一、CSS样式图片下载助手简介:
CSS样式图片下载助手是一款仿站助手软件,他是为解决当你发现了一款你很喜欢的网站风格的时候,但当你复制了它的css样式表的时候,里面某些框架使用图片做的,显示不出来,所以全变样了的问题而开发的,它可以帮你分析出网页css样式中那些是图片,并且可以利用它把图片路径转换为相对路径,并且下载下来。
二、CSS样式图片下载助手的下载与安装:
1、下载软件
2、下载完成后解压到任意位置,无需安装,双击“CSS样式图片下载助手1.2.exe”即可启动软件。
三、CSS样式图片下载助手如何使用:
启动软件你会发现主界面上列举出了操作步骤,但由于它的步骤说得过于简单,下面我们以图文的方式给大家做个详细介绍。
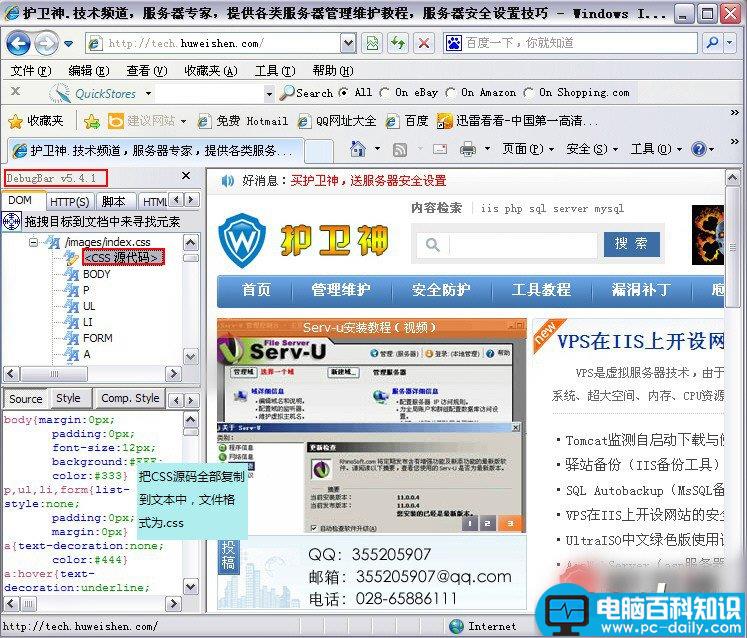
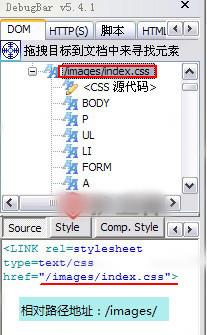
1、我们以护卫神技术频道为例说明,首先我们得将网站的CSS样式表储存下来,借助DebugBar软件,迅速找出网页的CSS样式表源码,并将它储存成.css样式表文件。

图一:复制网页css代码
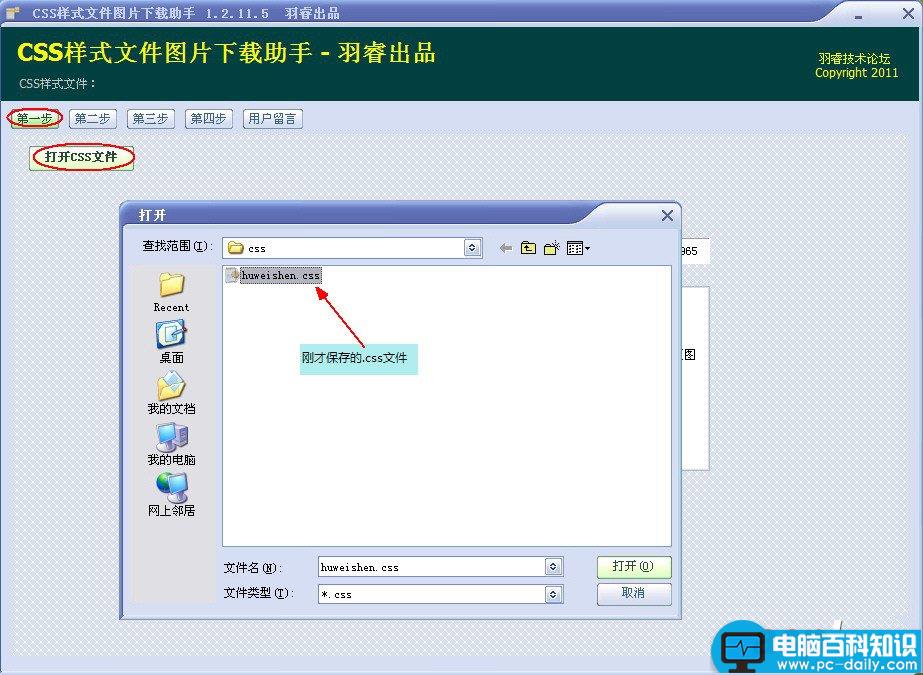
2、下面我们点击软件的“第一步”按钮,选择我们刚才保存的css样式文件。

