今天给大家带来的是新浪微博PC端的模拟登陆。
工具
这次使用的工具是Charles和chrome浏览器,看过我之前文章的同学应该知道我使用的Mac电脑,Fiddler不能用,之前用虚拟机很麻烦。很早的时候有装过Charles,但是不太会用,后来发现一篇比较详细的文章,忘了记录了。发现Charles还是非常好用的,而且有个很好的功能,就是可以开启多个Session进行抓取对比,这个功能非常,如果经常做爬虫调试的人一定能知道。我们抓取一个网站的登录过程,然后在模拟的过程中,可以再另一个session中抓取自己模拟登录的过程,然后对比一下自己的请求发送的数据和浏览器请求发送的数据是否一致。之前我调试一直都是通过打印查看,这样一方面很不方便,另外一方面打印也不完整。所以非常推荐大家使用Charles,网上破解也有很多。

Charles
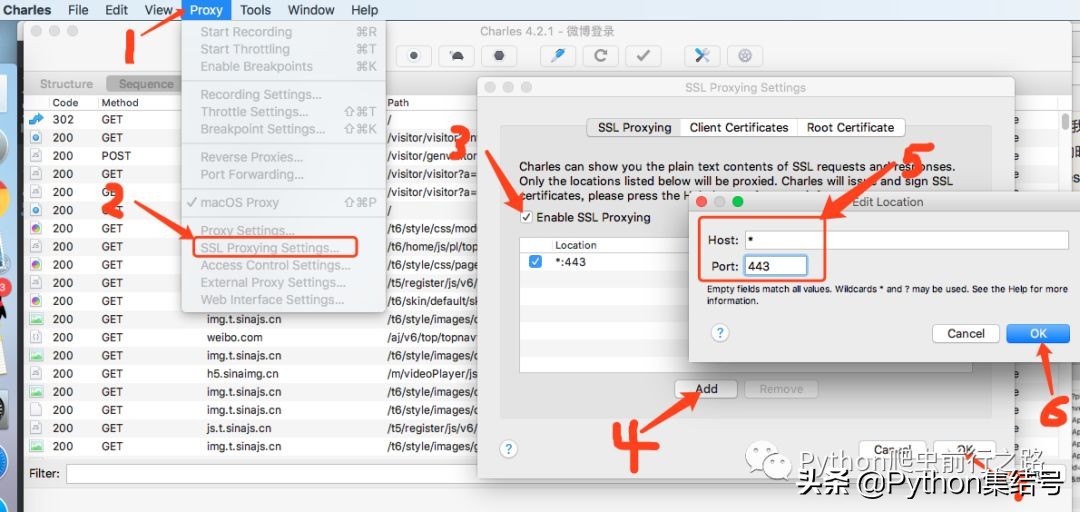
打开Charles,要开启SSL代理抓取,这样才能抓取到HTTPS请求,毕竟现在很多网站都已经使用HTTPS请求了

HTTPS抓取设置
Host填*表示匹配所有网址,HTTP请求端口是80端口,HTTPS请求端口是443端口,设置好就可以开始抓取了。
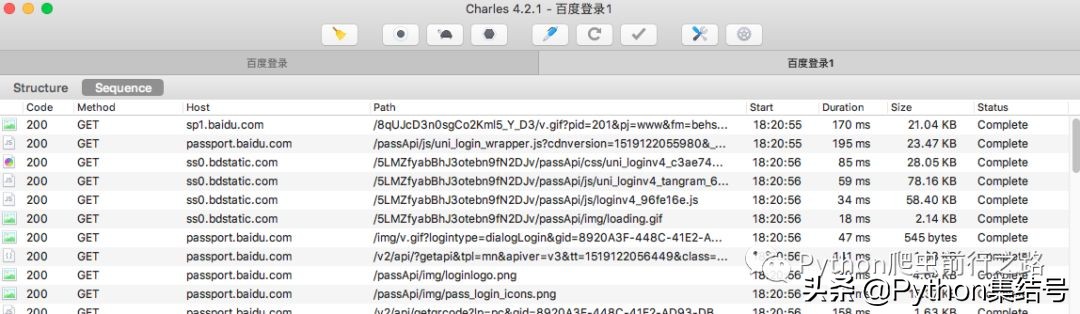
抓取请求
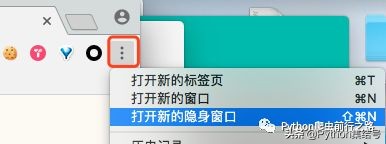
打开chrome浏览器,最好清理缓存,然后使用隐身模式访问https://weibo.com/

