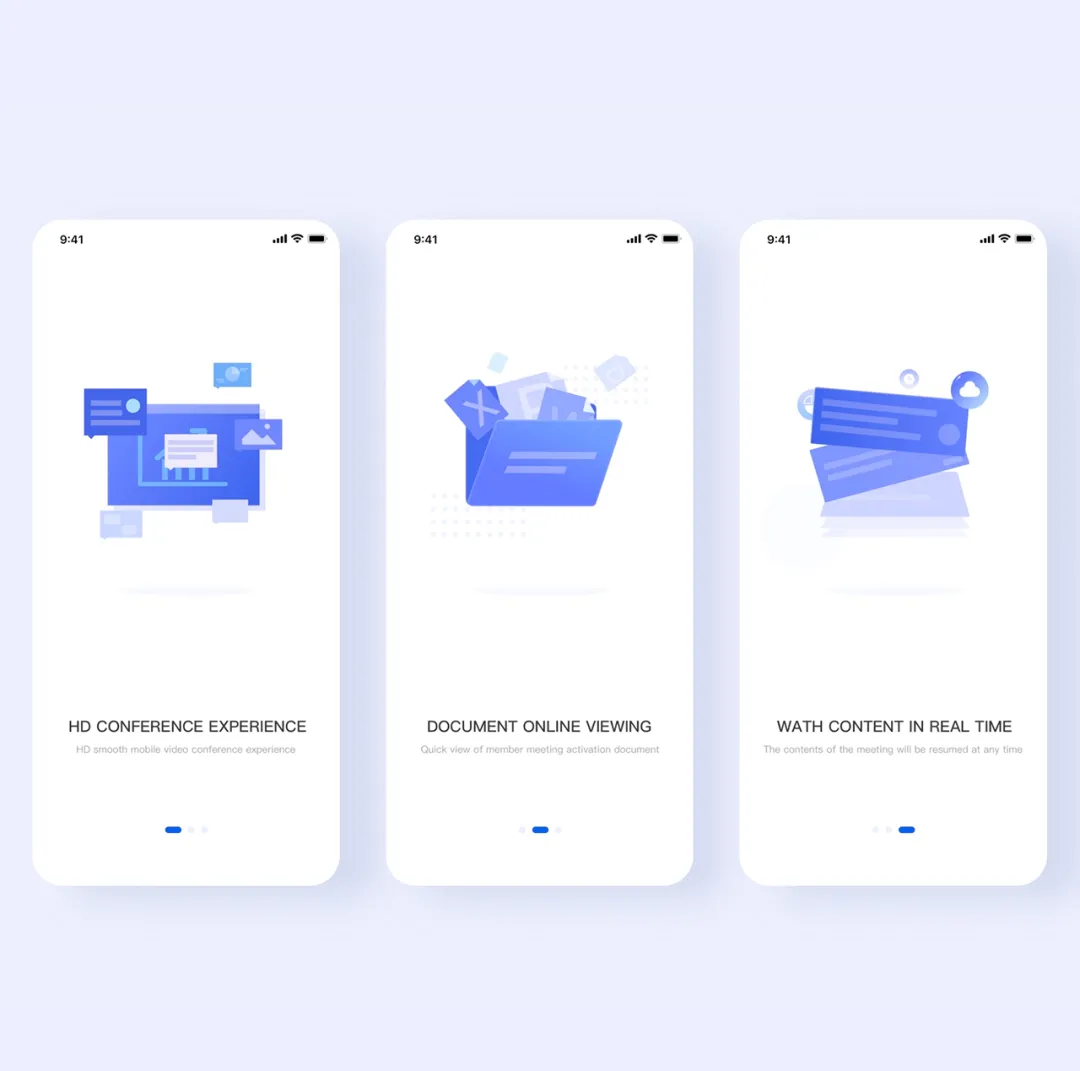
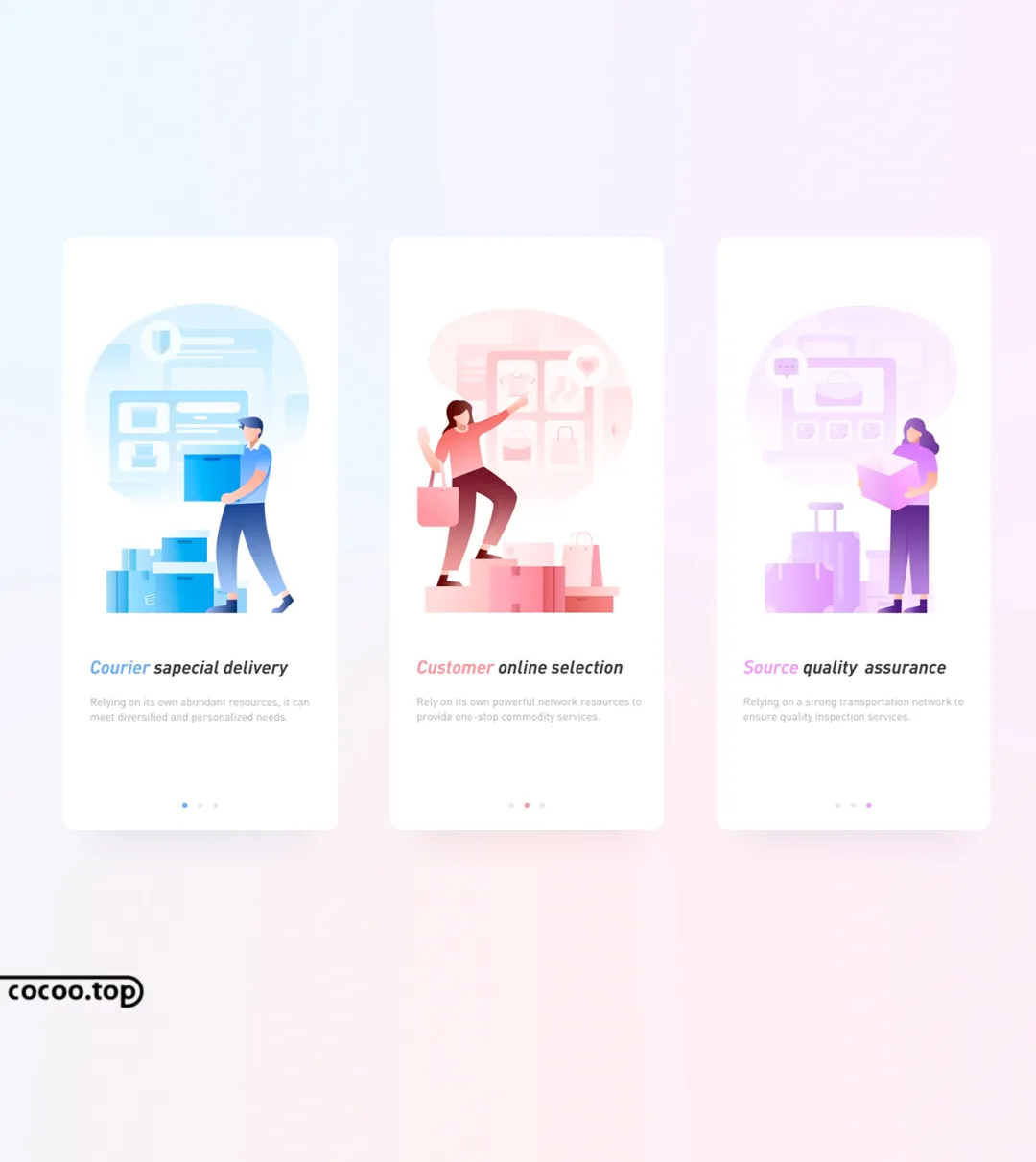
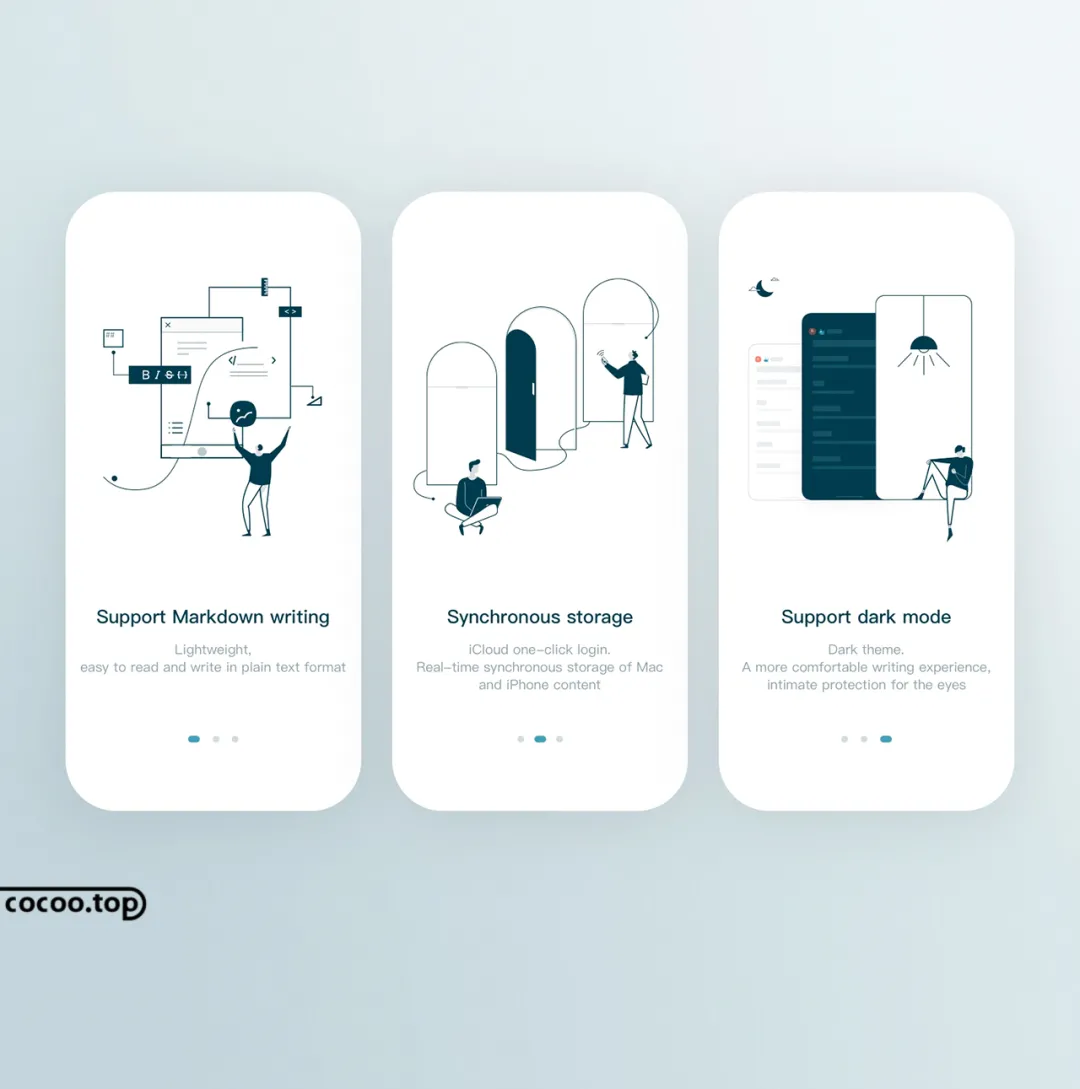
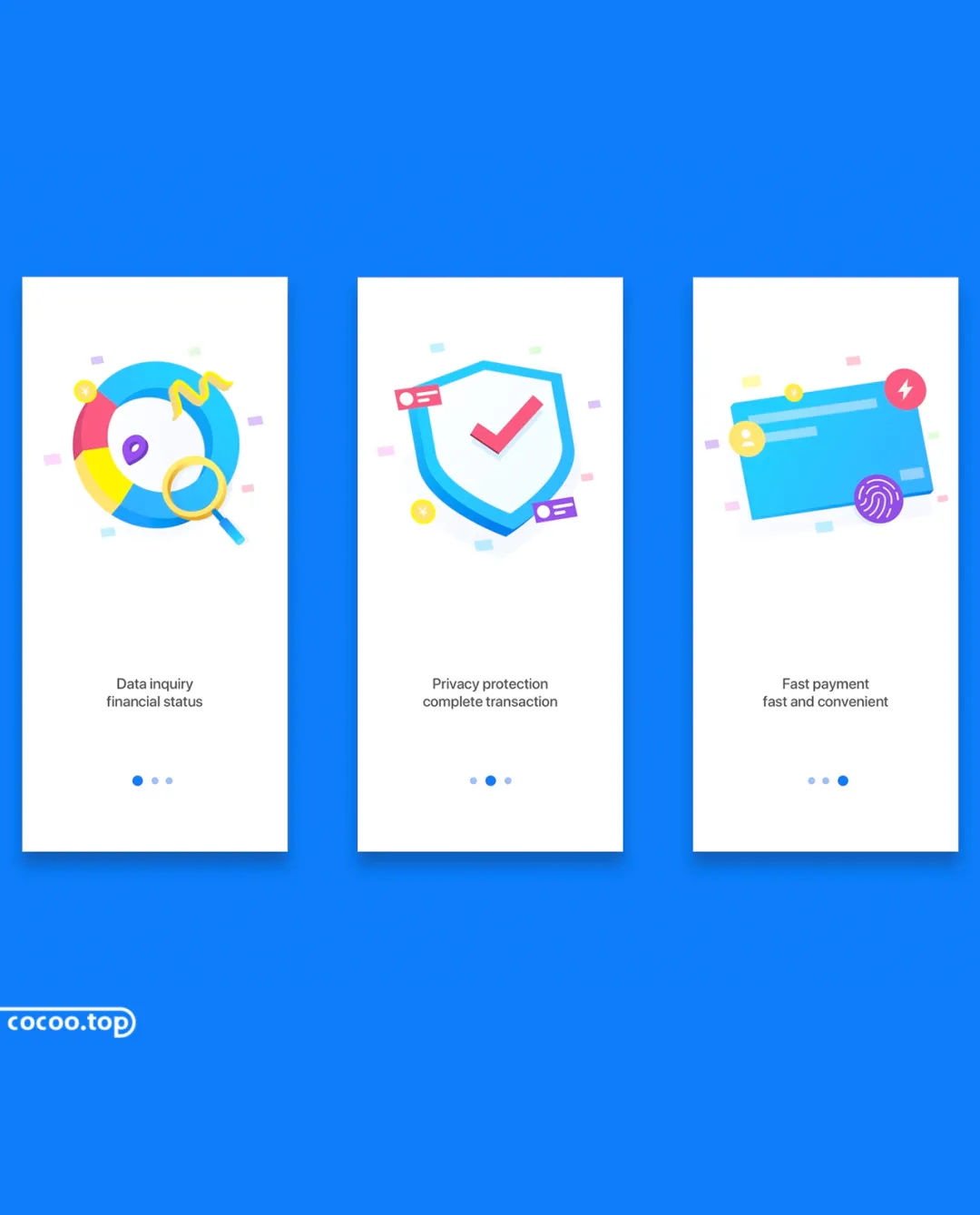
