虽然PS是一款位图处理工具,但是adobe公司希望PS成为一个多用途的图像处理软件,在PS的版本不断进化中,不断扩充矢量功能呢个,最新的版本矢量工具也变得越来越强大,路径形状结合图层样式,收到很多设计师的欢迎。

这篇文章主要向大家介绍下PS中的路径功能。
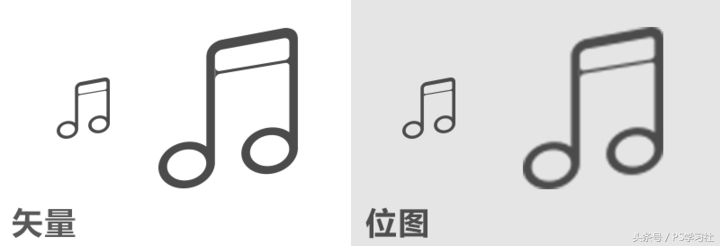
我们在学习矢量工具之前,我们首先要明白,矢量图和位图有什么区别。

通俗的说,位图就是我们日常所用到的大部分图片,比如jpg/png/bmp…,在放大后会变模糊,如果进一步放大会出现小方块,这每一个小方块就是一个像素,像素是图像最小的单位。矢量图不论怎样放大缩小都不会失真的情况,但是一般都需要特定的软件才能够打开,比如cdr/ai/dwg等矢量作图软件…。
路径就与矢量相关。
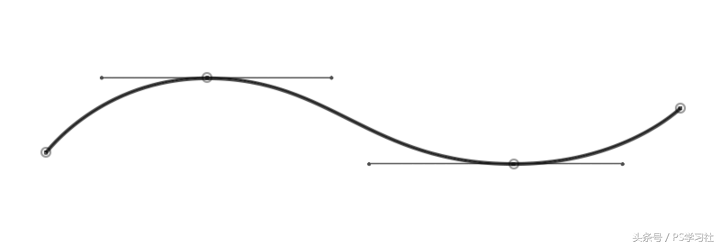
我们先看一看路径的组成。

上图就是一条路径,包含一条线和多个节点(专业叫锚点),节点有各自的调节杆(贝塞尔曲线)。
一条路径通过自带的节点数据,定义了线条的位置比例坐标,而调节杆则定义了路径线条的走向(夹角),点不论放大多少还是点,只是相对坐标改变了,而调节杆还是调节杆,线条走向也不会变。
这样就形成了矢量原理。
扯的可能太深奥,只要理解路径是点、线、面的关系就可以了。
还有“面”? 对,看下面。

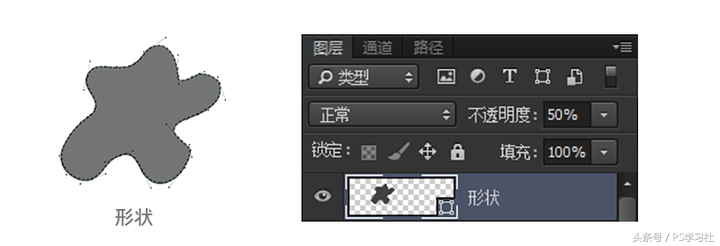
在PS中可以绘制路径的就两个工具,钢笔和形状,而在这两个工具下还有一个很重要的选项————形状和路径。
没错,实际上形状就相当于“面”,是可被填充的。
使用这两个工具时,要特别注意你选择的是绘制路径还是形状。

路径存在于路径面板下

形状存在于图层
你可以使用钢笔工具随便画一画,点很容易,但是调节杆就不是很容易掌握了。
PS的选择工具(那个箭头图标),是针对路径使用的,当黑色箭头(路径选取)时是选择路径,而白色(直接选取)是选择路径节点的(可以框选),Ctrl可以切换两种箭头。
路径(形状)的绘制很重要,也很有讲究,一个logo、icon美不美观,跟轮廓线条的绘制很有关系,有空我们再单独讲讲线条怎么画才好。
形状图层与路径的关系是包含关系,需要依你的需要使用,比如抠图?那直接画路径好了,画图标logo?那还是直接画形状图层吧。
别看你用的是PS,实际上路径的画法是很多软件都通用的,比如AI、犀牛等。
具体怎么使用我这里不多说,网上大把教程。
下面再聊一聊路径的“布尔运算”。
实际上不叫布尔运算,PSer以前用犀牛叫习惯了,实际就是路径的加减法。

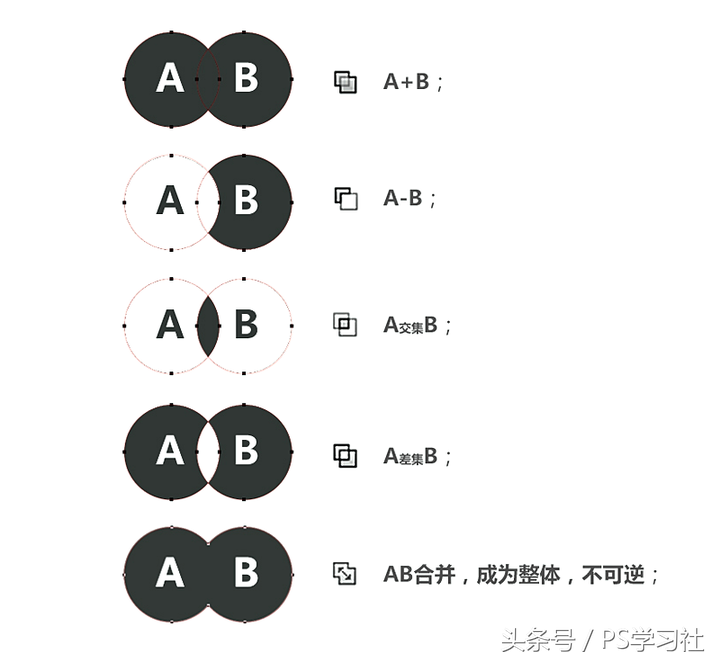
在钢笔或形状工具下,我们能够找到上面的图标,里面有很多选项,通过布尔运算对路径操作就能得到想要的结果(图形)。