打开隐身窗口

无痕模式
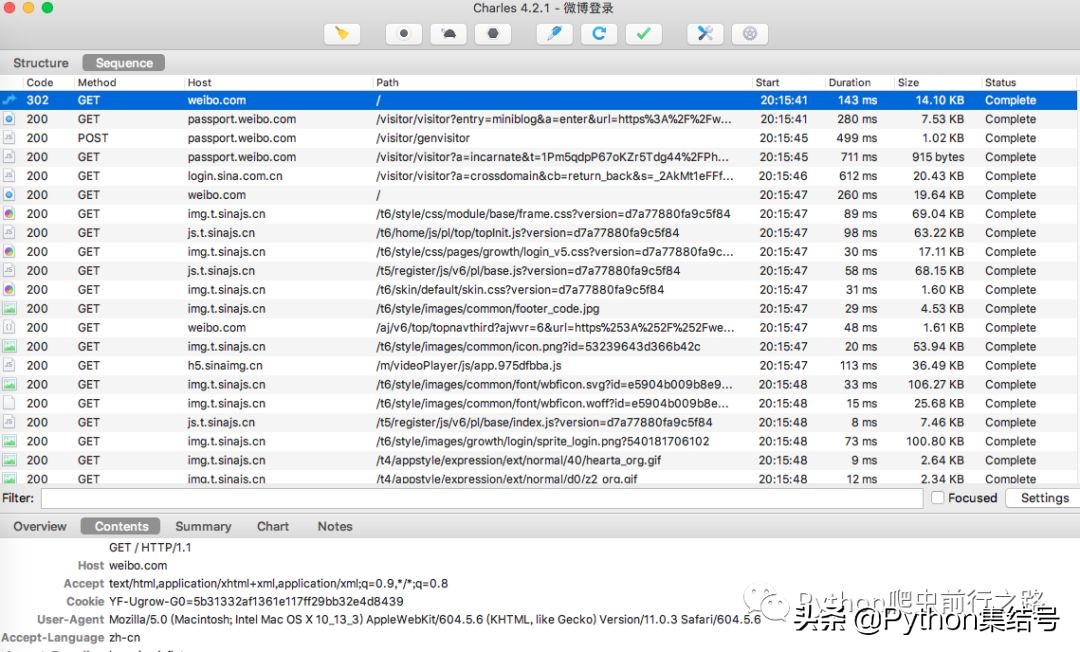
在网页上执行一遍登录操作

微博登录过程
抓取到登录过程后,我们就可以开始分析了,记住一定要清理缓存。我有好几次抓取都不一样,后来换了Safari浏览器(因为我很少用这个),其实这一步用什么浏览器都无所谓,chrome浏览器主要是用来调试JS用的。
过程分析
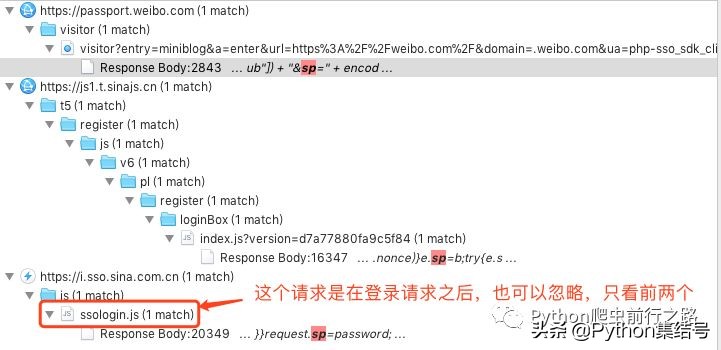
查找登录请求
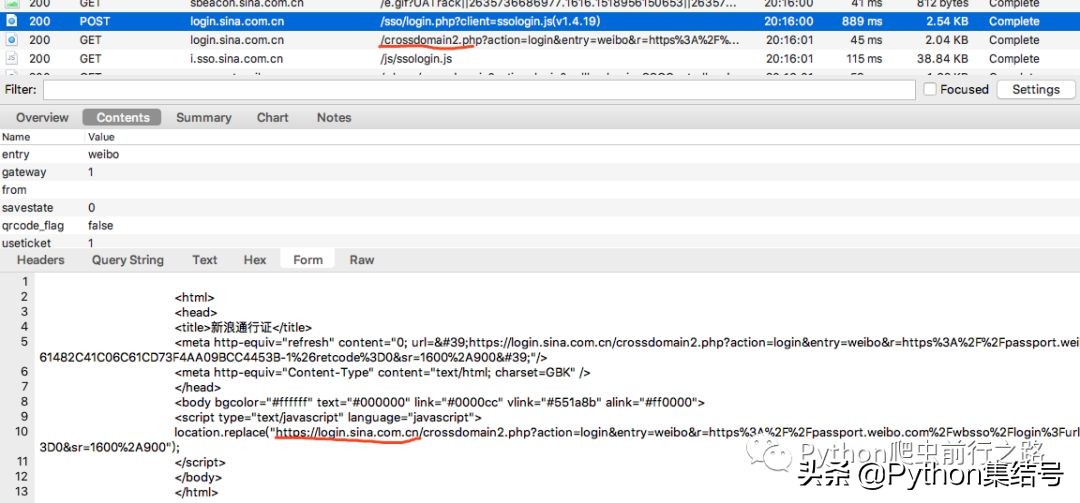
登录一般url里面应该都会有login,而且是post请求,当然不排除其他方式。
https://login.sina.com.cn/sso/login.php?client=ssologin.js(v1.4.19)

