对于数据分析师来说,收集、整理和分析数据占用了大量的工作时间,但在最终输出可视化报告时,他们可能会因为不够漂亮而减少工作分数。
其实做一份好看的报告并不难,掌握一些技巧就能轻松处理!从今天开始,小洪将带你了解一些制作可视化报告的常见坑,及时避开坑,学习技能,你也可以很容易地成为报告的大神!
在制作报告的过程中,配色极其重要。有时候,即使你的报告很乱,如果有一个好的配色可以用来统一报告的整体风格,看起来也会有一定的系统性。
那么为你工作减分的报告配色是什么呢?以下配色,千万不要踩雷!
配色方案错误
01
抽象风格配色
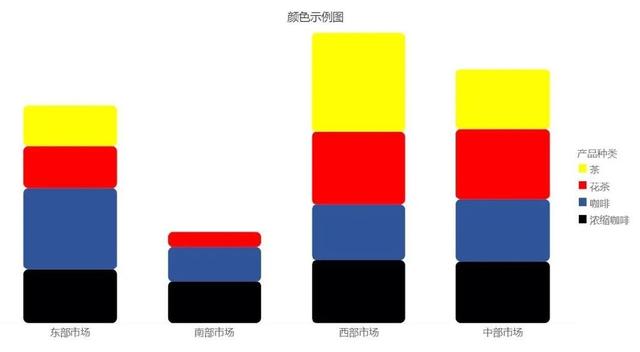
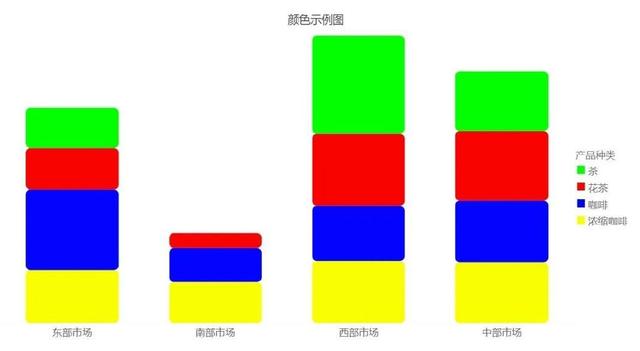
抽象画派大师皮特·蒙德里安有一副名为《红、黄、蓝、黑》的杰作。配色是红、黄、蓝、黑,但不是每个人都是画家。当你的配色模仿大画家的配色时,你的整个报告会非常耀眼,影响整个报告的外观,效果如图所示。

02
伤眼风格配色
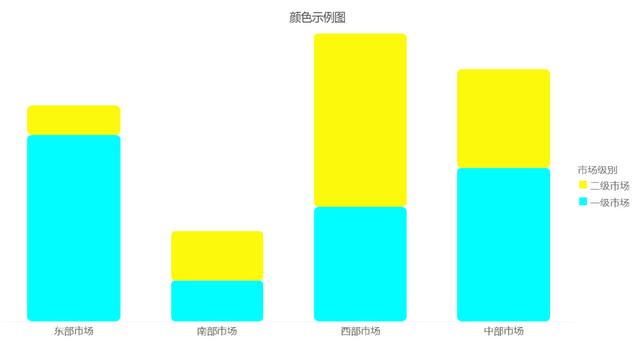
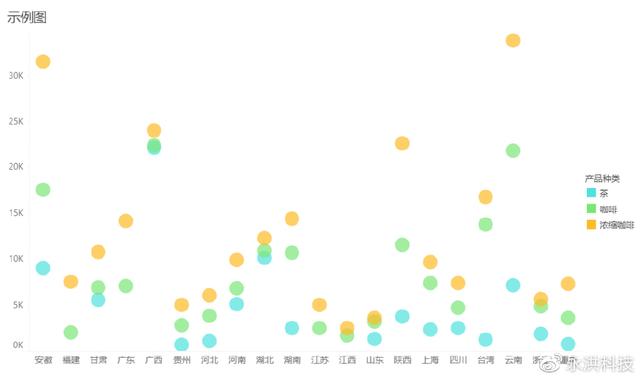
从科学的角度来看,亮黄色和蓝色都是伤眼的配色。如果长时间看,眼睛会有负担,疲劳酸胀。所以除了下图的配色,在选择报告颜色时也要避免刺眼的颜色。

03
霓虹风格配色
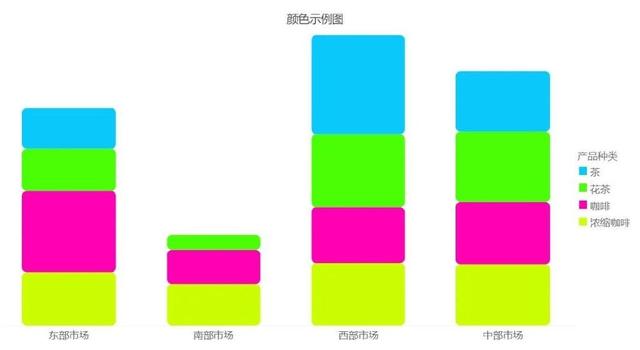
霓虹灯配色的一个显著特点是,这些颜色只是符合趋势,但当它们组合在一起,长时间观看也会产生视觉疲劳,看报告的人很难关注关键数据。

04
浅色风格配色
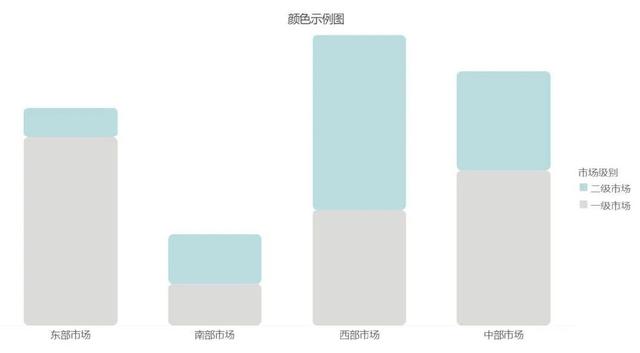
很多人会把报告的风格设置得太小太新鲜,会会出现浅色和浅色的配色。这种组件配色会使组件的关键数据非常不明显,很多时候甚至看不据,使报告缺乏可读性。

05
震颤效应风格配色
当高饱和度颜色搭配在一起时,它们会产生震颤效应,让你感觉到这两种颜色之间有模糊、震颤或光晕的视觉效果。因此,我们必须避免使用高饱和度的颜色。

推荐配色方案
在永洪BI在软件的配色方案中,我们总结了很多非常实用的配色方案,可以直接应用。当然,如果你想在制作报告时尝试一些个性化的风格,软件也支持颜色的自定义。

在这里,我们总结一些高质量的配色方案。您可以根据自己的行业和数据内容选择合适的配色方案。我希望你能帮助你顺利完成工作。
01
身份感配色方案
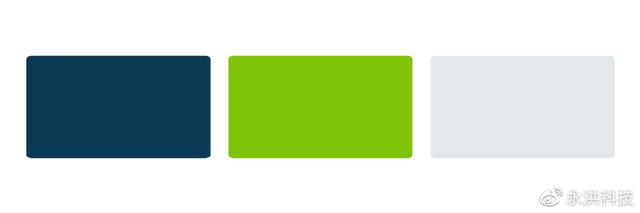
在许多品牌的配色中,我们经常可以找到这三种颜色。这种配色方案非常平易近人,深蓝色和亮绿色非常友好。混合在一起会让人感到信任。
颜色:#0a3a54、#e9eef0、#83c704
示例图:


02
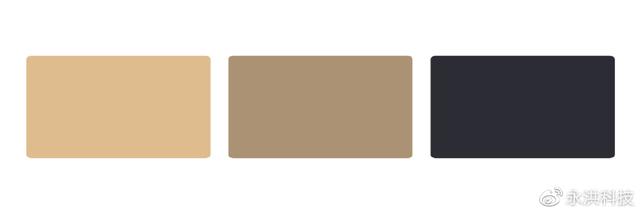
高级感配色方案
如果想让你的报告具有一定的高级感,或者你本身就是金融行业从业的数据分析师,那么这套配色非常适合你的报告。
颜色:#e6c08f、#af9574、#2d2c32
示例图:


03
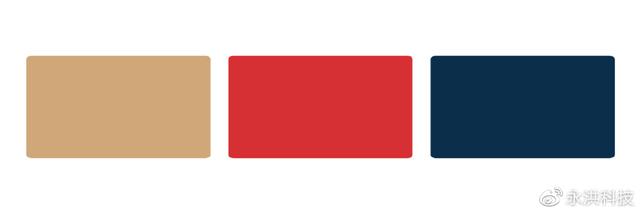
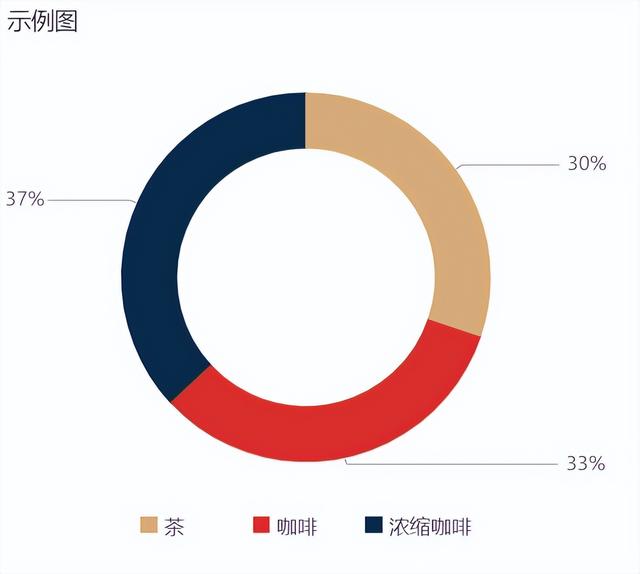
配色方案稳定
这种配色方案看起来稳重严谨,适合一些政府机关或其他同样正式的场景。
颜色:#d5ab79、#dd3032、#0b2e4a
示例图:


04
奢侈配色方案
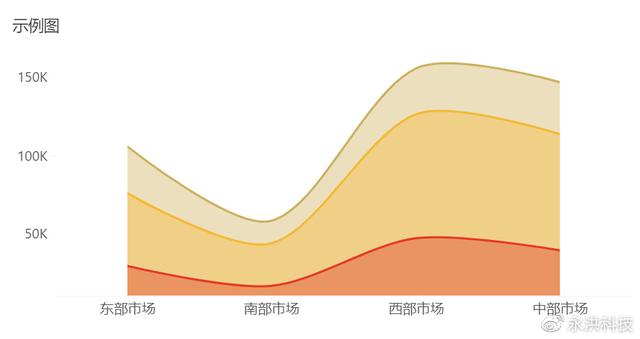
在许多奢侈品的宣传中,我们经常可以看到这种颜色,这种暖色会给人一种明亮的感觉。
颜色:#69491A、#F2AB39、#E4B660、#FFD954
示例图:


05
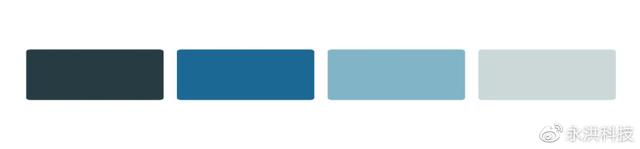
冷色配色方案
与上述配色方案明显不同,该配色明显偏冷,更适合商务使用场景。
颜色:#283B42、#1D6A96、#85B8CB、#D1DDDB
示例图:


06
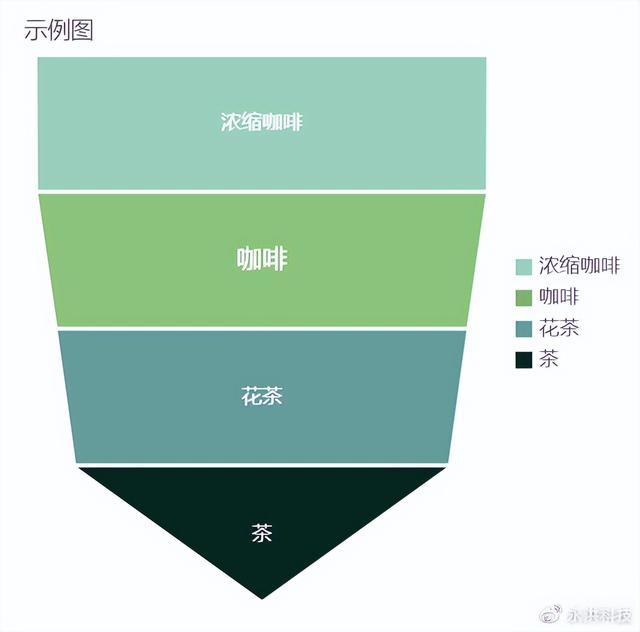
环保配色方案
这种配色更贴近自然色,以绿色为主,如果是环保行业或者相关行业制作报告时可以参考。
颜色:#072A24、#689C97、#7FB174、#9BCFB8
示例图:


07
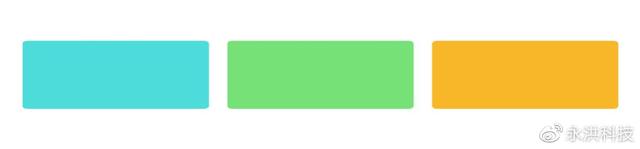
活力配色方案
因为它的颜色比较活泼,这种配色可以多用于教育行业,报告似乎更加生动和引人注目。
颜色:#50E1DE、#7AE677、#FFBB27
示例图:


08
财务配色方案
该配色方案颜色更大气,饱和度更低,可用于显示与金额相关的财务数据。
颜色:#CCB05D、#F4B833、#E43927
示例图:


09
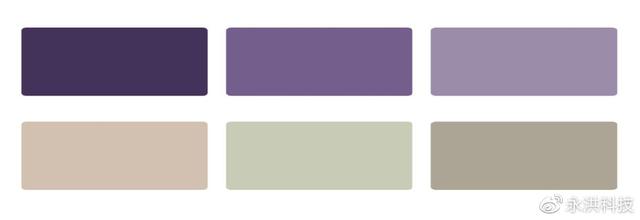
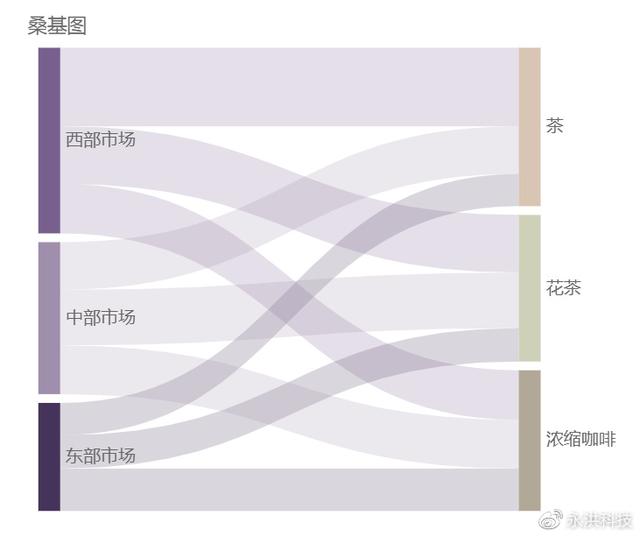
紫色配色方案
这套配色以紫色为主,有很多适合报告的场景,可以酌情使用。
颜色:#45335b、#77608e、#9f8fac、#d8c5b4、#ced0b8、#b1a897
示例图:


10
文字配色方案
除报告的整体颜色外,如果报告的文本颜色是黑色的,它也应该呈现五颜六色的黑色,突出重要信息,削弱次要信息。
标题文字:参考使用#33333333
常规文字参考使用#9999999
暗文和辅助文字:参考使用#cccccc
示例图:

选择配色报告注意事项
正式制作报告时,假如我们想自己设置配色,这里小洪还整理了一些选择配色时要注意的问题:
01
互补色
仔细使用互补颜色,如红色和绿色、黄色和紫色、蓝色和橙色使用适当的对比效果会更强,但在大多数情况下,特别是使用饱和度较高的互补色会产生粗俗、眩目、不稳定、不协调的感觉。
02
邻近色
使用更多的相邻颜色,如绿色、蓝色、蓝色,报告图片整体看起来更和谐,但也要注意相邻颜色使用不好会产生单调的感觉。
03
文字可读性
在报告的整体颜色设置中,必须考虑文本的可读性,不得使用互补的颜色来处理文本。
03
文字可读性
在报告的整体颜色设置中,必须考虑文本的可读性,不得使用互补的颜色来处理文本。例如,背景是深蓝色,文本可以是浅蓝色或白色。
04
颜色数量
在同一报告中,颜色不宜过多,颜色越多,画面看起来越乱。
05
主题色




![RedHat服务器上[Errno 5] OSError: [Errno 2]的解决方法](https://img.pc-daily.com/uploads/allimg/4752/11135115c-0-lp.png)

