一、创建HTML5页面
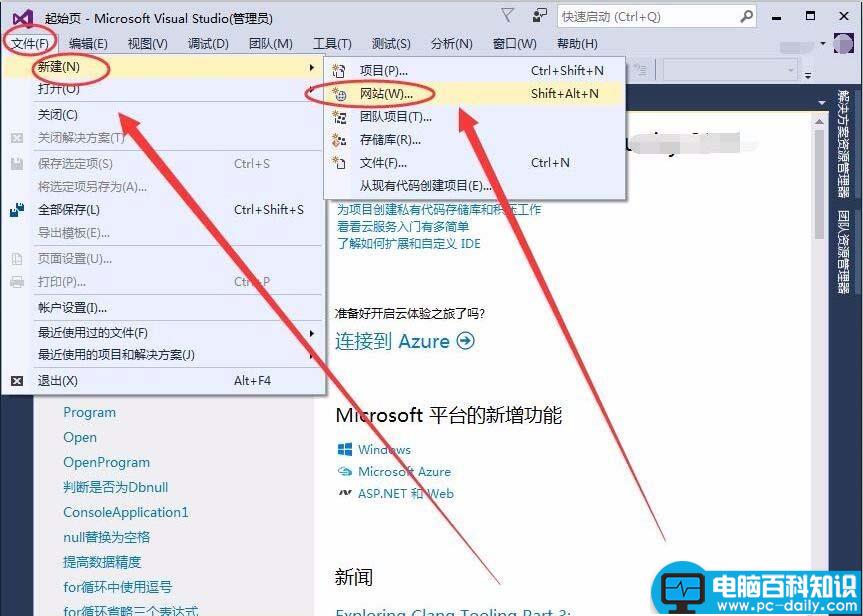
1、打开Visual Studio后,单击文件菜单,选择新建---->网站选项。
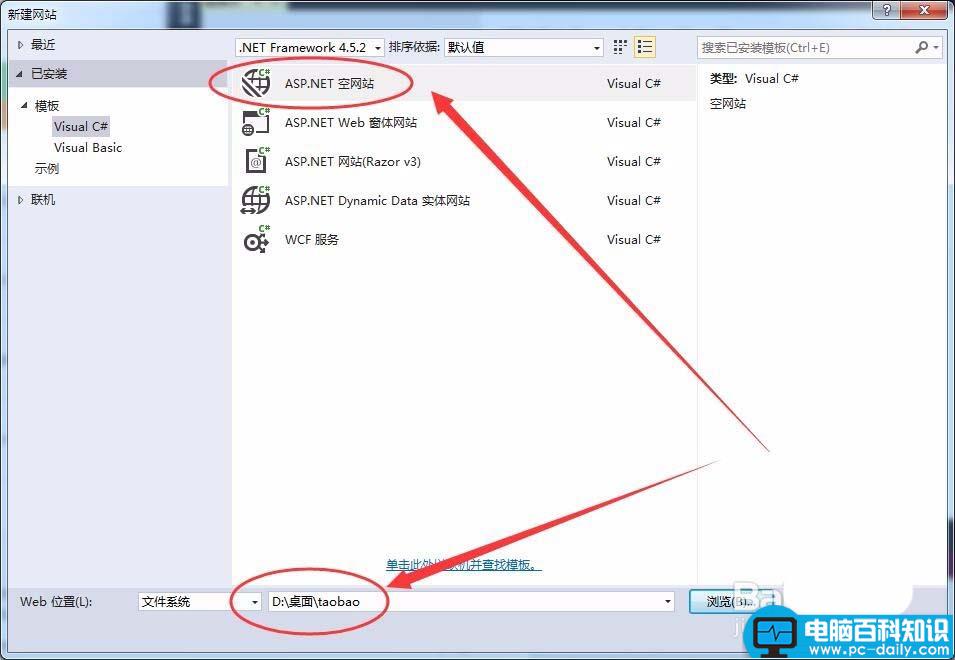
2、新建网站窗口中,创建一个空网站。
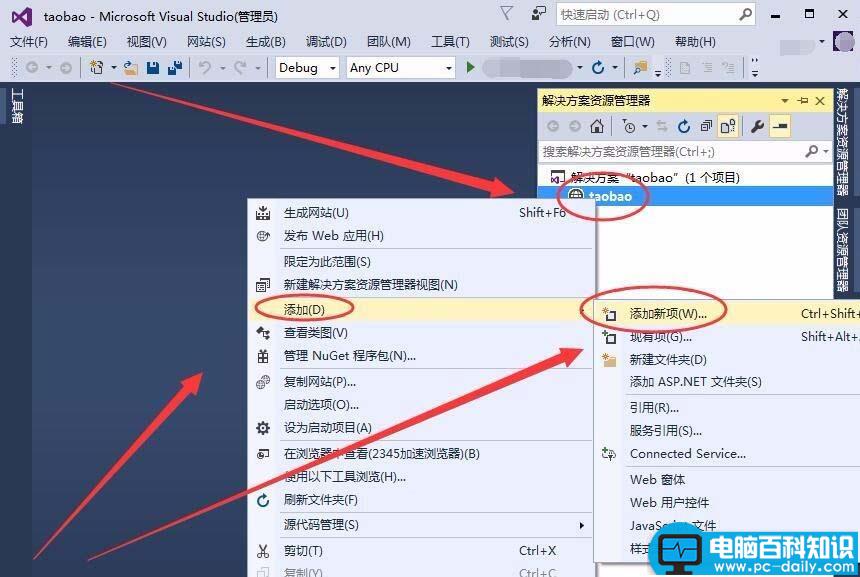
