好的UI设计工具几乎可以适用于UI设计的每一个过程,并满足你的创造需求。 那么当今市场上存在着那么多的 UI 设计工具,你应该使用哪些呢?下面就给大家推荐一些好用的软件。
线框图软件推荐
01
MockFlow
让你能够快速构建基本布局

Mockflow 是一套应用程序,对典型的项目过程中的许多任务非常有帮助。
如果你只需要创建线框图,不妨试试看MockFlow。它对于处理最初的想法非常有用,并且使你能够快速构建基本的布局。
02
Balsamiq
拖放元素使设计过程更加轻松

如果你想要快速线框图,那么 Balsamiq 就是一个很好的选择。你可以轻松地快速开发项目的结构和布局。拖放元素使操作更加简单,并且可以将按纽元素设置超链接,让你更方便的共享它们。
03
Axure
对于更复杂的项目来说,Axure会是一个很好的工具

一直以来都是市场上最好的线框图工具之一,对于需要动态数据的更复杂的项目来说非常有用。使用 Axure,你可以真正专注于模拟那些在结构和数据方面更具技术性、需要额外关注的项目。
04
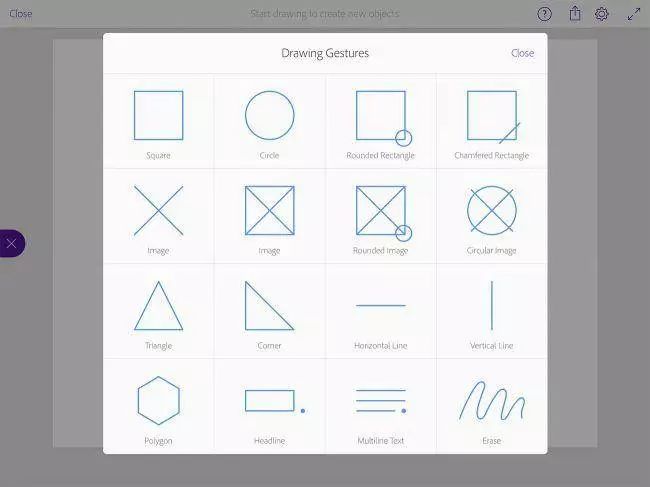
Adobe Comp
如果你想随时随地制图,那么Adobe Comp是必备的

对于那些忙于创作和概念化的人来说,Adobe Comp 是一个不错的附加选择。用ipad就能让你随时随地挥洒创意灵感。
用户界面设计和原型开发用软件
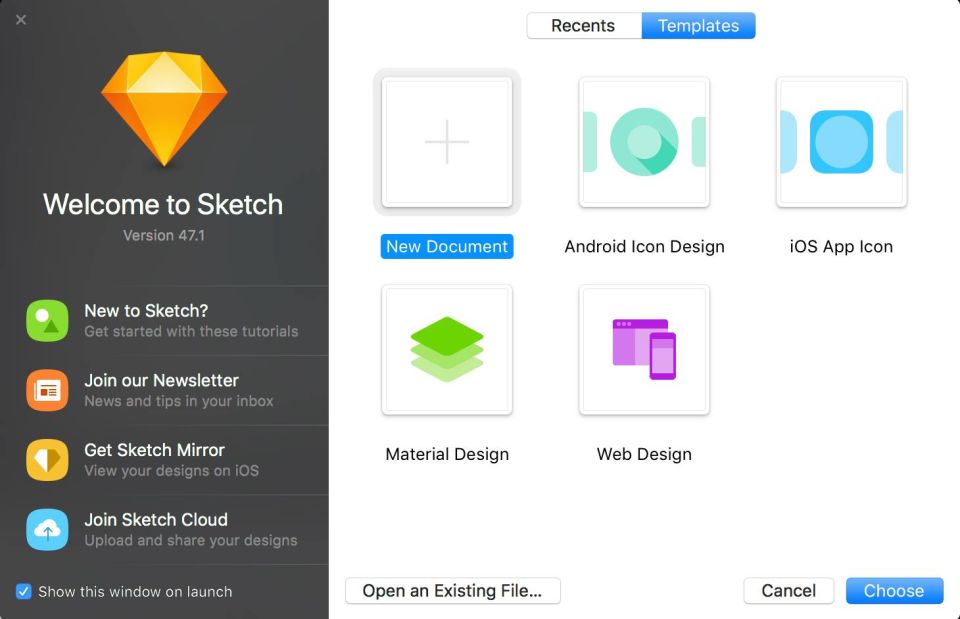
05
Sketch
Sketch是许多设计师的首选

sketch是一个非常流行的UI工具,使你能够创建高保真接口和原型。其中一个很棒的特性是 Symbols,你可以在其中设计用于重用的 UI 资源和元素, 这有助于创建设计系统并保持界面的一致性。你可以轻松地将你的设计导出到一个可点击的原型中。
06
InVision Studio
可以在一个画板上创建响应式设计适应不同终端