图二:进行第一步选择css文件
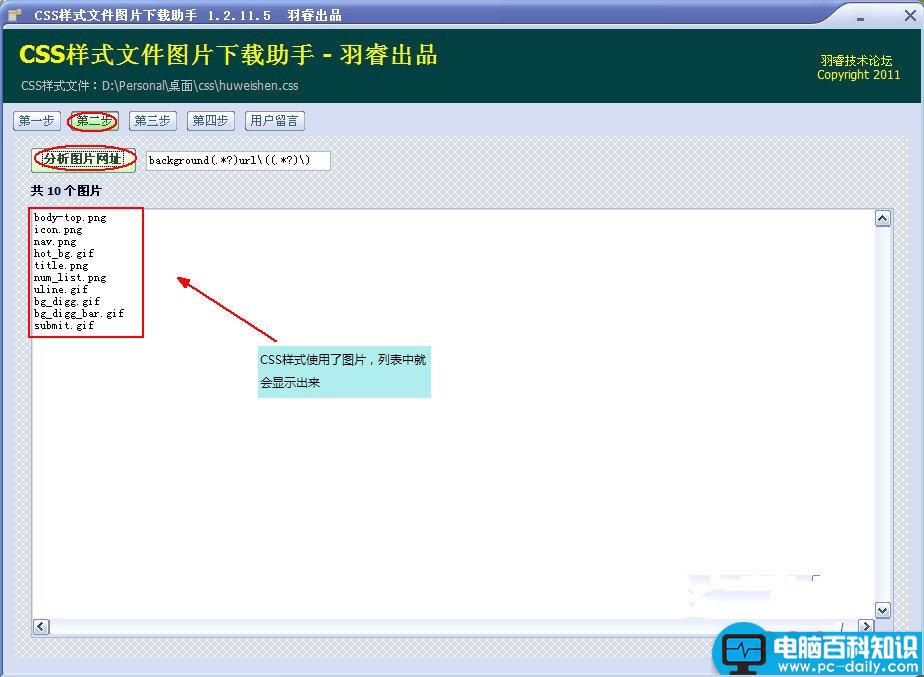
3、再点击“第二步”按钮,然后点击分析“分析图片网址”按钮,如果该CSS样式表中使用了图片的话,就会在列表框中显示出来。

图三:第二步-分析css样式表中是否存在图片
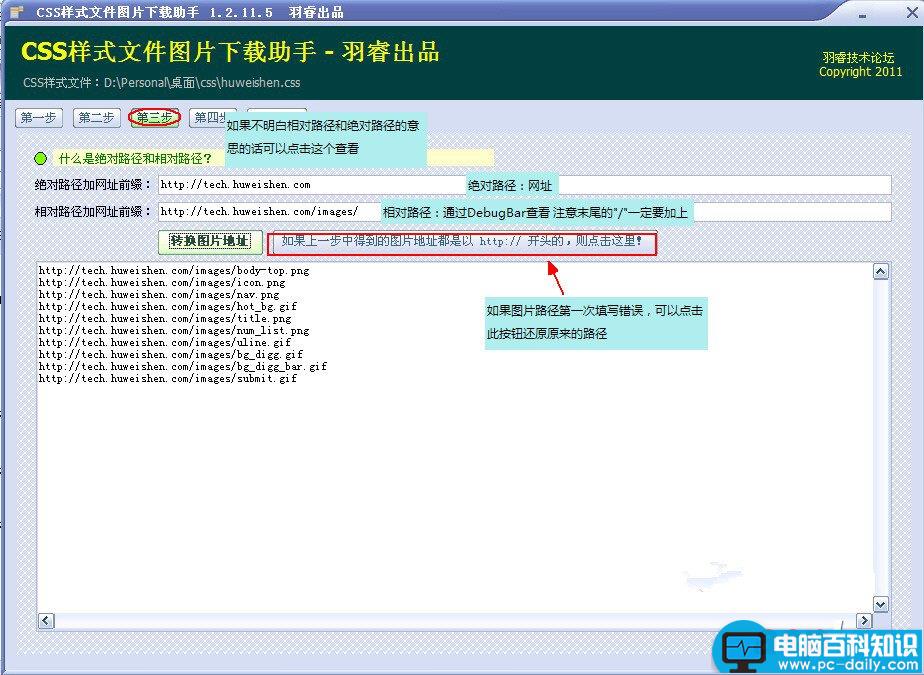
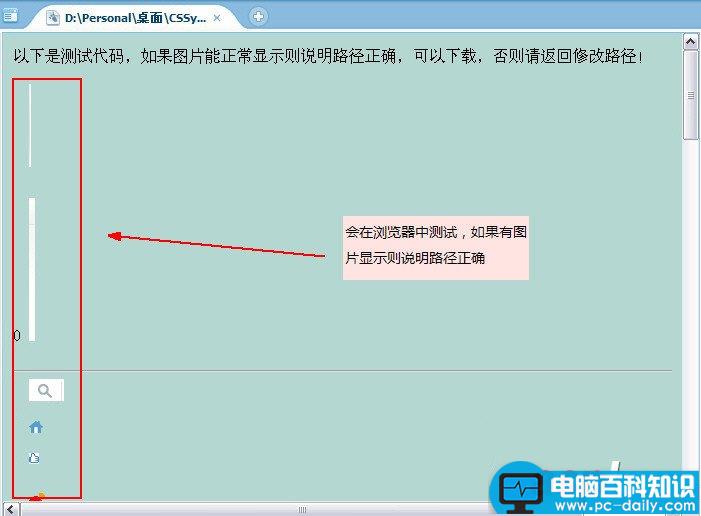
4、再点击“第三步”按钮,输入网站的绝对路径和相对路径,绝对路径一般是网站的网址,相对路径还是借助DebugBar插件,点击样式表下的样式表文件,就会在href属性中显示出路径,它的相对路径就是网址+样式表文件路径,然后点击“转换图片地址”按钮。它会弹出一个浏览器,如果浏览器中图片正常显示的话,就说明路径填写正确,可以被下载。

