Dreamweaver站点中如何新建文件夹和修改、删除、移动文件?下面小编就为大家详细介绍一下,一起来看看吧!
- 软件名称:
- Adobe Dreamweaver CS3 官方中文安装版
- 软件大小:
- 76.2MB
- 更新时间:
- 2015-05-18
方法/步骤
在如下图中呢是我们的dreamweaver中的一个站点“今日心事”

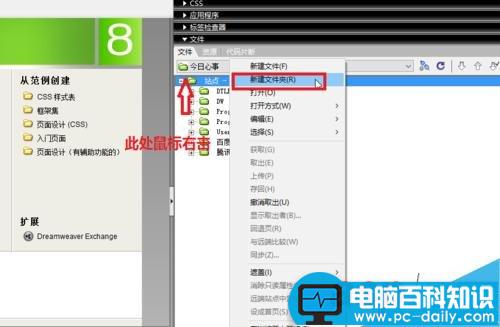
首先呢我们来说,在dreamweaver站点中如何新建文件夹和文件的移动,点击站点面板右侧“今日心事”文件夹或其下任意一个网页文件,店家文件/新建文件夹,如下图中所示内容。

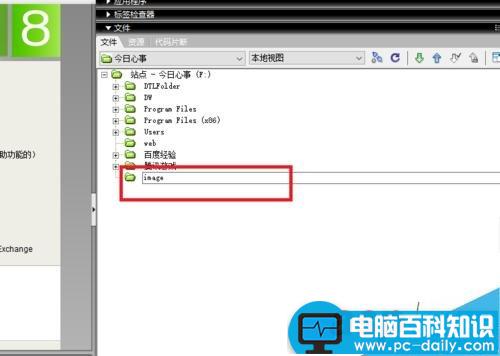
随后就会建立一个新的文件夹,如下图中的一个文件夹

这里呢我们对其名字进行改写,该为web 如下中所示一样(这里直接在文件夹的内容上输入web之后呢,按enter键即可)

用同样的方式我们在进行创建另外一个文件夹,名字为image

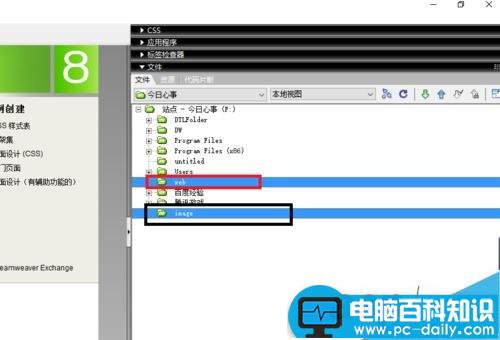
创建站点文件夹完毕,如下图中内容所示,我们创建了web和image两个站点文件夹

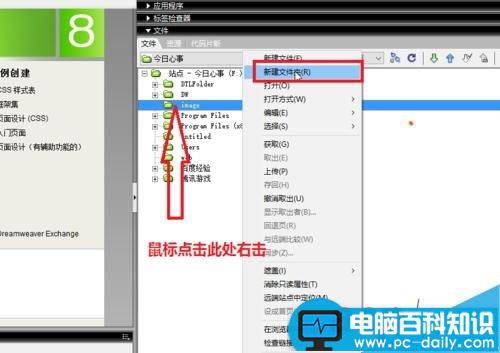
同时呢,这里我们还可以在已将创建的站点文件夹内部再进行添加一个新的文件夹,先点击image文件夹然后右击选择新建文件夹即可

以上就是如何在站点中创建文件夹,下面所讲述的是,在dreamweaver站点中如何移动文件,如下中所示,我们选择我们的爱是什么.html,然后用鼠标拖拽至新建的一个子目录下如下所示

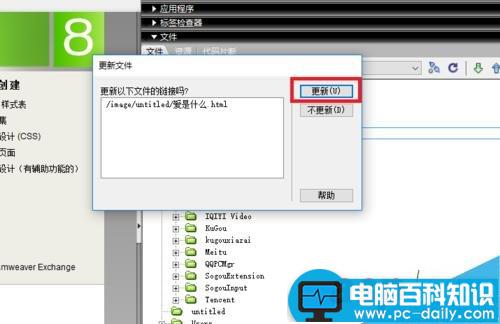
在弹出的如下框体中,我们选择更新

这样我们就将文件拖拽到子目录底部了

用同样的方式我们将这个文件还原到根目录地下

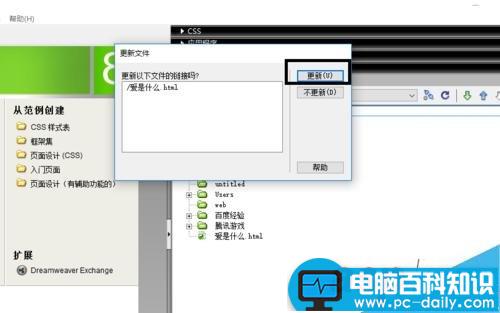
同样这里我们选择更新,之后进行查看

这样我们就将文件移动到dreamweaver站点的根目录地下了

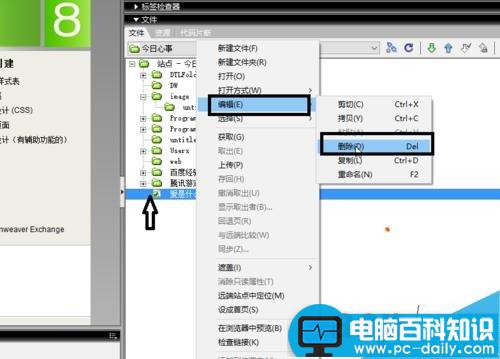
随后我们在讲述一下如何对站点中文件的删除和修改,如下图中,在文件上右击选择“编辑/删除”或者直接按键盘上的delete建即可进行站点文件的删除

随后进行文件的编辑

同样的方式,这里我们在文件上右击选择里面的“编辑/重命名”命令或者直接选中之后呢,在按键盘上的F2 就可以进行名字的编辑了

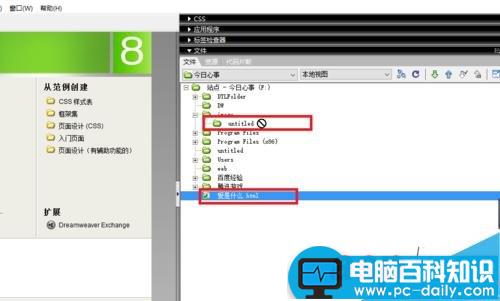
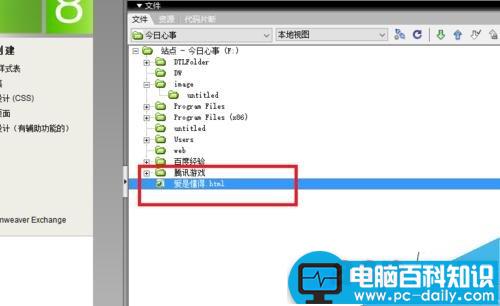
这里我们重命名为“爱是懂得.html”

以上就是DW站点中新建文件夹和修改、删除、移动文件方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!