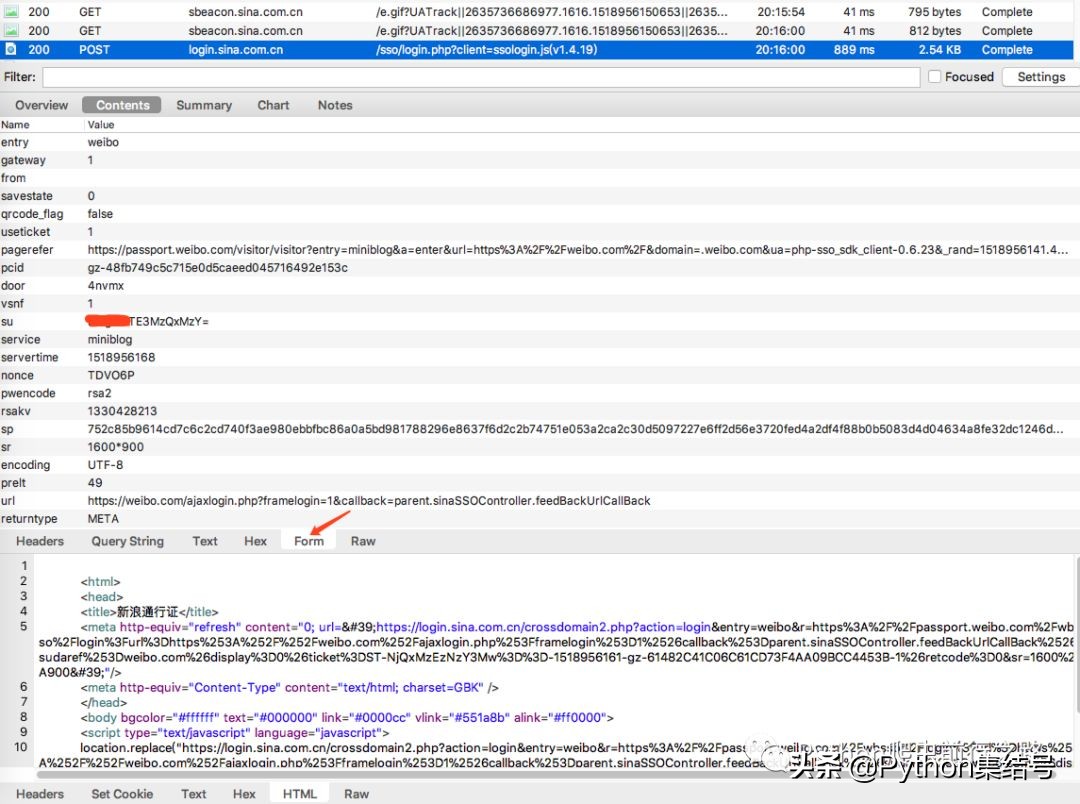
登录请求url
找到登录请求后,这里主要关注Form表单信息,参数很多,我们需要先大概区分一下哪些可能是固定参数,哪些是变化的参数。

参数确定
一目了然可以看到那些是固定的了吧,这些所有的参数其实我们都是可以追根溯源的,但是没那个必要,在这种参数比较多的情况下,太费事了,可以采用多次抓取登录过程,对比请求参数的方式确定部分固定的或者不重要的参数,那么需要我们通过其他方式获取的参数有pcid、door、su、servertime、nonce、rsakv、sp、prelt,这里servertime比较有争议,一般看到这种time或者151开头的10位或者13位数字,都是时间戳,用time.time()获取就可以,但是这里是servertime,我们应该引起注意。
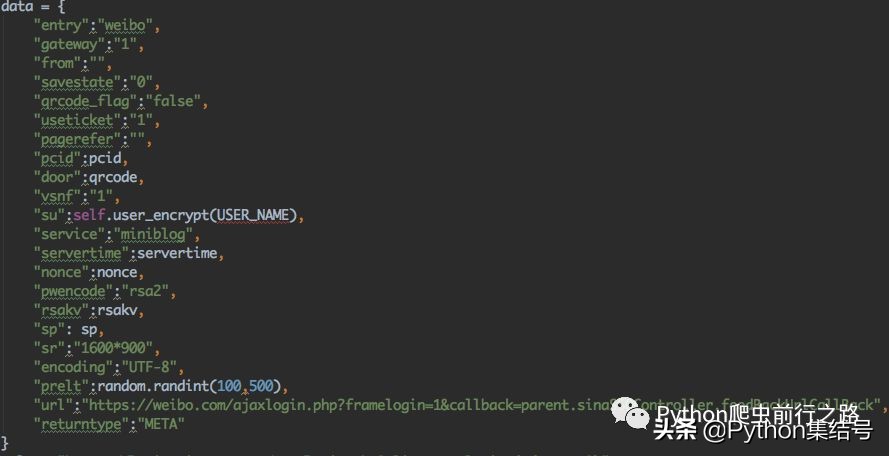
参数分析
下面我们一一来看这几个参数怎么获取
- su
- 我们要先说一下这个su,因为其他的参数都和它有关系。这个su在js调试的时候可以看到它的算法,但是其实我们可以根据它的特点先猜测一下,有可能是base64加密的。为什么?
Base64是一种基于64个可打印字符来表示二进制数据的方法,哪64个字符呢? A-Z、a-z、0-9和" "、"/",很多时候base64加密的字符串尾部为 1个或2个 "=", 因为它是把3个字节的二进制拼接,如果最后剩下一个,那么尾部就会添加2个=, 如果剩下两个,尾部就添加1个=,如果刚合适那当然就没有=了
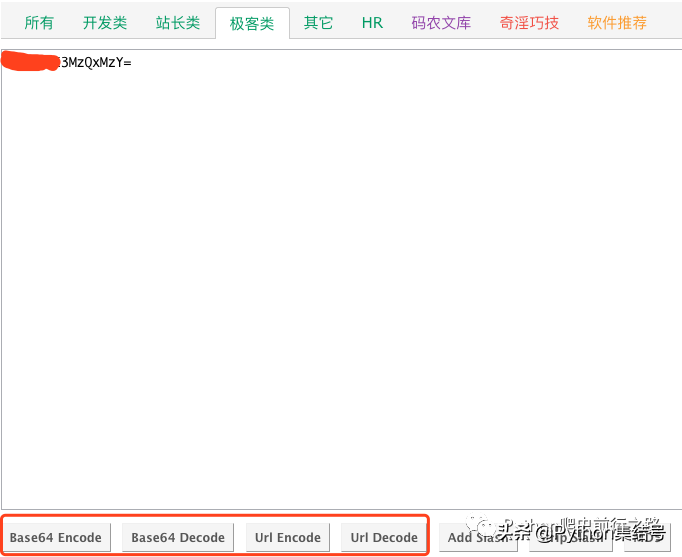
推荐一个工具网站https://tool.lu/encdec/

