最近,一段神秘的12行代码在国外社交网络上火了起来,据说能让你的浏览器瞬间崩溃,iPhone秒重启。到底是什么代码这么神奇?
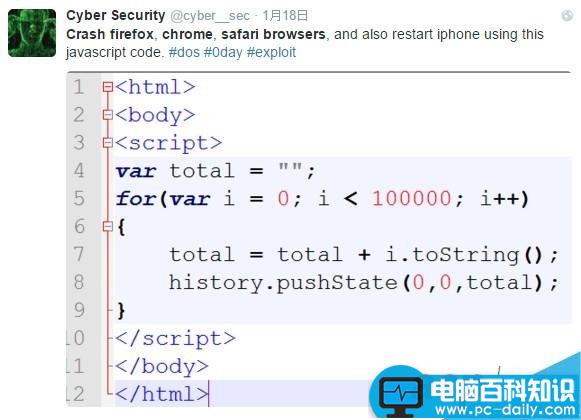
上周,国外网友Cyber Security@cyber__sec在Twitter上发布了这样一段推文:

“使用下面这段javascript代码,能让Firefox、Chrome、Safari浏览器崩溃,还能让iPhone重启”。
事实上,更早的时候,IT Security Tweets ™ @F1r3h4nd也发布类似的内容:

“把下面这个脚本链接发送给你的朋友,搞瘫他的浏览器,让他的iPhone重启。”
喏,就是下面这段代码:
<html>
<body>
<script>
var total="";
for (var i=0;i<1000000;i++)
{
total= total+i.toString ();
history.pushState (0,0,total);
}
</script>
</body>
</html>
还有人专门做成了链接:http://www.0xroot.cn/demo.html(不怕死的可以试试,请提前保存好浏览器内容
网友验证,如果是PC用户,内存使用率一路狂飙,浏览器会瞬间卡死;如果是手机用户,点开链接浏览器会闪退,而微博、微信内打开链接同样会闪退。如果是iPhone用户使用Safari打开之后链接,手机重启。
为什么会这样呢?
有知乎网友给出这样的解答:
“history.pushstate()是HTML5引入的API,pushState将指定的URL添加到浏览器历史里,存储当前历史记录点。 当 i<100000 的时候会循环的将 total记录到浏览器历史里面,重复多了,浏览器就承受不住了,自然就崩了。”
简直瞎了我的眼!
如果你是PC端用户,点开链接以后,电脑CPU内存极有可能一路狂飙直至浏览器崩溃卡死...
如果你是移动端(安卓、iPhone)用户,点开链接以后你的浏览器会闪退!在微博、微信点开链接也同样会闪退。
为什么会发生此现象呢?对此我在知乎上找到了一位名为“小米”的大神解答:
history.pushstate()是HTML5引入的API,pushState将指定的URL添加到浏览器历史里,存储当前历史记录点。 当 i<100000 的时候会循环的将 total记录到浏览器历史里面,重复多了,浏览器就承受不住了,自然就崩了。
好吧,反正对于连“hello world”都不会编的我,是一点也看不明白...总之牛气炫酷吊炸天就对了!






