之前在liunx上安装过yii2.感觉很简单,今天在windows经过一番折腾,我发现缺乏各种扩展,需要很多努力才能解决。现在我记录了过程和注意细节,以备将来安装时检查。
在 Windows 你首先需要下载和运行 Composer-Setup.exe
选择安装过程php安装后的操作目录windows的cmd下运行composer看看安装是否成功。
上图表示已成功安装。
在cmd以下程序切换到程序执行目录执行
composer global require "fxp/composer-asset-plugin:1.2.0

成功后执行
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-advanced E:/apiweb/bootstrap/apidoc
注:E:/apiweb/bootstrap/apidoc是程序目录,建议写全目录
等了很久,注意还需要写github上的token,具体获取方法自行查询。
看上面的操作步骤很简单,但在实际操作中往往会出现各种问题,以下是各种问题的总结。
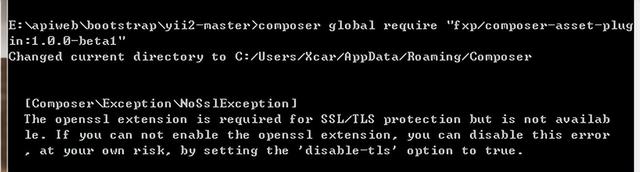
 看上面的操作步骤很简单,但在实际操作中往往会出现各种问题,以下是各种问题的总结。问题1:缺乏openssl。解决方法:php.ini中打开;extension=php_openssl.dll,去掉分号,打开扩展
看上面的操作步骤很简单,但在实际操作中往往会出现各种问题,以下是各种问题的总结。问题1:缺乏openssl。解决方法:php.ini中打开;extension=php_openssl.dll,去掉分号,打开扩展
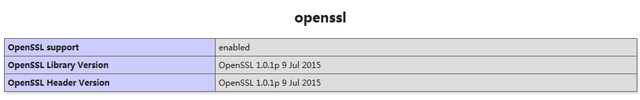
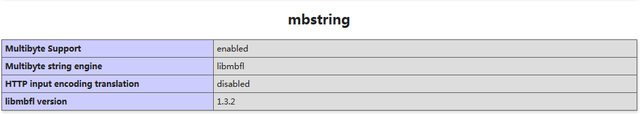
成功后phpinfo查看
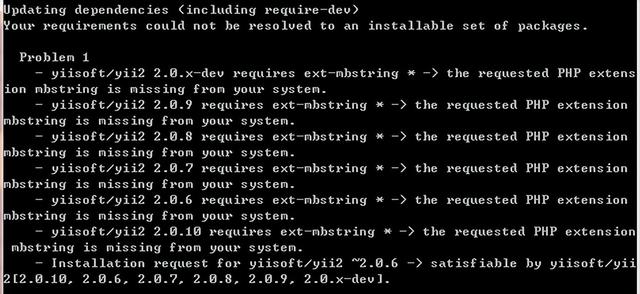
 问题二:缺少mbstring
问题二:缺少mbstring
解决方法:php.ini中开拓展;extension=php_mbstring.dll,去掉分号,打开扩展

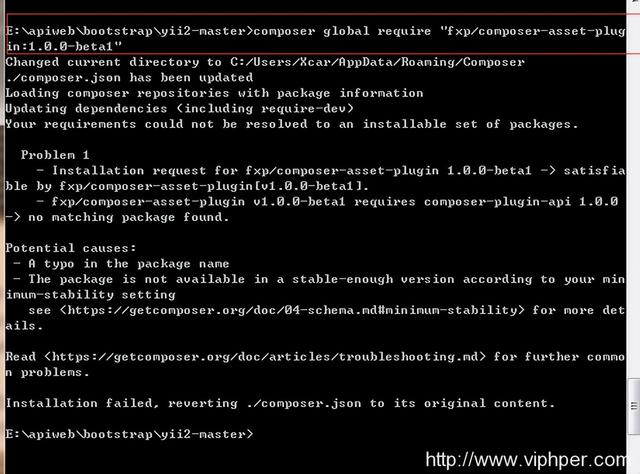
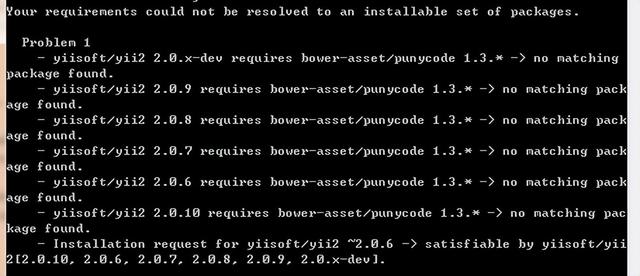
问题3:看下图
查了很多这个问题,说可能是。composer-asset-plugin:~1.1.1版本太低,要升级。
composer global require "fxp/composer-asset-plugin:1.2.0
按照之前的步伐再来一次,执行此命令,执行安装命令,耐心等待后,尼玛,问题依然存在,继续寻找最终的解决方案
composer global require "fxp/composer-asset-plugin:~1.2.0