3、空白网站上右击,选择添加---->添加新项。
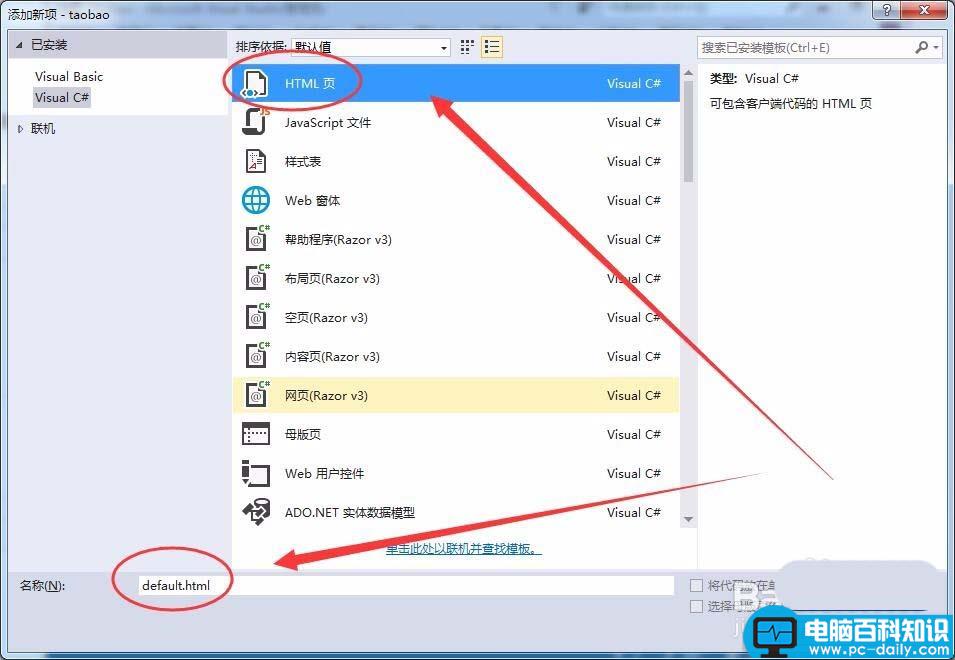
4、新建一个空白的html网页,名称为default。
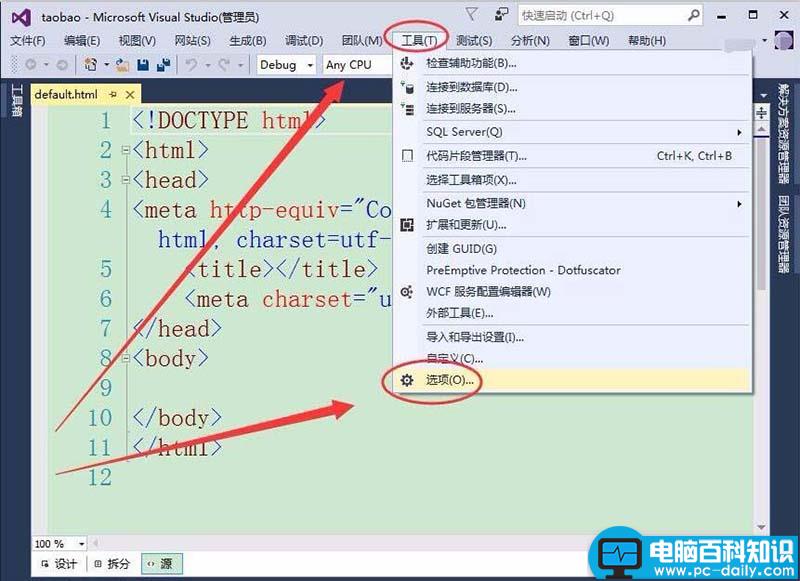
5、网页的编辑页面中,单击工具菜单中的选项。
