axure是一个非常实用的原型制作工具,产品经理、产品助理、交互设计师经常用到它,那怎么使用axure实现广告轮播图效果呢?
- 软件名称:
- 快速产品原型设计工具 Axure RP Pro v7.0.0.3174 汉化绿色版
- 软件大小:
- 8.97MB
- 更新时间:
- 2014-12-22
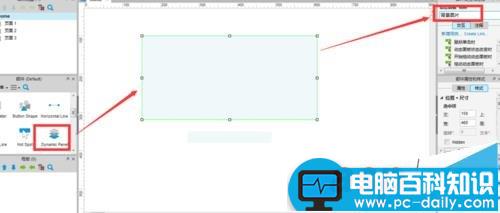
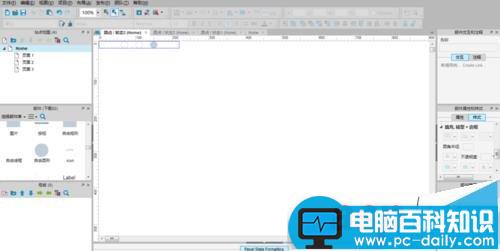
1、创建两个动态面板,一个用于轮播图片,命名为【背景图片】,一个用于图片中的小圆点,命名为【圆点】


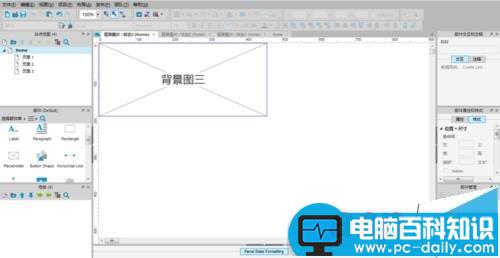
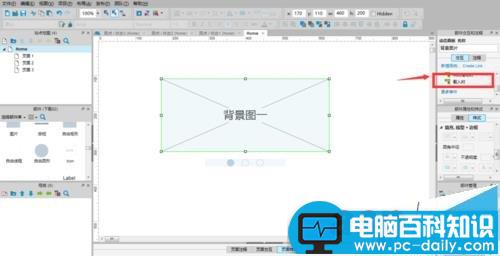
2、然后再对应的【背景图片】动态图中添加3个动态,并每个动态设置对应添加图片,本文以占位符代替

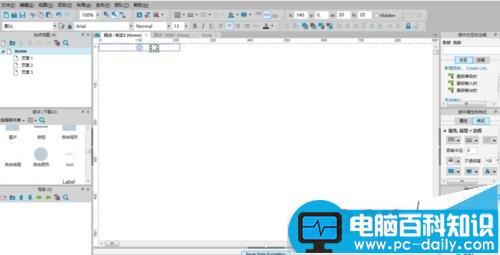
3、然后设置【圆点】动态图中添加三种圆点动态,效果见下图



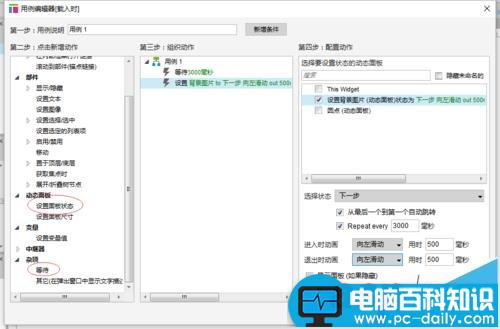
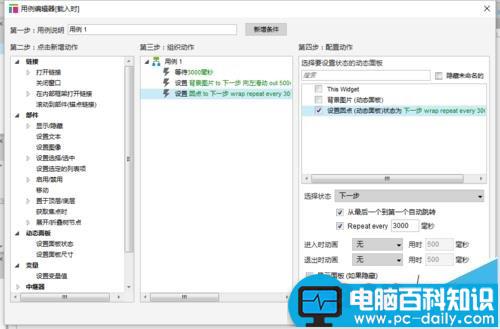
4、这一步最关键,对动态面板设置【载入时】动作,先设置等待3000毫秒,再设置面板状态【背景图片】 下一步 ->从最后一个到第一个自动跳转 ->重复每个3000毫秒切换->进入动画向左滑动用时500毫秒->退出时动画向左滑动用时500毫秒,再设置面板状态【圆点】下一步->从最后一个到第一个自动跳转 ->重复每个3000毫秒切换。点击确定。



5、好了,到此为止最简单的axure广告轮播图效果到此为止,快点击F5预览下效果吧
注意事项:
动作设置为载入时需要设置等待动作,不然一加载的时候就会切换到第二张图片的。