image.png
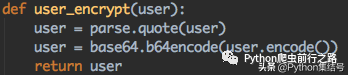
使用编解码试试看,最终我发现是账号,而且是采用了url encode和base64编码,所有最终我们的su就是

image.png
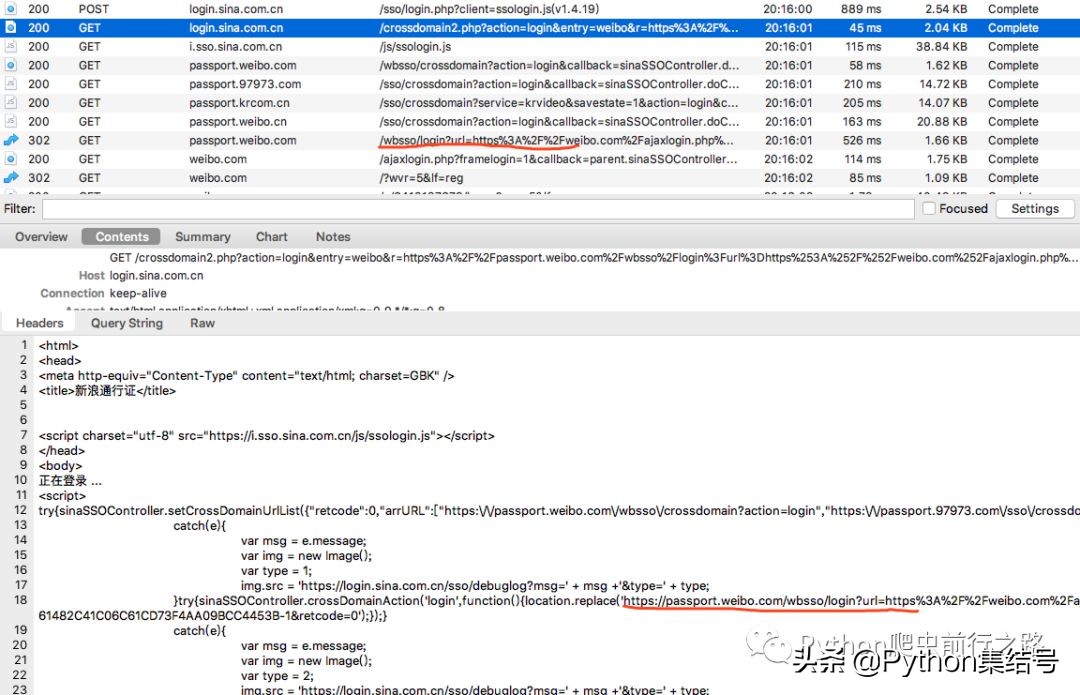
- pcid、servertime、nonce、rsakv
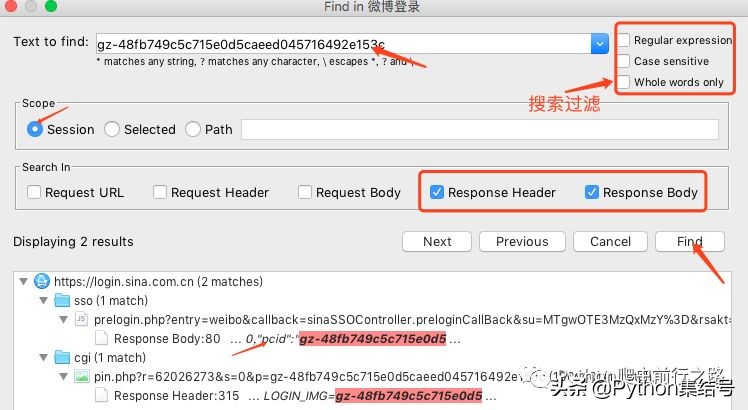
- 它的值时gz-48fb749c5c715e0d5caeed045716492e153c,我们先在Charles中搜索一下