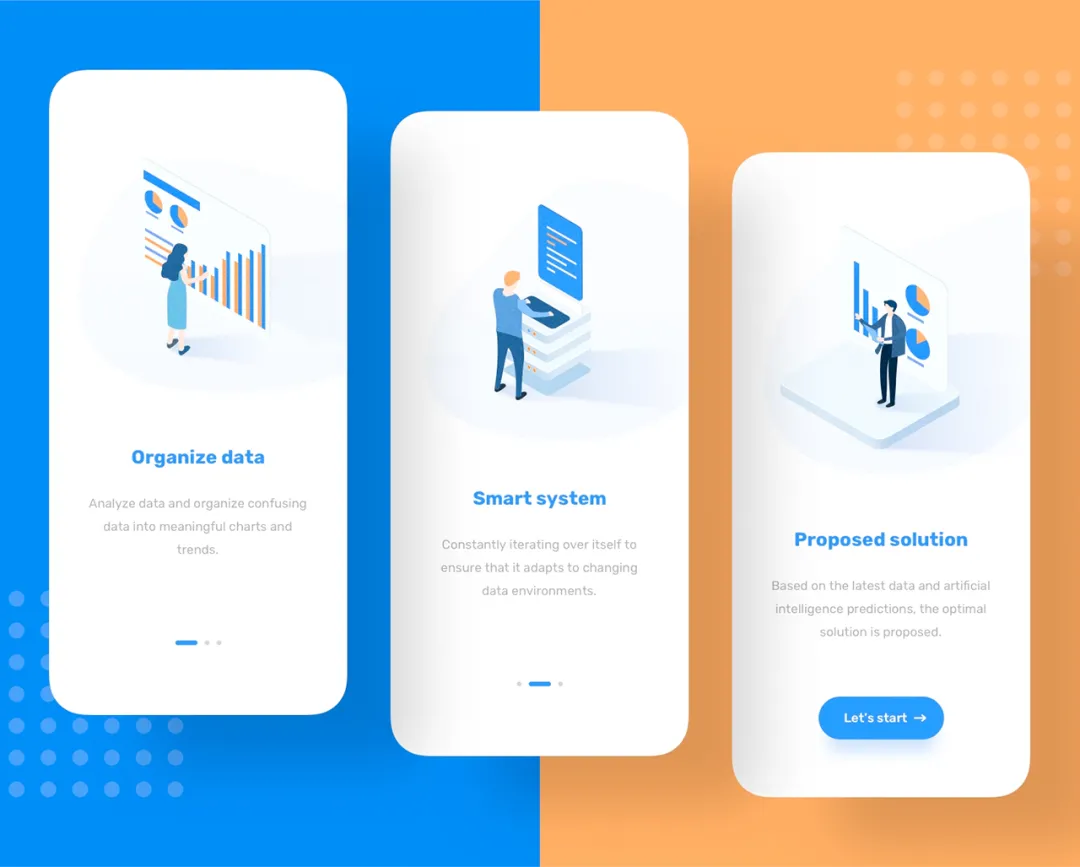
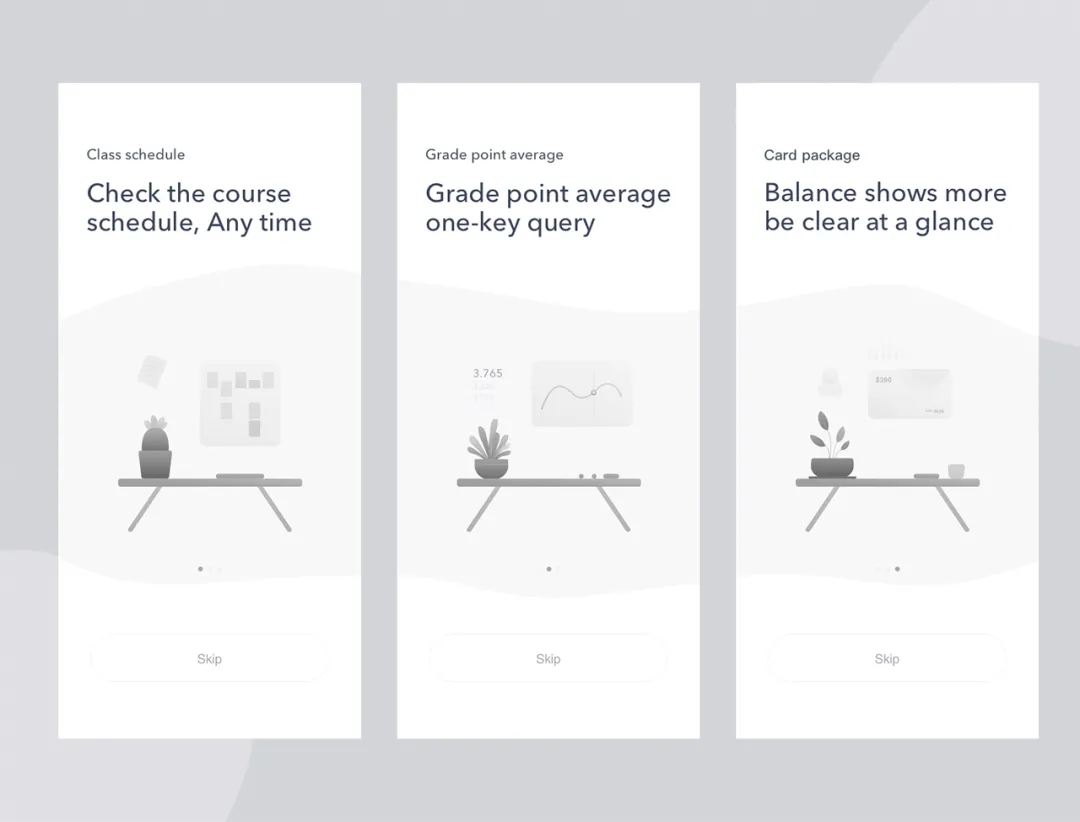
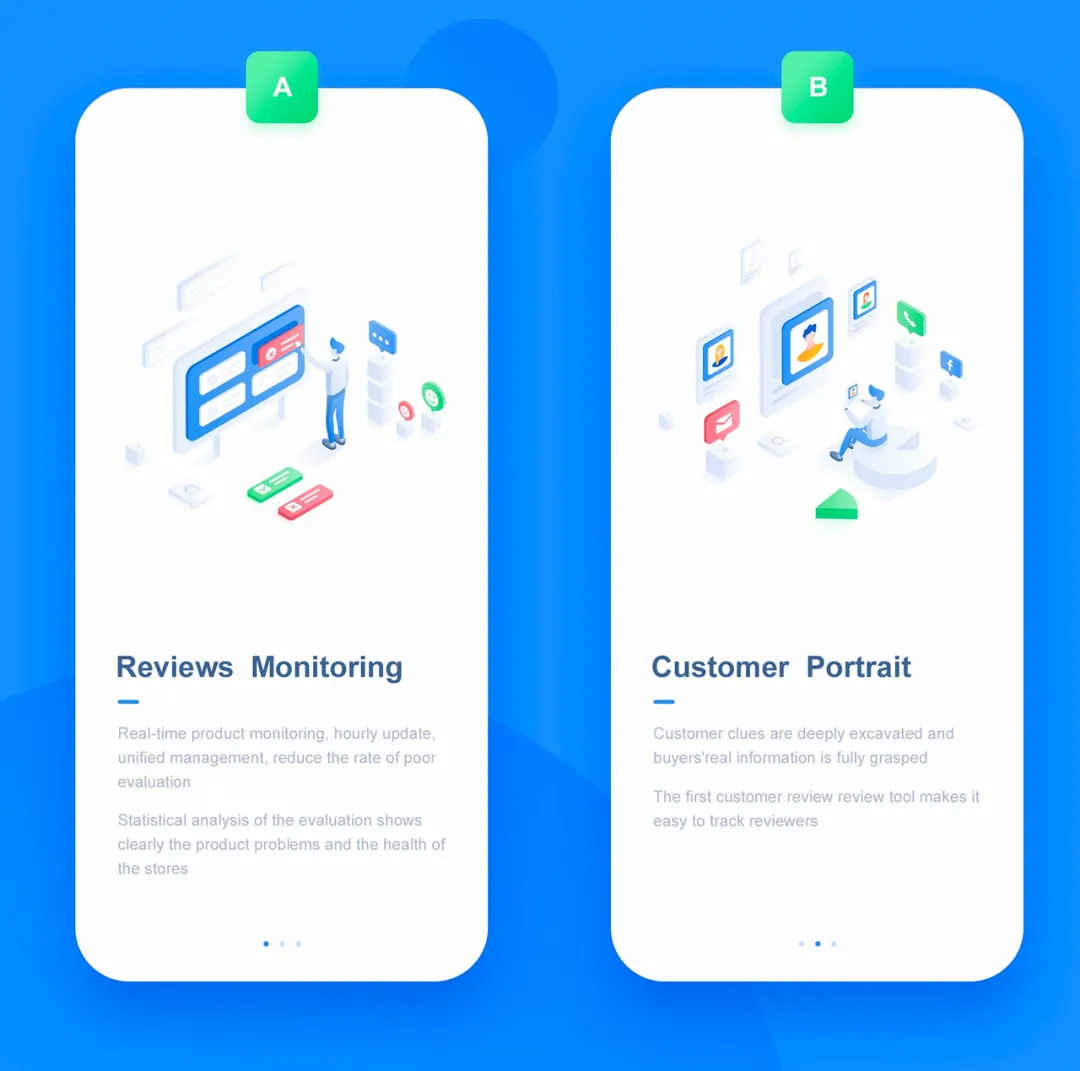
功能介绍类的引导页是最常见的引导页,它是对APP新版本的主要功能进行展示,让用户提前对新功能有一个大致的了解。