最近公司的几个WordPress网站从AWS搬家到Windows环境下,又折腾了好一阵子。今天新鲜出炉一个新的问题,发现网站上的woff字体又报404了。在确认文件已经上传到正确路径下后,再回想一下之前碰到的IIS环境下找不到字体文件的问题,感觉应该又是没有给字体文件添加MIME类型的原因。Windows Azure并非虚拟主机,所以也不会给我一个IIS让我配置,只能想其他办法。
所幸的是在网站的根目录找到了一个web.config文件,印象中这应该是ASP.NET的应用程序的配置文件。虽然WordPress用的是PHP语言,但对于文件类型的管理,应该不牵涉到网站用什么语言的范畴,只要正确配置服务器环境即可。
打开web.config,这是一个XML文件,里面已经带一条svg文件的MIME类型信息,和之前在IIS里面配置的内容很像:
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
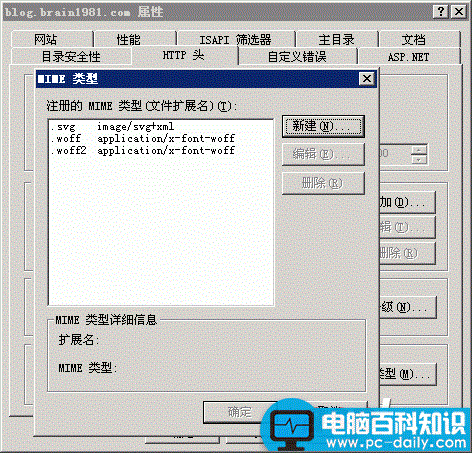
之前IIS里面对于几个字体文件的MIME类型设置如下:
依样画葫芦的在web.config里面追加这两条:
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
整个文件里面关于MIME类型的标签结构应该是这样的:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" />
</staticContent>
<rewrite>...</rewrite>
</system.webServer>
</configuration>
完成之后再刷新网页,woff等字体又能顺利加载了,IIS6下的设置方法请参考如何让IIS6支持svg图像显示





![RedHat服务器上[Errno 5] OSError: [Errno 2]的解决方法](https://img.pc-daily.com/uploads/allimg/4752/11135115c-0-lp.png)