-
- pcid
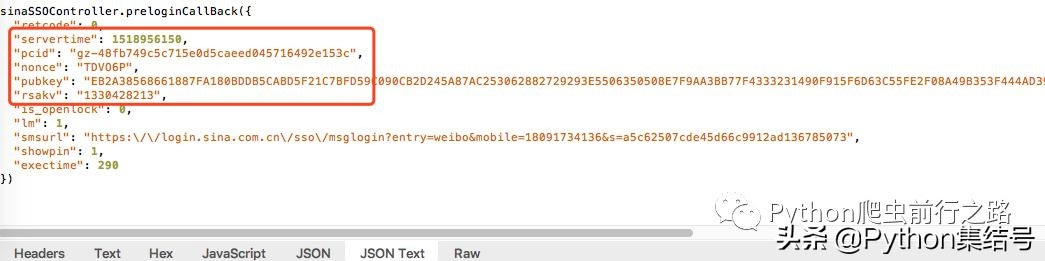
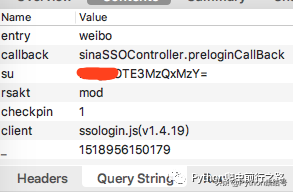
- 我们一般都是搜索response的数据,主要是看一下是不是在某一个请求的返回值里面,这里非常棒,我们找到了pcid和值出现的地方https://login.sina.com.cn/sso/prelogin.php?entry=weibo&callback=sinaSSOController.preloginCallBack&su=MTgwOTE3MzQxMzY=&rsakt=mod&checkpin=1&client=ssologin.js(v1.4.19)&_=1518956150179,在这个请求的返回值里面,而且我们还有意外的收获,我们得到了四个参数,和登录请求里面的一样,我们现在确定了四个参数的来源,

-
- image.png
- 看一下请求的参数

-
- image.png
- 除了su和下面的时间戳其他的参数基本固定,时间戳没什么特点,我们就用int(time.time() * 1000)生成,因为是13位的。su我们上面已经知道了。那么这四个参数也搞定了✌️
- door
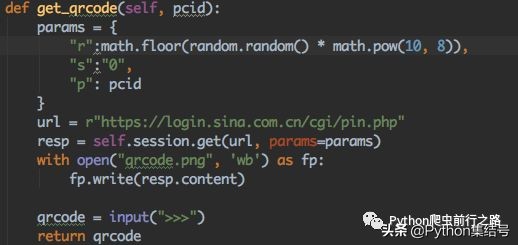
- door很熟悉吧,是验证码。那么验证码的请求怎么确定,非常简单因为我们的验证码是一张图片,所以找图片请求就可以了

-
- 验证码
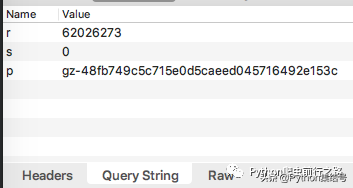
- 这个往上翻一翻就能很快找到,找到后我们看看它的参数

-
- 参数
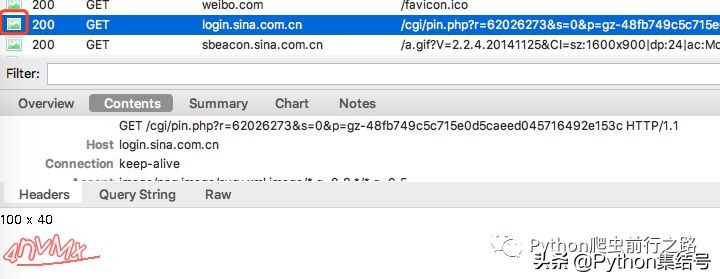
- p的值就是pcid的值,我们已经知道了。r有点不太好找了,先在Charles里搜一下62026273,没找到,那么应该就是本地生成的,其实你可以写死试试,有没有问题。除了搜这个值以外,我们还可以搜一下这个请求是在哪里生成的,看它附近有没有有用的数据。

-
- image.png
- 搜一部分就行了,先用小部分搜,如果结果太多,在多加一些搜索,这里我们找到了一条,点击去看一看,点到JavaScript那个页签,Charles会帮我们格式化js