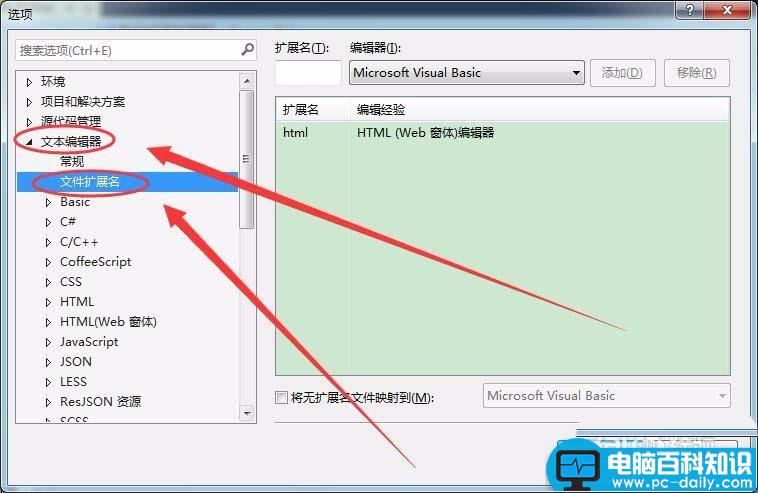
6、选项窗口中,单击文本编辑器中的文件扩展名。
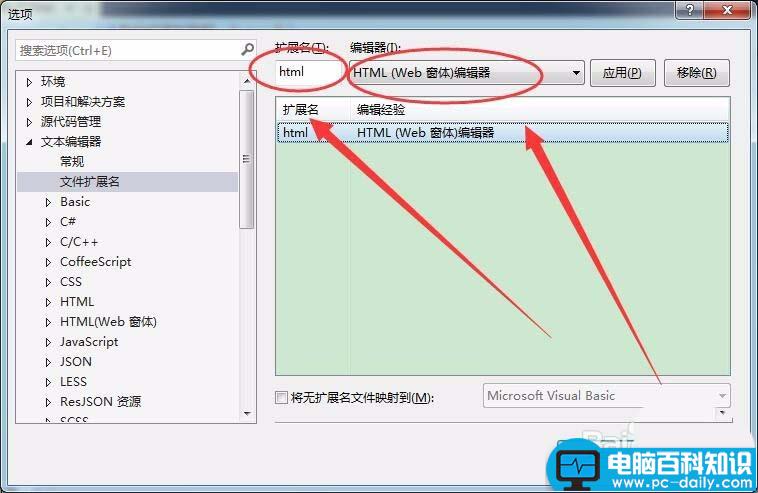
7、扩展名中输入html,右侧选中HTML(WEB窗体)编辑器,添加此项。
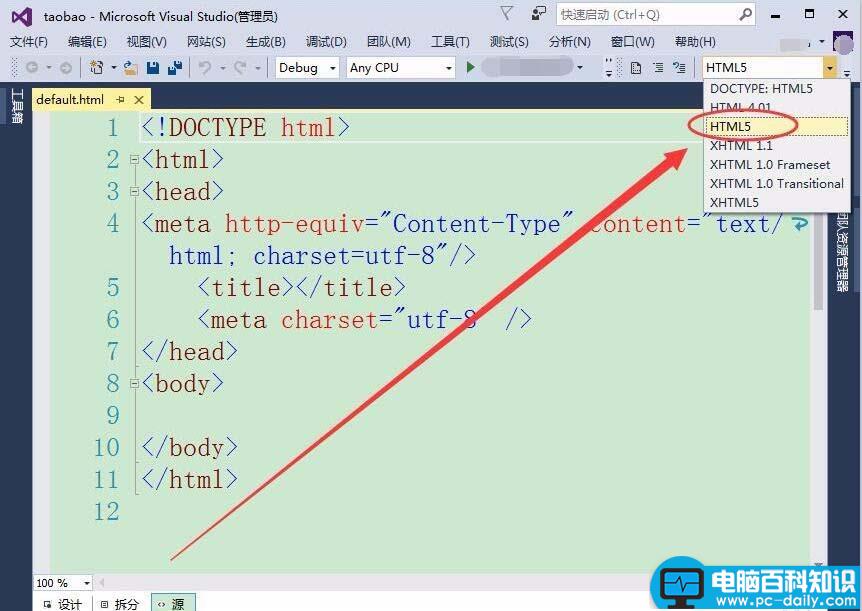