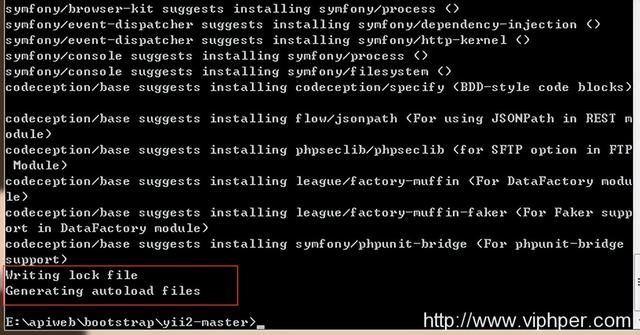
同志们发现不一样吗?仔细看看。安装步骤的执行终于通过了,大功告成。
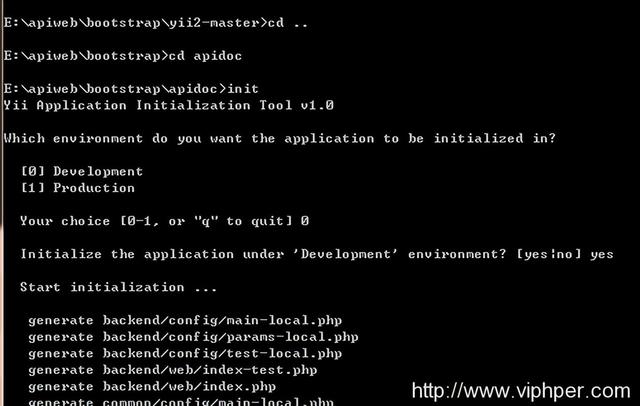
基本安装完成后,以下步骤是初始化先进入您安装的项目录 找到init脚本1、执行init脚本2择0开发环境,1生成环境
3.是否确定:yes
安装后通过访问://apidoc/frontend/web/index.php可见此路径yii欢迎主页。
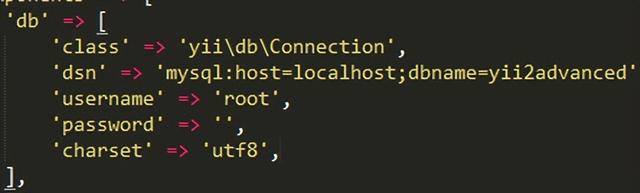
配置数据库
 common\\config下的main-local.php文件,改成自己的
common\\config下的main-local.php文件,改成自己的
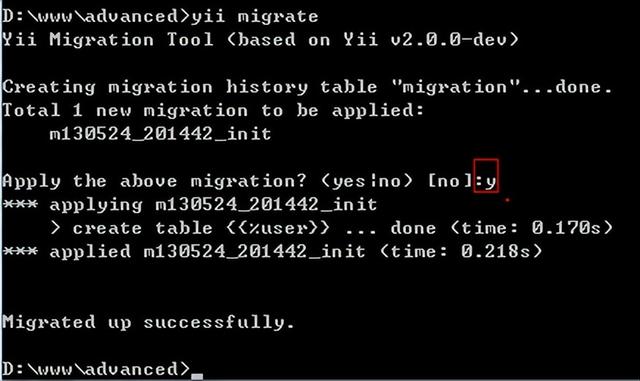
然后,可以导入一个yii2自带的一个user表,执行成功后,会自动在您的库中创建user表和migration但是这个表要优化,然后就可以访问了