-
水平和垂直居中我们都用到了:absolute transform解决办法。
-
水平居中我们还用到了textAlign=center居中行内块级元素,也用到了flex及其属性布局。
-
垂直居中我们还用到了table-cell和属性verticalAlign=middle等。
没错,关于这一篇的内容水平垂直居中就结合这些方法来处理同样的DEMO。如下所示:
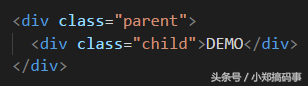
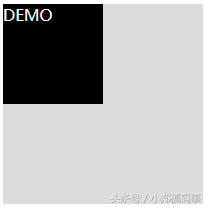
DEMO - demo的初始样式可以在下面方法代码中查看。


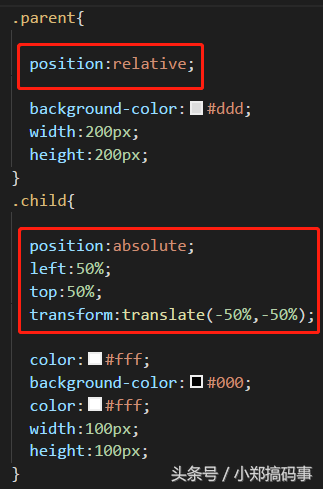
一、absolute transform
这两个属性值属性的应用在水平和垂直方法中都有用到,这里其实就是结合这两种用法。看一下代码:

这种处理方法值得注意的地方是,它的优点是子元素不会对其他元素产生影响。缺点是在PC上注意一下兼容性问题。常用于移动端的布局。

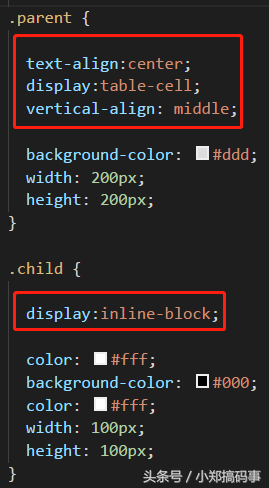
二、水平inlineBlock textAlign和垂直tableCell verticalAlign
温习之前的内容:
1、关于水平方向上:使用父元素textAlign居中子子元素的行内块级元素(inlineBlock)。
2、关于垂直方向上:两个属性都设置在父元素上。将父框转化为一个表格单元格式,再通过属性使用其内容垂直居中。
看一下清晰的代码,哈哈:

这个处理办法兼容性还是比较好的。

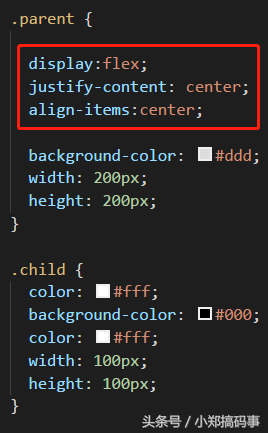
三、fex justifyContent alignItems
直接在父元素上使用css3布局利器fex中的两个水平垂直居中的属性。非常简单,看一下代码:

这种方式的最大优点就是只需要设置父元素属性就行。缺点是需要注意兼容性问题。

到了总结的时候:
不管是是水平还是垂直还是水平垂直居中,得知道常用的一些处理方式,就是你做这个行业,每天都要写的。最基本的东西。简单总结了一下,希望看的不花太多时间看完了也知道了学到了。呵呵!