8、保存并关闭文件后,重新打开,在工具栏的设计按钮中选择HTML5选项。
二、规划和设置页面大小
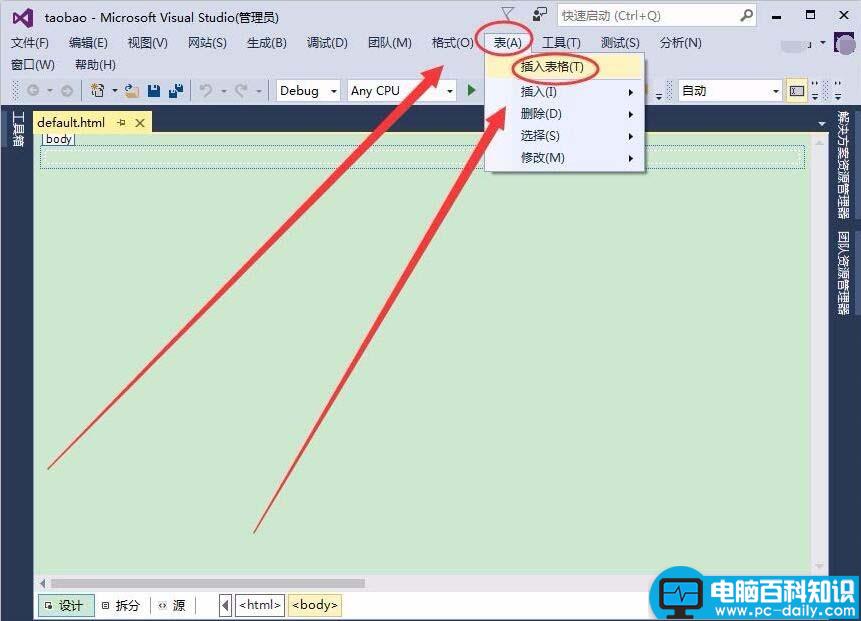
1、单击表菜单中的插入表格选项,如下图所示。
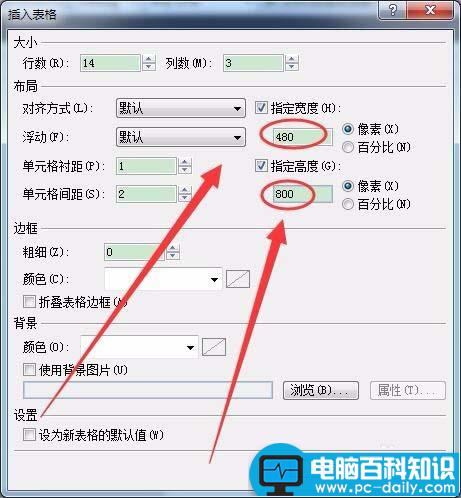
