一、为什么要清除浮动?
是为了解决 父元素因为子元素浮动而引起的内部高度为0的问题。
布局:
<body>
<div class="father">
<div class="big">盒子1</div>
<div class="small">盒子2</div>
大盒子
</div>
</body>
样式:
<style>
.father{
border: 1px solid darkred;
width: 400px;
}
.big{
width: 100px; height: 100px;
background-color: orangered;
}
.small{
width: 50px; height: 50px;
background-color: mediumpurple;
}
</style>

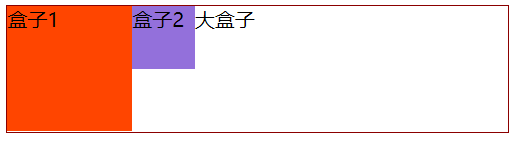
盒子1和2都设置浮动后
.big, .small{
float: left;
}

我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年年初我花了一个月整理了一份最适合2019年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
二、解决方法
1.额外标签法
在最后一个浮动标签后,新加一个标签,给其设置clear:both;
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<div class="clear">额外标签法</div>
</div>
// css:
.clear{
clear:both;
}
优点:通俗易懂,方便
缺点:添加无意义标签,语义化差。不推荐使用!
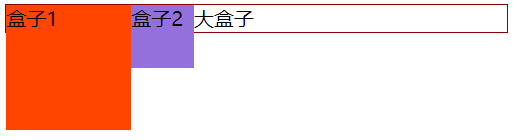
2.父元素添加overflow属性
通过触发BFC方式,实现清除浮动。
.father{
border: 1px solid darkred;
width: 400px;
overflow: hidden;
}
优点:代码简洁
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素,不推荐使用!
3.使用after伪元素清除浮动(推荐使用)
// 先给父元素增加一个类名 clearfix ,然后在样式中添加如下内容
.clearfix:after{
display: block;
content: '';
clear: both;
visibility:hidden; // 允许浏览器渲染,但不显示出来,这样才能实现清除浮动。
}
.clearfix{
*zoom: 1;/*ie6清除浮动的方式, *号只有IE6-IE7执行,其他浏览器不执行*/
}
优点:符合闭合浮动思想,结构语义化正确
缺点:ie6-7不支持伪元素 :after,使用zoom:1触发hasLayout。
4.使用before和after双伪元素清除浮动
.clearfix:after, .clearfix:before{
content: "";
display: block;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
优点:代码更简洁
缺点:用zoom:1触发hasLayout。