-
- image.png
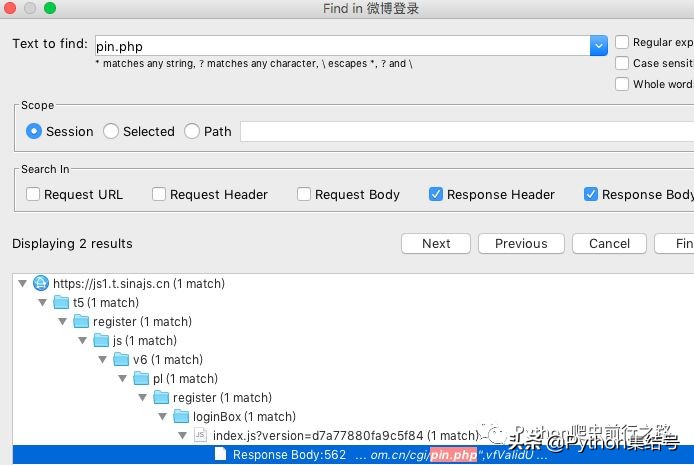
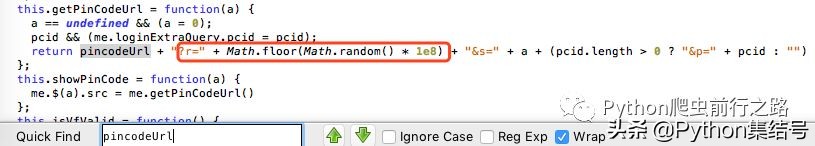
- 找到了pincodeUrl,再搜索一下pincodeUrl

-
- image.png
- 看到没有,开不开心?激不激动?

-
- 验证码请求
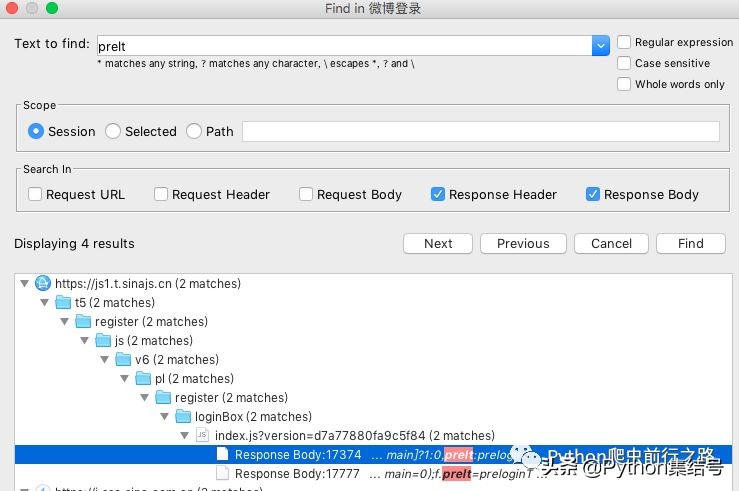
- prelt
- 这个参数和验证码请求的那个r参数类似,值搜不到,但是我们可以搜这个prelt,你问r那个为啥不搜?[鄙视眼]你猜猜能搜到多少?

-
- image.png
- 同样点进去,切换到JavaScript页签,发现了preloginTime,再搜它吧


-
- image.png
- 多搜一些你就发现它应该是个时间段,结合prelt本身的值,我们就可以构造出一个值。可以通过多次请求来确定一个范围,另外时间差,而且它用的是本地的时间计算的,那么也不需要多么精确,确定一个范围应该就可以了,所以在一个范围内取随机数就行了

-
- -sp
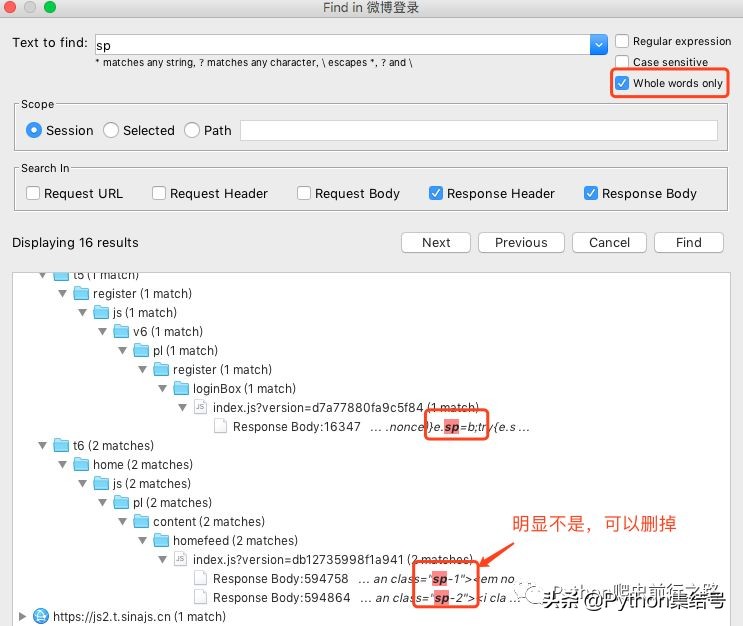
- 最麻烦的来了,sp这么长一段,观察其特点,发现应该是16进制,所有字符都是在0-9、a-f之间,而且参数pwencode的值rsa2,基本上我们就可以确定其采用的是rsa加密算法。这串字符肯定是搜索不到的,可以搜sp,删掉明显不是的,我们一般看的是sp=xx这样的,就是看赋值,从赋值的操作上下文去查看