2、插入表格对话框中,设置好表格的行数和列数,指定宽度为480像素,高度为800像素。
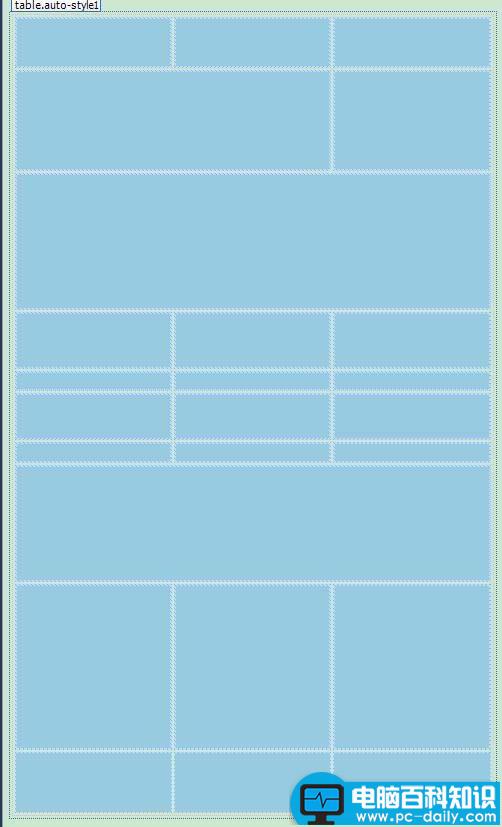
3、根据淘宝页面,设计好网页表格布局。
三、制作仿淘宝页面
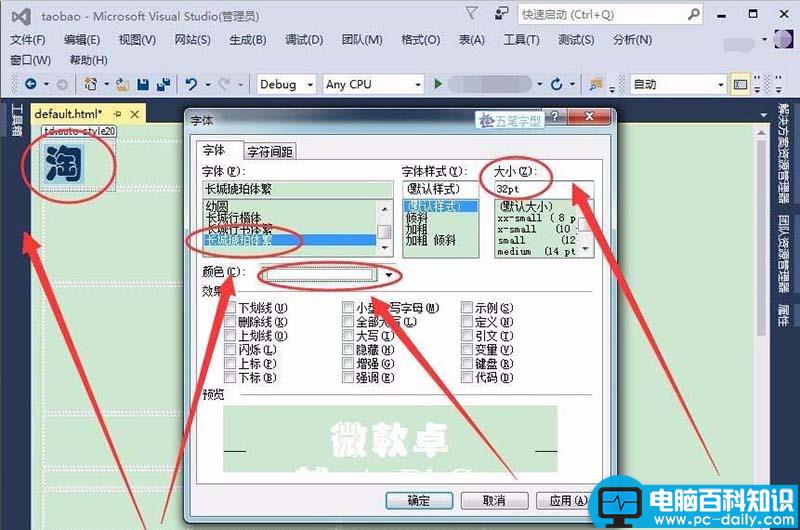
1、输入文本,在字体窗口中,设置好字体、字号、颜色等选项。