这个工具将帮助你创建带有大量漂亮的交互式界面。你可以创建自定义动画和一些手势间的交互过渡。更重要的是,你可以不用再为多个设备创建不同的画板,因为它的响应式设计可以让其在一个画板中实现。这样可以节省大量的时间。
07
Craft
Craft是Sketch和Photoshop的良伴

如果你使用Sketch或 Photoshop 进行 UI 设计,那么Craft就是个必不可少的插件。这个插件可以无缝地将你的文件与 Invision 原型同步,并用真实数据和库存图片来填充你的模型。
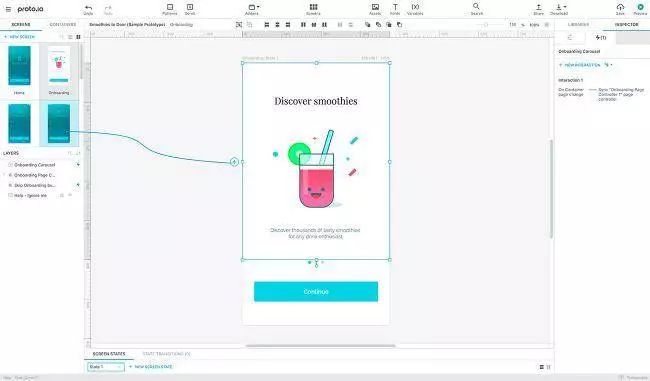
08
Proto.io
可以将粗糙的草图生成到栩栩如生的原型

超好用的一个软件,从粗糙的想法到成熟的设计,创造出栩栩如生的原型。该工具还为你的项目提供了许多可能性,包括动画和自定义矢量动画。你可以先用手绘风格开发最初的想法,然后将它们加工成线框图,最后以高保真的原型完成。其他功能,如用户测试也将有助于验证你的设计。这是一个集所有功能于一身的解决方案,许多品牌已经开始使用它。
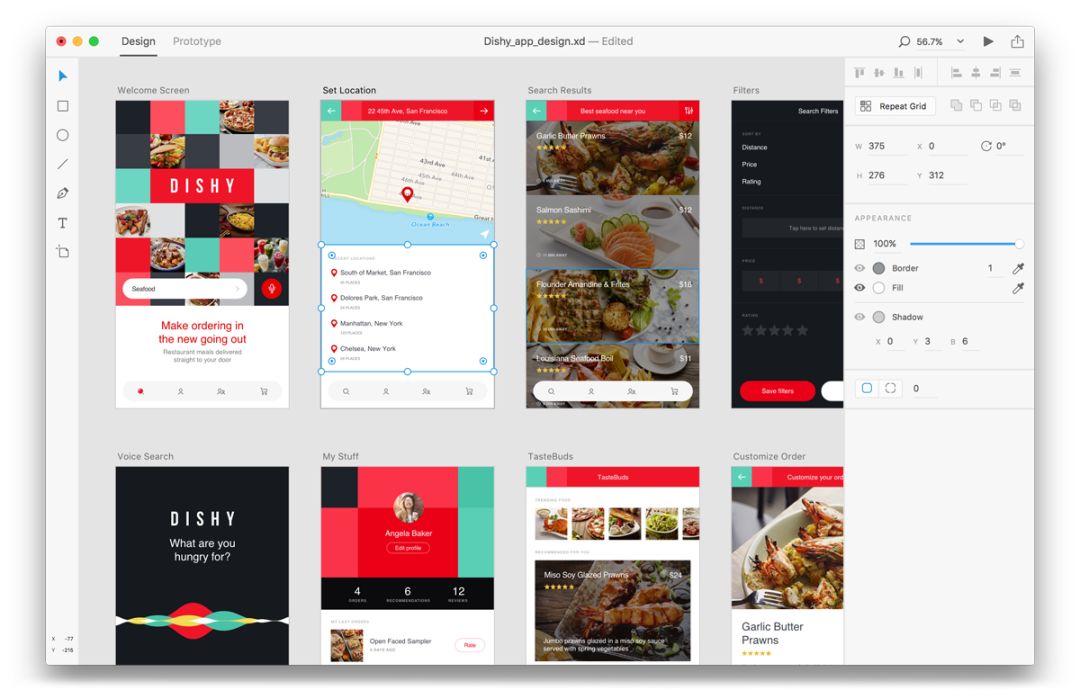
09
Adobe XD
如果你是Adobe的忠粉,那么XD 是一个很好的选择