它采用的设计形式大多是提炼产品的功能点浓缩成一个标题或一句话,并以直观的图形来解释这个功能点。

在设计时,图形通常采用插图或提取界面的方式。例如:一系列统一格式的线框图形与文字组成。全屏的单色背景、大标题简明扼要地介绍主要功能点、描述文案对功能进行拆分解释、线框图形表现描述文案的内容。

使用说明
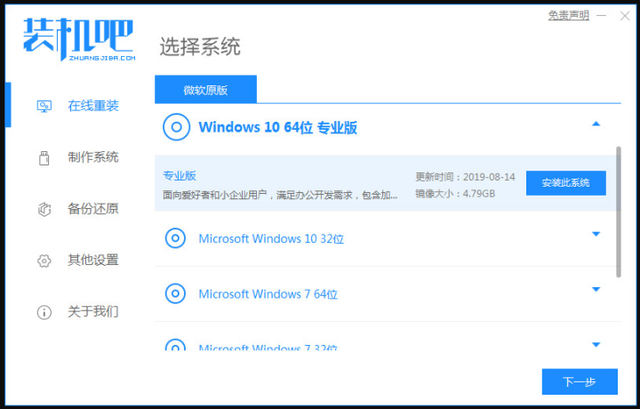
使用说明类的引导页可能会像功能介绍类那样出现在界面首页之前,插图或提取界面的方式将新功能的使用步骤演示绘制出来,以方便用户理解;也可能出现在界面之中,通常是在当前视图全屏覆盖一层半透明的黑色蒙版,再在蒙版之上对需要解释的功能点或操作进行指引,它包含手写风格的解释文