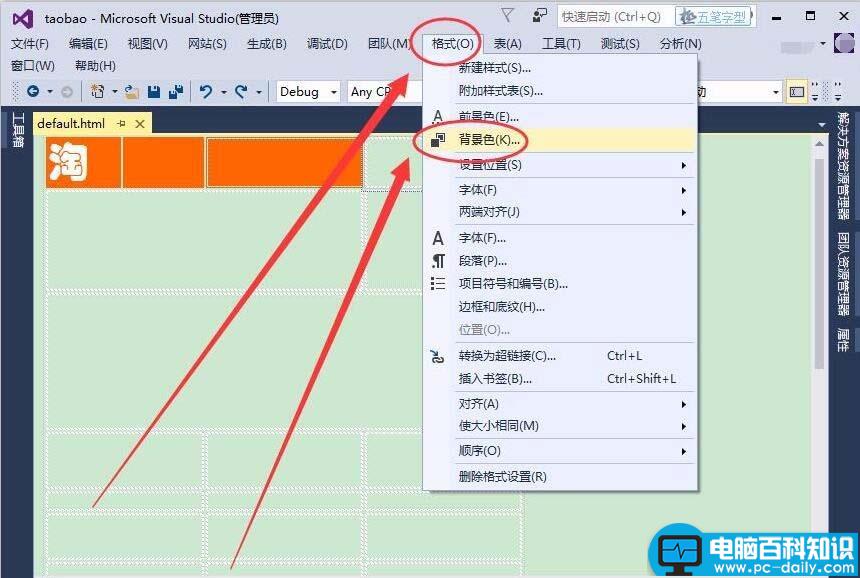
2、单击格式菜单,选择背景色选项。
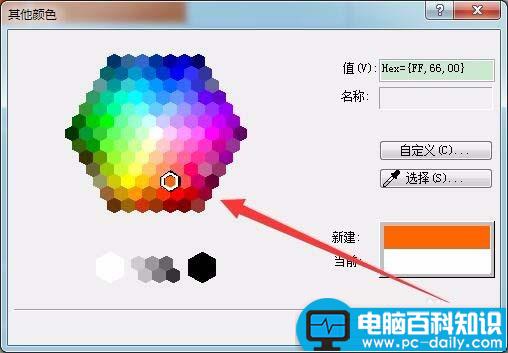
3、其他颜色窗口中,设置好背景色。
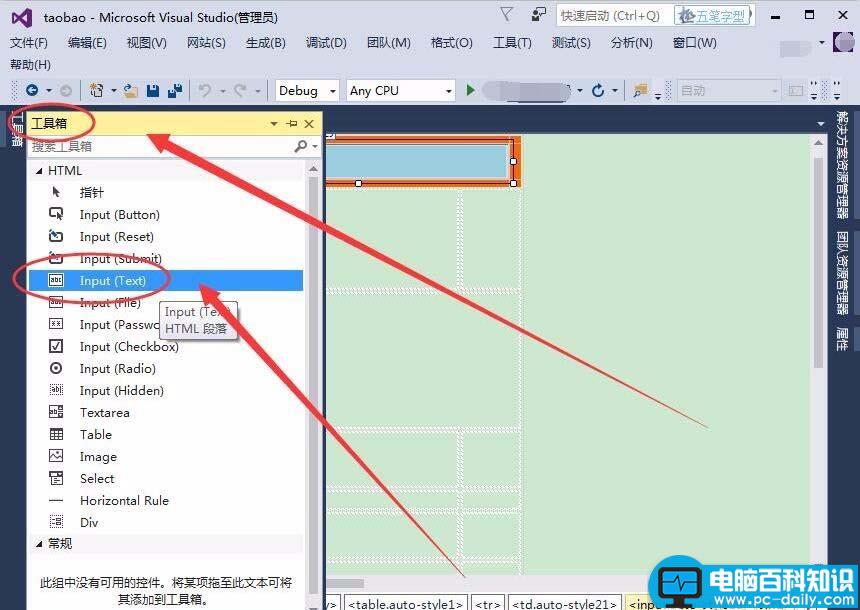
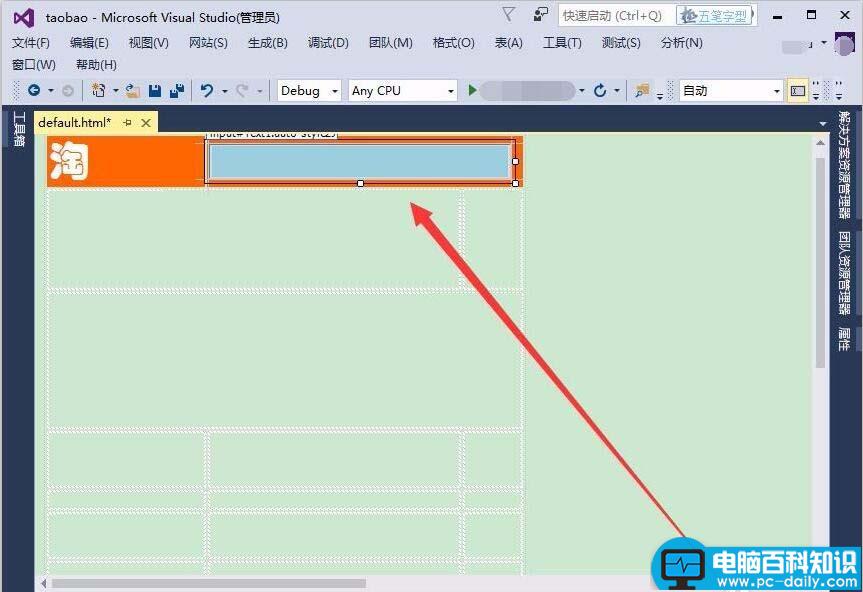