这张图就能很清楚的说明
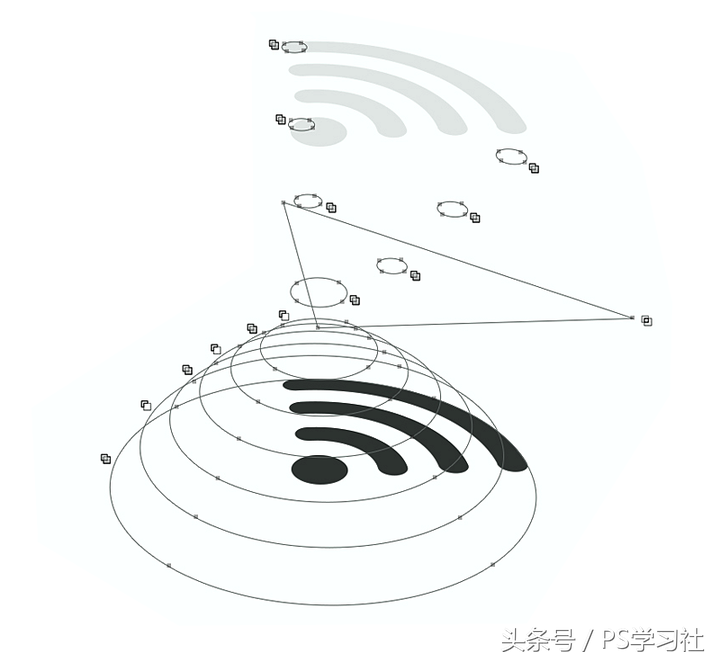
有些时候减不掉?呵呵,这个学问就大了,这个属于PS的暗箱操作之一,路径是有“层”的!!

层级示意
在工具顶部栏是不是能找到一个层级调节的图标?(这个图标也不是很好用,太不具象)。
告诉你们秘籍吧,你想让哪条路径跑到最上层,就直接Ctrl+X,然后Ctrl+V,因为被粘贴的永远是粘到最顶层的。
而布尔运算也是上层减下层。
很多人从来的不清楚路径是有层级的,想用好PS路径,在大脑养成虚拟的路径层级很重要,画图标时也要预先思考好应该先画那条路径。

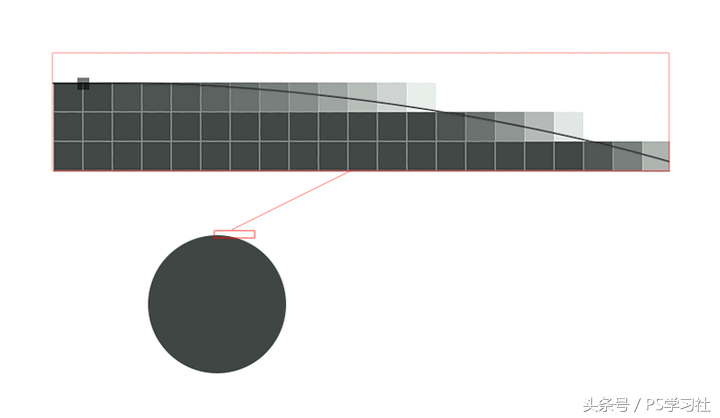
另外,形状图层的路径与像素也有些密切的关系,与选区的原理一模一样,就不多讲了,不理解的去看看我写的选区章节吧。

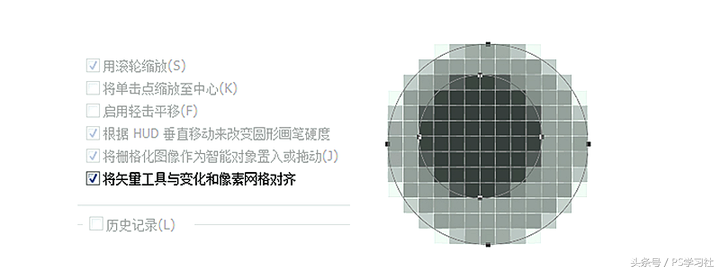
最后,在首选项(Ctrl+K)里面有个特殊的开关,就是像素对齐,这个选项有利有弊,看你需要,所以在使用PS时,要不时的进去切换(Adobe咋就不整个快捷键呢?我很纳闷儿)。
当绘制两个同心圆(路径或形状)时,将两个圆对齐,勾选了像素对齐就可能因为两个圆直径差存在奇数而对不齐。
尽量保证像素点的对齐能够使图像更清晰明确,也是设计师的基本素质之一,注意是尽量。
一个对像素不负责的设计师不是好的设计师
这个自行体会吧~