本文主要讲解在RubyMine编辑器中安装CoffeeScript和CoffeeScriptRedux。
1、确定本地的目标安装目录,在该目录下创建“CoffeeScript”和“CoffeeScriptRedux”文件夹。
2、打开命令窗口,通过命令进入CoffeeScript文件夹,作为当前路径。
3、输入并运行命令:npm install coffee-script,开始下载安装CoffeScript,直到完成。
通过命令进入CoffeeScriptRedux文件夹,作为当前路径。
4、输入并运行命令:npm install coffee-script-redux,开始下载安装CoffeScriptRedux,直到完成,如果有警告或者关于git的错误,可以忽略。
5、安装和配置File Watcher Plugin,使其和CoffeeScript、CoffeeScriptRedux关联。
选择RubyMinde的菜单“File->Settings...”。
在打开的“Settings”对话框中左侧的列表中,选中“IDE Settings”下的“Plugins”项。
选择“Browse repositories...”按钮。

在弹出的“Browse repositories”对话框中右键选择“File Watchers”,在右键菜单中选择“Download and Install”,关闭当前对话框。
回到“Settings”对话框,安装后,会在"Plugins"列表中显示“File Watchers”,安装完成。
选择右下角的“ok”按钮,会出现是否重启RubyMine以激活新的Plugin,直接点“Restart”重启。

重启RubyMine之后,再次打开Settings对话框。
6、选中左侧列表中“Project Settings”下新出现的“File Watcher”。

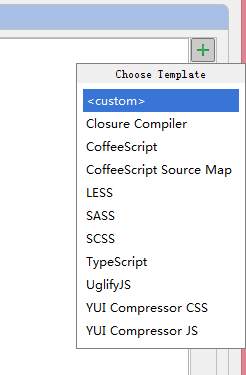
选择对话框最右侧的“+”,在菜单中选择“CoffeeScript”。


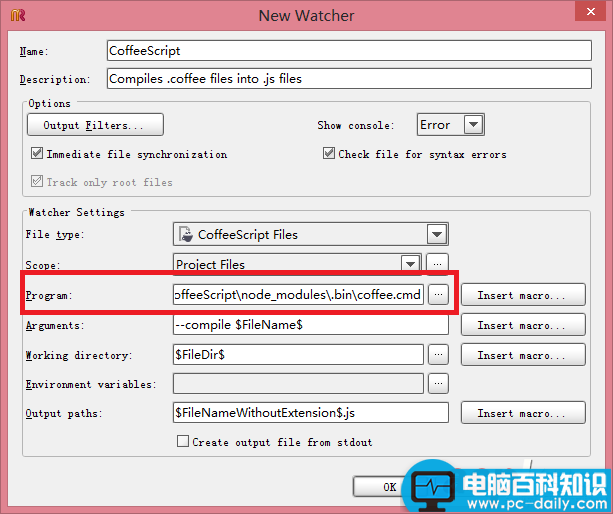
7、在“New Watcher”对话框中,只要设置“Program”项,该项的值是上面第三步中安装CoffeeScript后产生的Coffee.cmd的路径。
路径:<安装目标路径>\SoffeeScript\node_modules\.bin\coffee.cmd。
选择OK。

回到“File Watchers”列表,会看到有一选中项“CoffeeScript”。
接着,再点最右侧的“+”,这次在菜单中选择“CoffeeScript Source Map”。

同样,在“New Watcher”对话框中,只要设置“Program”项,该项的值是上面第三步中安装coffee-script-redux后产生的Coffee.cmd的路径。
路径:<安装目标路径>\CoffeeScriptRedux\node_modules\.bin\coffee.cmd。
选择OK。
回到“File Watchers”列表,会看到两个选中项“CoffeeScript”和“CoffeeScript Source Map”。

关联设置完成,点“ok”,结束。
7、安装和配置Node.js Plugin。
参照上面第4步的开头,打开“Settings”对话框,选中“Plugins->Browse repositories...”。
找到“NodeJS”,右键,选“Download and Install”后,回到“Plugins”,等待安装完成后,选“OK”,并按照提示重启RubyMine。
重启后,选择工具栏上的NodeJS图标。

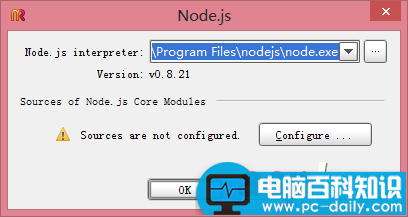
在“Node.js”对话框中,点“Configure”按钮。

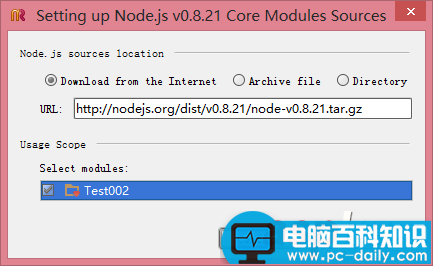
按照下图进行设置后,点“Configure”按钮,完成设置。

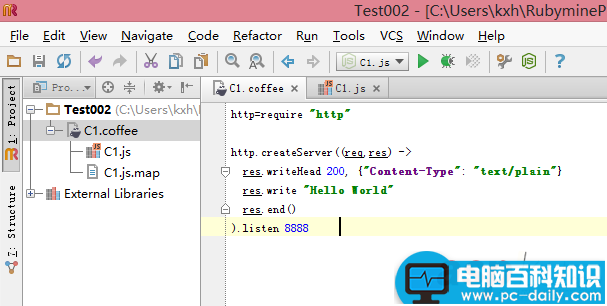
8、写一个最基本的。
按照下图,在C1.coffee源文件中写一个能够返回给网页“hello world”的web服务。
注意:一旦修改了C1.coffee代码,就会生成其对应的js文件,用这个js文件作为执行对象即可。

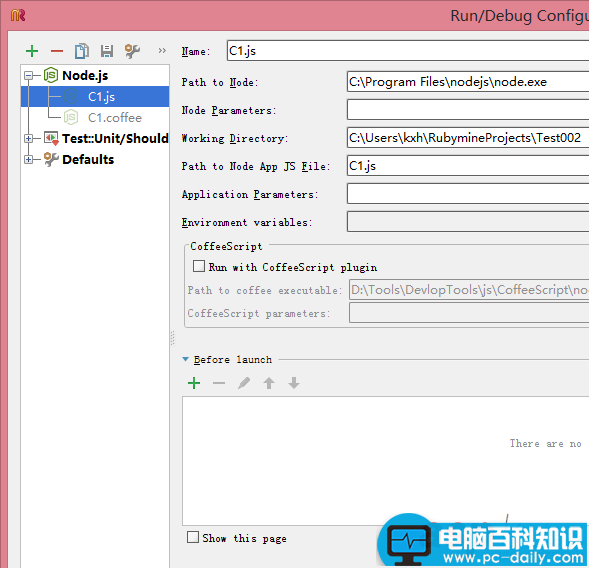
9、选择菜单“Run->Edit Configurations...”。
如下图一样,以对应的js文件作为对象后,点“OK”。
然后,选择工具栏上的执行按钮。

正确执行后,打开浏览器,在地址栏中输入:http://localhost:8888/。
就能看到显示“hello world”的简单页面了。
至此构筑工作完成。
RubyMine的功能超强,不仅限于此,比如还能支持Debug等等等等。。。^-^