4、工具箱中,选择输入文本工具。
5、在页面顶部插入输入文本框,作为搜索框。
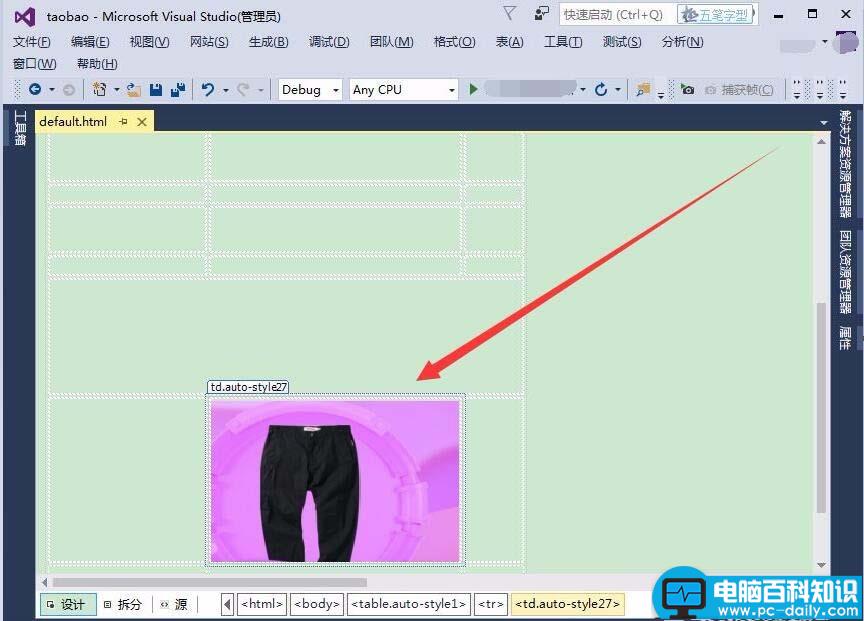
6、在广告区中,插入广告图片。
18、最后,按照淘宝手机端页面,设计好自己的网页。
以上就是vs2015编写移动端仿淘宝页面的教程,希望大家喜欢,请继续关注。