图四:找css表的相对路径

图五:路径填写正确后,开始转换图片地址

图六:浏览器中测试路径填写正确
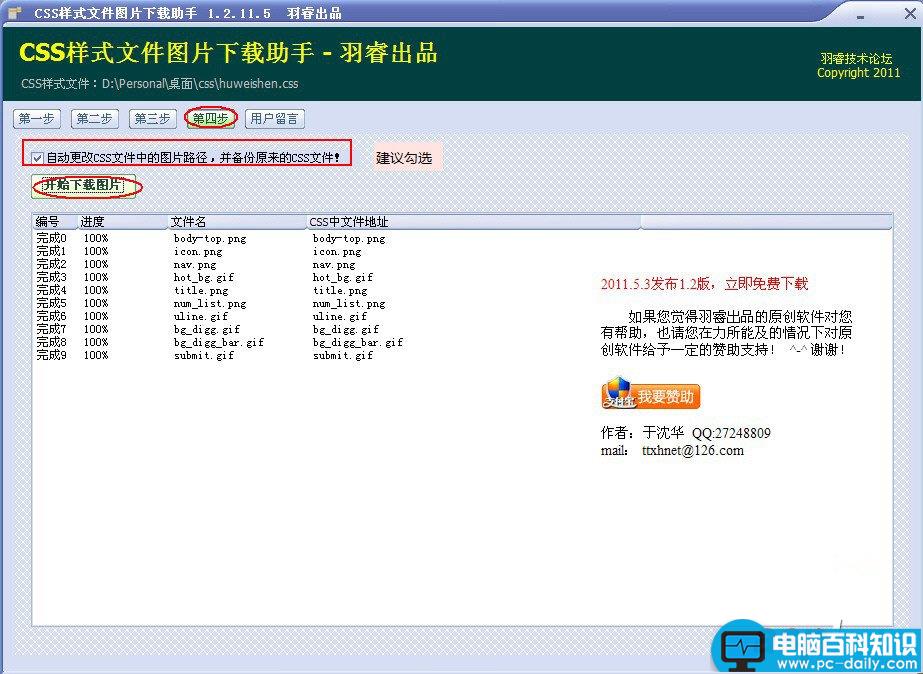
5、最后进行第四步,完事具备只差下载图片了,建议勾选“更改css图片路径”选项,以免再使用过程中图片还是无法显示,不过如果是懂div+css布局的童鞋们,可以不勾选自己设置,然后点击“开始下载图片”按钮等待下载完成即可。

图七:开始下载图片并自动更改css样式表中的相对路径

图八:图片下载到了css样式表路径下
小结:如果你现在正在纠结于一个很漂亮的样式可看去不可据为己有的话,如果你使用CSS样式图片下载助手的话一切都迎刃而解了,最多十分钟就可以搞定了,是一款比较优秀的仿站助手软件。