水平居中
我们平常写样式可能写的最多的就是水平居中了,话不多说直接上干货。
内联元素水平居中
结构:
<div className="layout-container"> <h2>css常用布局技巧</h2> </div>
样式:
.layout-container {
text-align: center;
}
非常简单,一行代码,这样你就可以居中文字了,我们看看效果
效果:

块元素水平居中
看完内联元素的水平居中,我们再看看看块元素的水平居中。相比内联元素,块元素就相对复杂一点,所有代码也多点,但是理解起来也不难
方法1:已知宽度的情况下,使用margin实现
结构:
<div className="layout-container"> <div className="horizontal-center"></div> </div>
样式:
.horizontal-center {
margin: 0 auto;
width: 300px;
height: 600px;
background: gold;
}
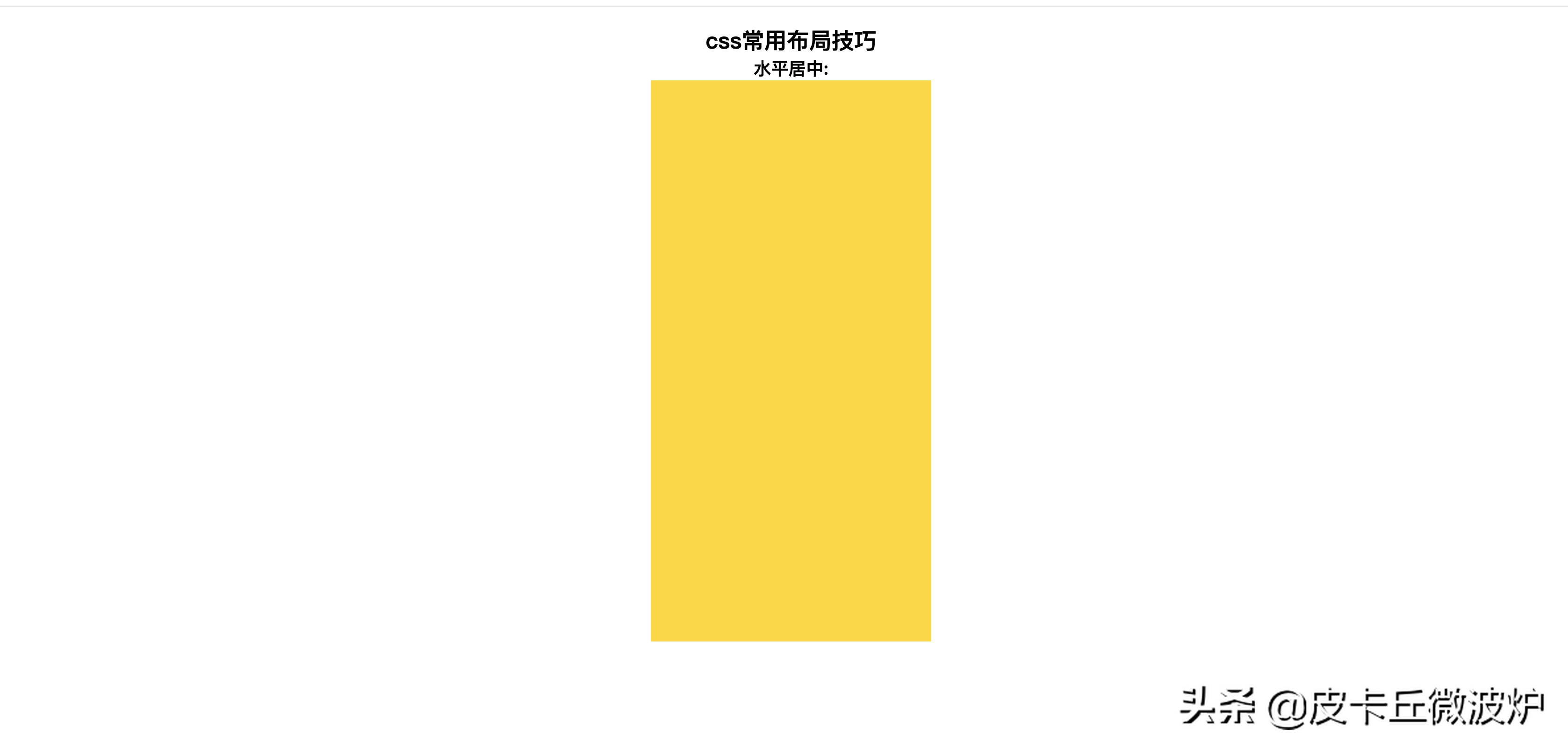
效果:

方法2:还是宽度已知的情况,使用定位实现+margin实现
结构:
<div className="layout-container"> <div className="horizontal-center"></div> </div>
样式:
.layout-container {
padding: 20px;
text-align: center;
position: relative;
}
.horizontal-center {
position: absolute;
left: 50%;
margin-left: -150px;
width: 300px;
height: 300px;
background: gold;
}
这里子元素使用margin-left负值 等于父元素的一半,配合left:50% 便可实现居中
效果:

方法3:使用定位配合css3位移实现
结构:
<div className="layout-container"> <div className="horizontal-center"></div> </div>
样式:
.layout-container {
padding: 20px;
text-align: center;
position: relative;
}
.horizontal-center {
position: absolute;
left: 50%;
transform: translateX(-50%);
width: 300px;
height: 300px;
background: gold;
}
这里原理跟margin差不多,只是我们使用的是不同css属性
效果:

方法4:使用弹性盒实现
结构:
<div className="layout-container"> <h2>css常用布局技巧</h2> <h3>水平居中:</h3> <div className="horizontal-center"></div> </div>
样式:
.layout-container {
padding: 20px;
display: flex;
flex-direction: column;
align-items: center;
}
.horizontal-center {
width: 300px;
height: 300px;
background: gold;
}
效果:

方法5:使用grid实现水平居中
结构:
<div className="layout-container">
<h2>css常用布局技巧</h2>
<h3>水平居中:</h3>
<div className="horizontal-center"></div>
</div>
样式:
.layout-container {
padding: 20px;
display: grid;
justify-content: center;
}
.horizontal-center {
width: 300px;
height: 300px;
background: gold;
}
效果: