一、ajax介绍
ajax 是前后端交互的重要手段或桥梁。它不是一个技术,是一组技术的组合。
ajax :a:异步;j:js;a:和;x:服务端的数据。
ajax的组成:
- 异步的 js 事件
- 其他 js (处理解析数据)
- XMLHttpRequest 对象
- 数据(txt、json、xml、html)
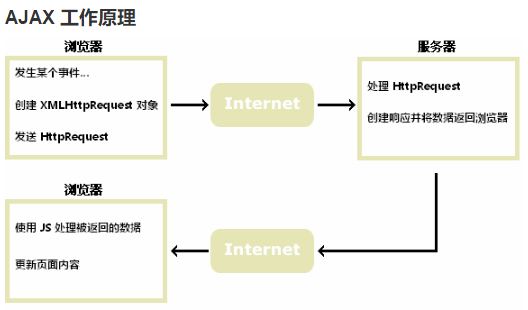
通过后台与服务器进行少量数据交换,ajax可以使网页实现异步更新。也就是在不需要重新加载整个网页的情况下,能够更新部分网页的技术。传统的网页不使用ajax,如果需要更新内容,必须重新加载整个页面。

ajax请求原理:创建一个网络请求对象 -> 发送连接请求 -> 发送请求数据 -> 检查网络请求对象的状态 -> 如果响应成功了 -> 浏览器接收返回数据并更新网页。接下来详细介绍对象的创建以及它的方法。
二、创建 XMLHttpRequest 对象
XMLHttpRequest 对象,用于后台与服务器之间的数据交换,意味着可以在不加载整个网页的情况下,更新部分内容或数据。现代浏览器基本都支持,但是低版本的IE不支持,如果我们考虑IE兼容问题创建对象的时候需要兼容创建。
考虑兼容时创建的对象:
var xhr ;
if( window.XMLHttpRequest ){ //检查浏览器是否支持XMLHttpRequest
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP") //兼容IE6 IE5
}
三、XMLHttpRequest的方法
3.1、open( )
设置请求的类型、请求接口、是否异步处理。
使用语法:open( method , url , async )
- method:设置网络请求的类型,常用的 get 和 post
- url:设置请求的接口也就是服务器的地址
- async:true时表示异步,false表示同步
3.2、send( )
将请求发送到服务器。
使用语法:send( string )
- string,只用在请求方式是post时,发送给服务器的数据。数据是键值对格式的,如:"name=jack&pwd=1234"
使用发送方式不同的时候,传输数据添加方式也不同,所以我们介绍下分别为post和get时,数据是如何发送的?
3.3、提交方式
- 使用 get 方式提交
get发送请求时,需要传给后台的数据通过url来传递,多个参数之间使用 & 符号连接,使用时如下:
xhr.opn( "GET" , "1.php?name=hello&age=world" , true ) xhr.send()
- 使用 post 方式提交
使用 post 方式发送请求时,使用send来发送数据,有时需要设置数据格式,类似表单那样,此时可通过 setRequestHeader 设置发送的数据格式
xhr.setRequestHeader( "Content-type", "application/x-www-form-urlencoded")
Content-type常见类型:
- text/plain 纯文本,基本不怎么用
- application/x-www-form-urlcoded 键值对格式传值,多个参数使用&连接
- multipart/form-data 定界符,分隔各个数据,经常用于上传文件
四、readyState 属性
readyState 存有 XMLHttpRequest 的状态,它的值从 0-4 发生变化,分别代表的意义:
- 0:请求初始化,对象刚刚创建
- 1:服务器已连接
- 2:已发送,send发放已调用
- 3:已接收,此时只接收了响应(response)头部分
- 4:已接收,此时接收响应(response)体信息
每当 readyState 状态值发生改变时会,就会触发 onreadystatechange 事件,对应着每个状态值就会被触发五次。当状态值为 4 时表示网络请求响应完毕,就可以获取返回的值。
xhr.onreadystateChange = function(){
if( xhr.readyState==4 ){
if( xhr.status>=200 && xhr.status<300 || xhr.status==304 ){
console.log("请求成功",xhr.responseXML)
}else{
console.log("请求失败")
}
}
}
五、响应信息
通常我们需要获取服务器返回的信息,然后对我们的网页做相对应的结果展示,通常使用 XMLHttpRequest 的 responseText 或 responseXML 属性。
responseText ---> 获取到的是字符串形式。接收到可直接使用,无需转换。
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML ---> 获取到 XML 形式的数据。使用时需要解析,如:
<person>
<name>小米粒</name>
<age>18</age>
</person>
解析时:
document.getElementsByTagName("name")[0]
responseXML 目前已被 json 取代,所以作为了解就好。
六、ajax实例
var xhr ;
if( window.XMLHttpRequest ){
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP") //兼容IE6 IE5
}
xhr.open('GET','1.txt',true)
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
if(xhr.status>=200 && xhr.status<300 || xhr.status==304){
console.log("请求成功",xhr.response) // 请求成功 abc
}else{
console.log("请求失败")
}
}
}
1.txt 文档内容为 abc。所以返回的结果也是abc






