在Web应用中,由于大多数文件的上传都是通过表单的形式提交给服务器的,因此,要想在程序中实现文件上传的功能,首先得创建一个用于提交上传文件的表单页面。需要注意的是,为了使Servlet程序可以获取到上传文件的数据,需要将表单页面的method属性设置为post方式,enctype属性设置为“multipart/form-data”类型,添加文件的input标签类型设置为file类型。示例如下:
<%--指定表单数据的 enctype 属性以及提交方式 --%> <form enctype="multipart/form-data" method="post"> <%-- 指定标记的类型和普通表单的名称 --%> 用户名:<input type="text" name="name"/><br/> <%--指定标记的类型和文件域的名称--%> 选择上传文件:<input type="file" name="myfile"/><br/>
当浏览器通过表单提交上传文件时,由于文件数据都附带在HTTP请求消息体中,并且采用MIME类型(多用途互联网邮件扩展类型)进行描述。因此,浏览器发送给服务器的HTTP消息比较特殊,具体示例如下:
multipart/form-data;boundary=----------------------------7dfa7a30650 ----------------------------7dfa7a30650 Content-Disposition: form-data;name="name" itcast ----------------------------7dfa7a30650 Content-Disposition: form-data;name="myfile";filename="uploadfile.txt" Content-Type: text/plain www.itcast.cn ----------------------------7dfa7a30650--
从上面的表单请求正文可以看出,请求正文分为多个部分,解析这部分内容比较麻烦。为此,Apache组织提供了一个开源组件Commons-FileUpload,该组件可以方便地将“multipart/form-data”类型请求中的各种表单域解析出来,并实现一个或多个文件的上传,同时也可以限制上传文件的大小等内容,并且性能优异,使用极其简单。需要注意的是,在使用FileUpload组件时,需要导入commons-fileupload和commons-io两个jar包。
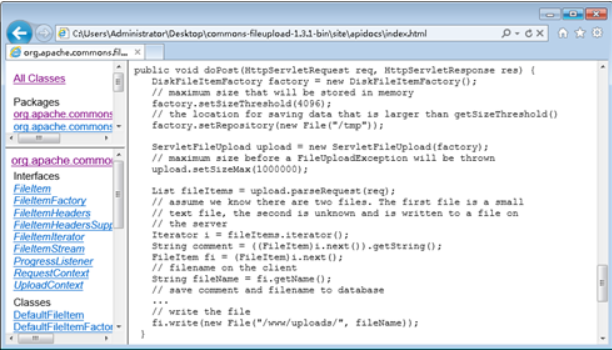
为了大家更好地理解FileUpload组件是如何实现文件的上传功能,接下来,打开FileUpload组件的帮助文档,查看其实现方式,具体如图6-1所示。

图1 fileUpload类源码
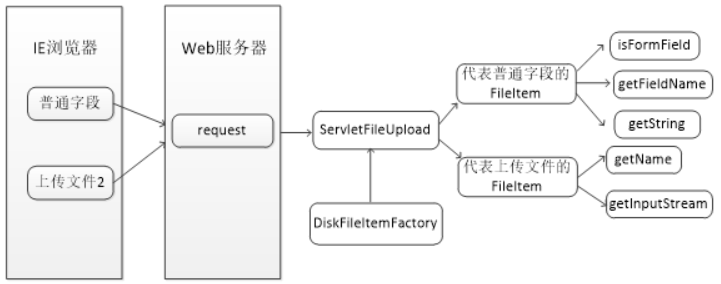
从图1中可以看出,FileUpload组件也是通过Servlet来实现文件上传功能的。其工作流程如图2所示。

图2 FileUpload组件实现文件上传的工作流程
从图2中可以看出,实现文件的上传会涉及到几个陌生类,这些类都是Apache组件上传文件的核心类。关于这些核心类的相关知识,将在下面的小节进行详细讲解。