-
- image.png
- 经过过滤分析,只剩下两个地方https://passport.weibo.com/visitor/visitor?entry=miniblog&a=enter&url=https://weibo.com/&domain=.weibo.com&ua=php-sso_sdk_client-0.6.23&_rand=1518956141.4946和https://js1.t.sinajs.cn/t5/register/js/v6/pl/register/loginBox/index.js?version=d7a77880fa9c5f84

-
- image.png
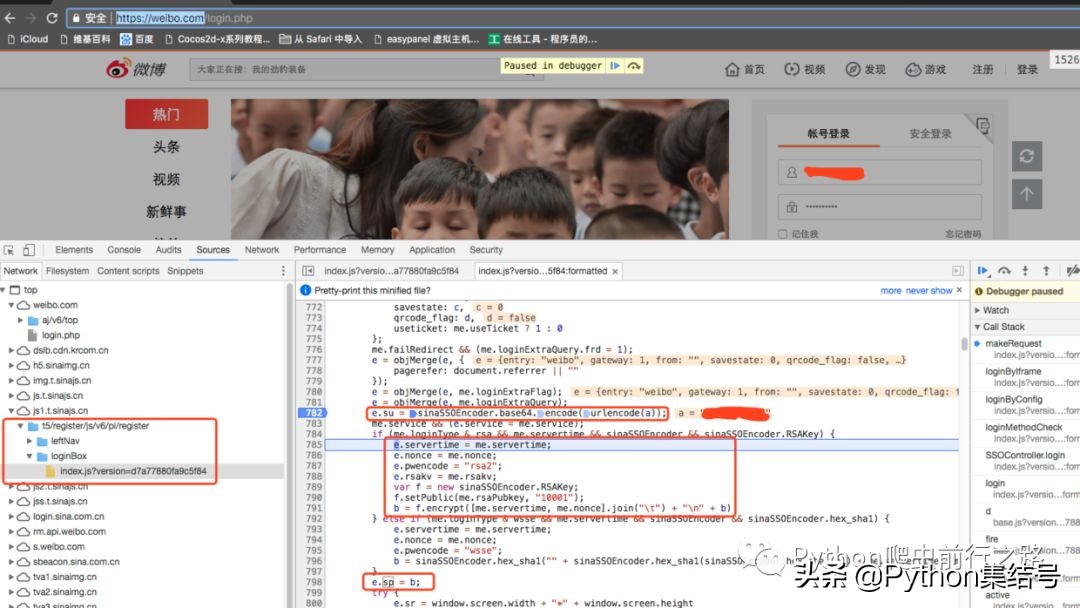
- 然后打开chrome浏览器,开发者工具,然后访问https://weibo.com,切换到source页签找到这两个js文件,并搜索sp,通过观察特点基本确认为第二个js文件

-
- image.png
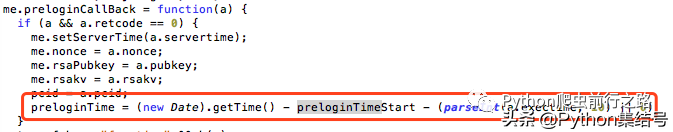
- e.sp = b,在b的计算之前打上断点,然后执行登录操作,这里我们还发现了su的计算算法,跟我们上面分析的基本一致

-
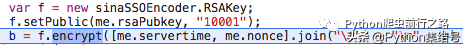
- image.png
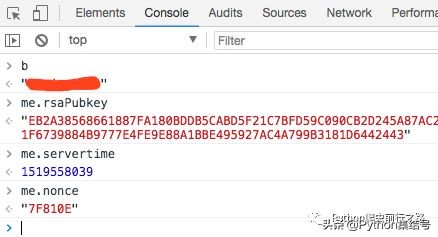
- 通过调试这段代码我们就得到了其加密方式,这里有几个变量me.rsaPubkey、me.servertime、me.nonce、b,通过console中查看b是密码,然后就是这pubkey

-
- image.png
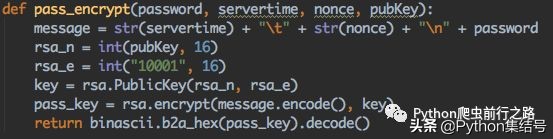
- 在上面pcid参数的请求的返回值里面我们看到有这个值。OK这几个变量我们都知道了,下面你了解一下rsa加密算法的python实现,直接贴代码