案、手绘风格的箭头或圆圈等图形符号和一个知道按钮。

在用户点击按钮后,使用说明随即消失。目前许多APP已经放弃在界面中使用这种引导页因是全屏半透明的黑色蒙版影响用户体验,但在一些需要大量手势操作的界面,有效的引导设计必不可少。

品牌宣传
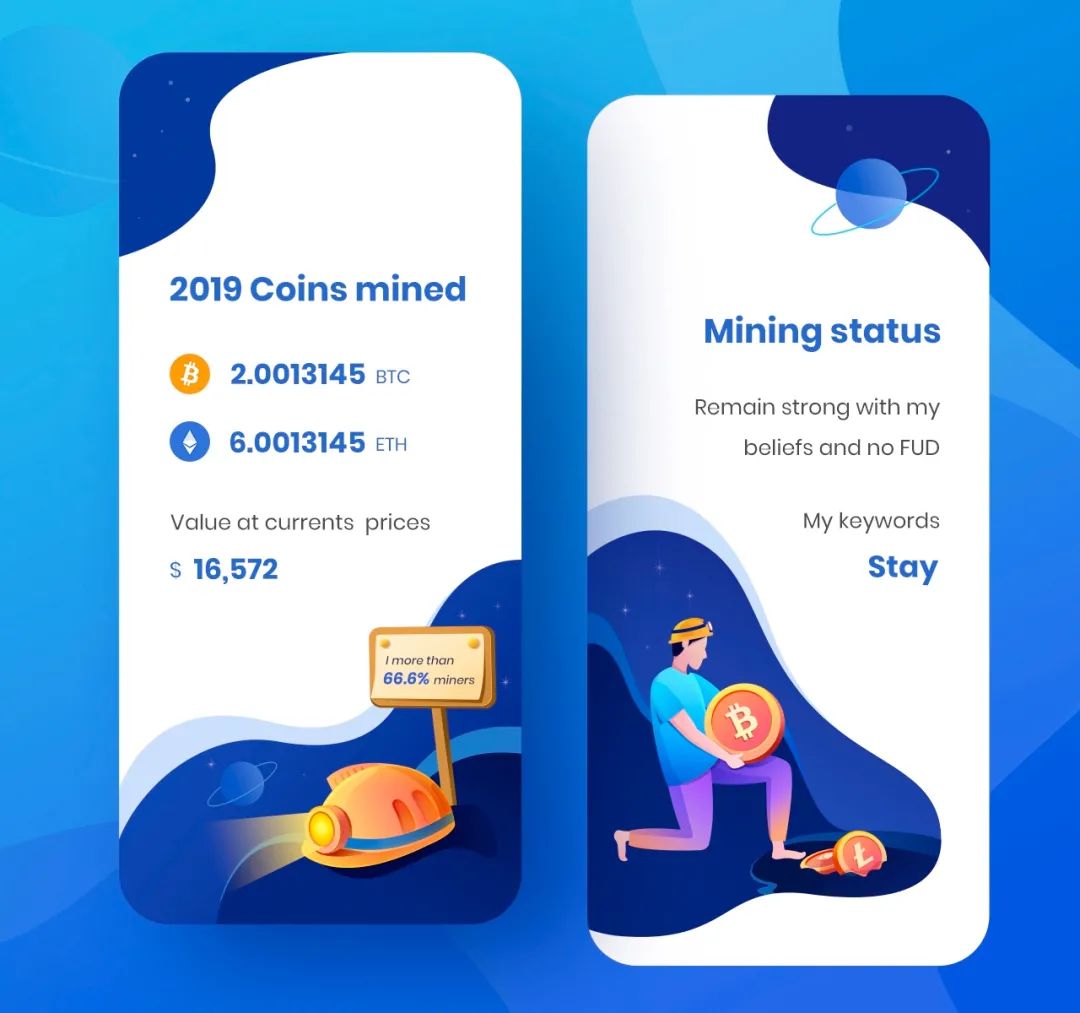