Adobecreativescloud 集合的设计工具为数字项目提供了最佳环境。如果你是一个狂热的 Adobe 用户和 XD 新手,你可能会发现这个界面从一开始就不太像Adobe 。但是它确实比得上其他领先的工具,如果你是Adobe的铁杆粉丝,这款值得拥有哦。
10
Marvel
使用Marvel构建页面非常简单高效

Marvel是一个原型开发工具,当涉及到生产快速的想法和改进界面时,它是一个很好的选择。与许多其他此类应用程序一样,Marvel 提供了一种构建页面的非常简洁的方法,并且使你能够通过原型来模拟你的设计。
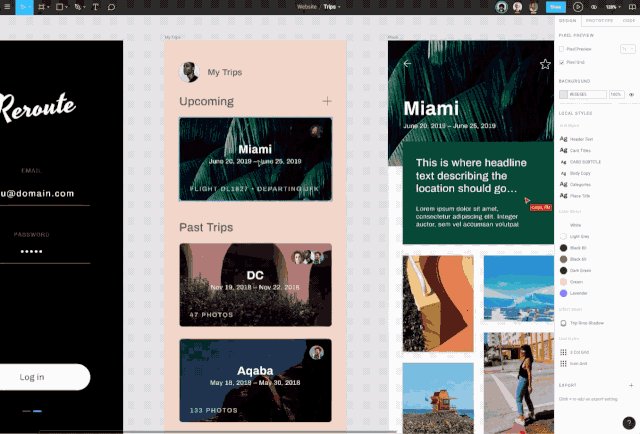
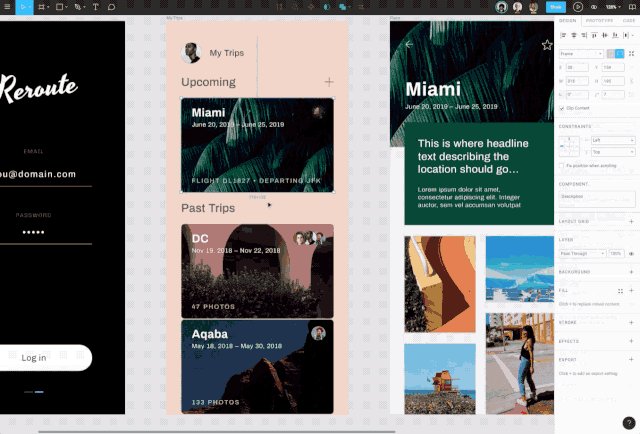
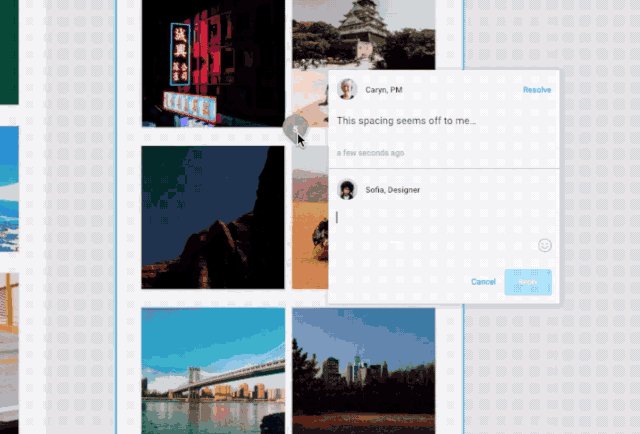
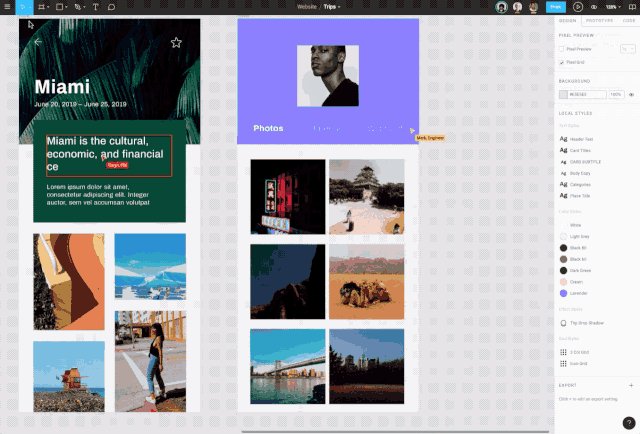
11
Figma
使你能够快速构建和设计接口

Figma突出特点是——它是一个协同设计工具,多个用户可以同时在一个项目中工作——当你在一个项目中有多个参与设计者时,这是非常有效的。这是一种理想的工具,使得开发人员、文案和设计师都能协同工作。