-
- image.png
执行登录请求
登录请求的所有参数都已经分析完了,登录后查看response数据

image.png
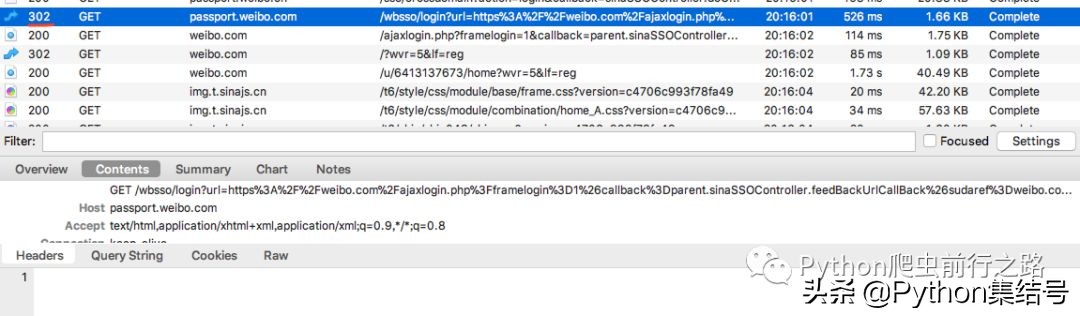
然后再看一下登录请求的下一个请求,发现是通过登录请求的返回值中的url,然后发送此请求

image.png
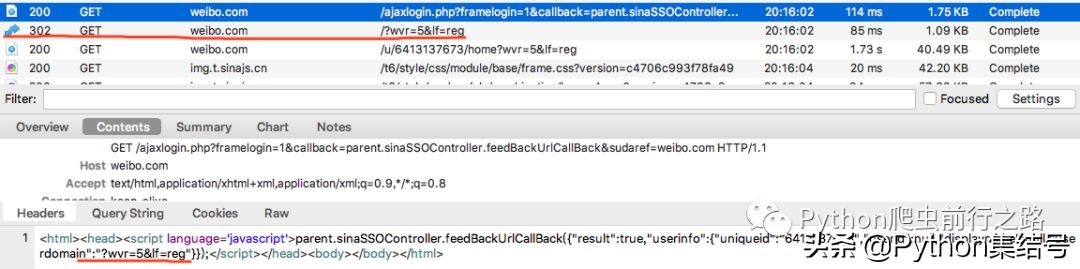
返回值中又出现了另外一个url,我们在下面也找到了,提取url发送请求

image.png
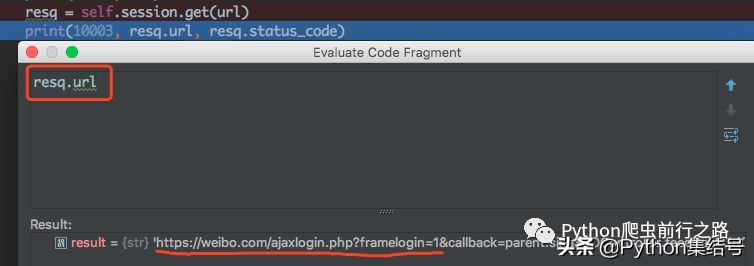
看到返回状态了吗?302重定向。发送请求以后查看一下response的url,发现是在它下面的请求地址


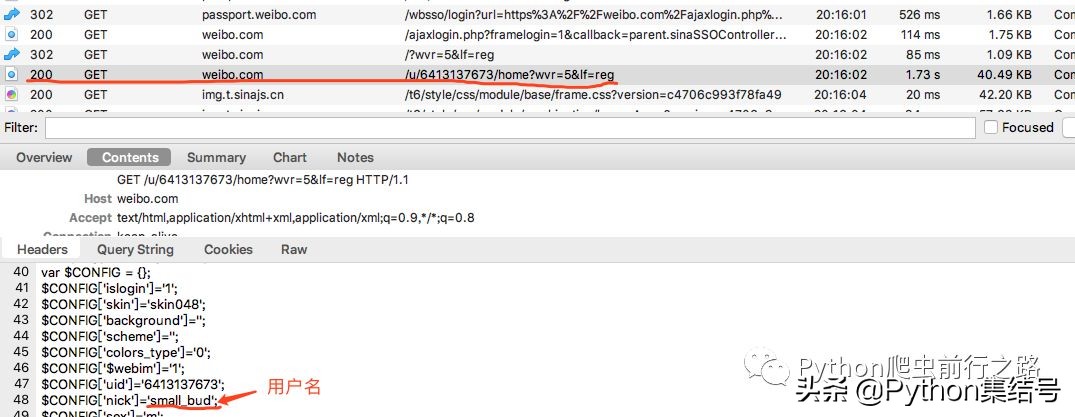
返回值和下面的请求好像有点关联,有下一个请求的参数。别急,先等等,我们就这样一直请求、提取请求、再请求,得有个终点吧,到哪里算一站呢。我们想想登录以后,显示一个页面有用户名。我们只要能得到这个用户名那就说明登录成功了。

image.png
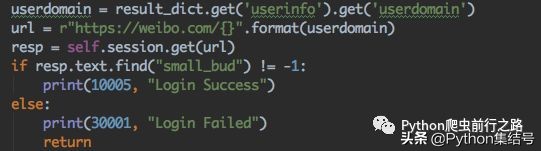
这里看到了这个home请求中出现了我的用户昵称,然后上面那个请求的返回状态302,又是重定向。使用上面的方式确认一下。提取userdomain,然后拼接https://weibo.com/

image.png
成功了