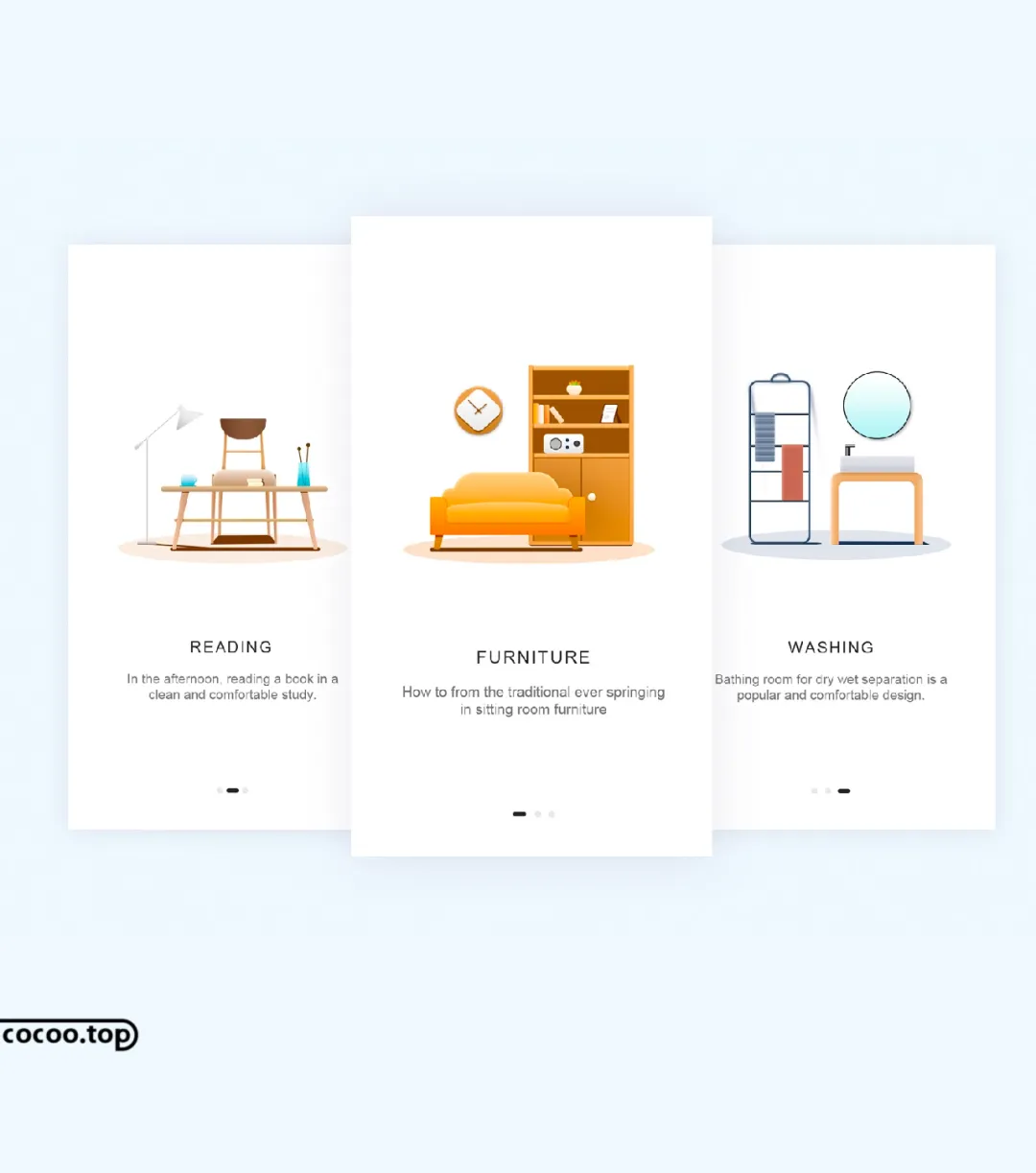
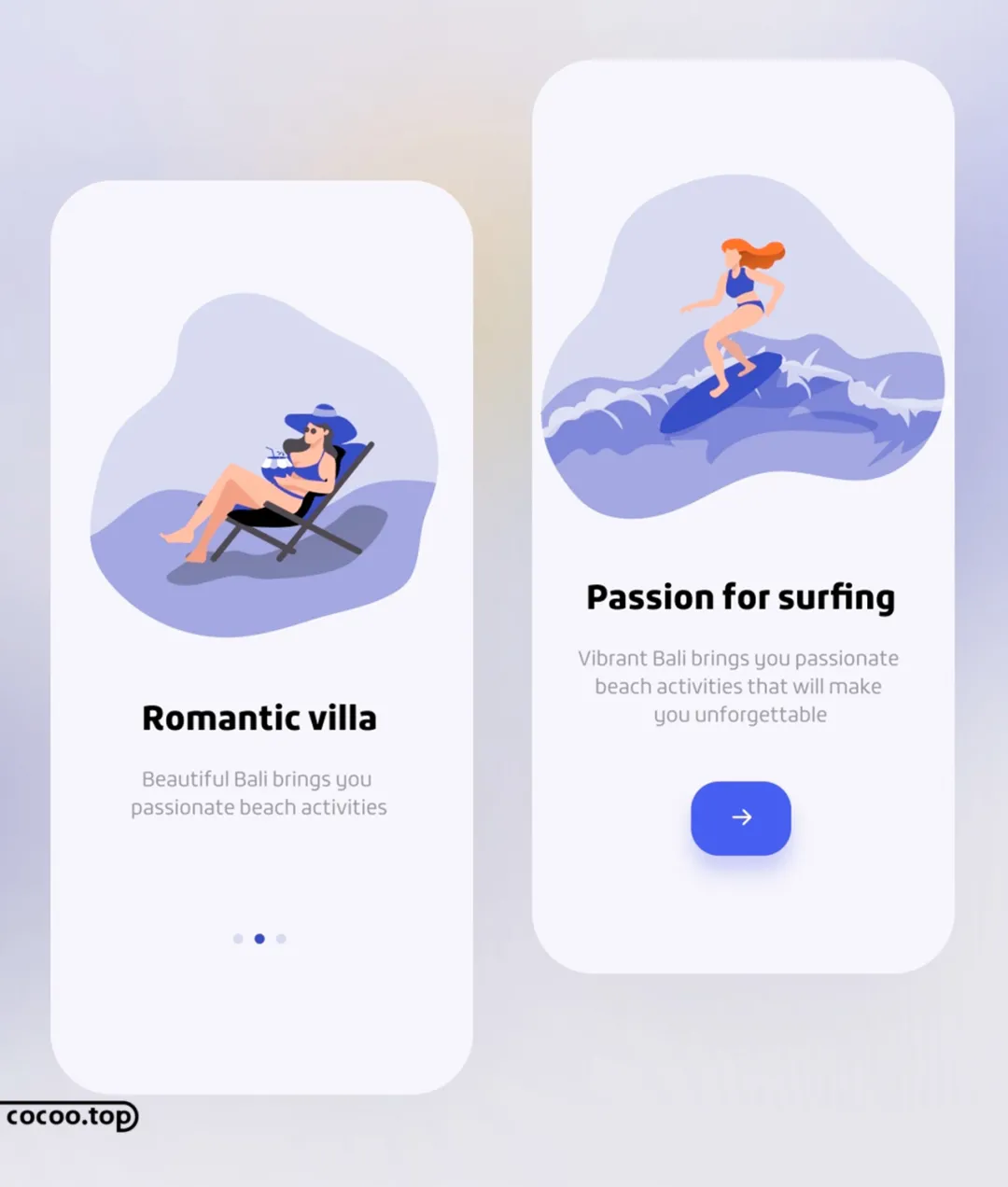
品牌宣传类的引导页是根据产品的定位和目标人群的性格特点,通过一系列情感化的设计,传递出产品的态度和价值观,让用户更理解这个产品的基调和情怀,以契合用户打动他们。例如:阅读类APP的用户通常安静、文艺,那么引导页的设计可以传递一种细腻、感性的气质。

再例如:旅行类APP的用户通常热爱生活、充满幻想,那么引导页的设计可以传递一种自由、乐观的精神。一个好的品牌宣传类引导页,会引发用户的共鸣,以此获得他们的好感与认同感。

视频展示
视频展示类的引导页是打开APP后在当前视图直接轮流播放一段5~10秒的离线视频,这种形式较为新颖和潮流,往往能受到年轻用户的喜爱。相比较静态的引导页设计,视频展示更加生动和直观。

通常是传递给用户一种积极向上的生活方式和人文理念、表达他们的青春活力和开朗乐观,因此适合于健身、旅游、音乐、体育、摄影类应用。视频展示的优点如此之多,但也有其局限性,视频占用内存较大,可能会造成程序运行缓慢或出现视频播放卡顿的情况。