我们在进行交互设计的时候,大部分时间是基于界面和功能逻辑的考虑,也适当的进行了交互效果的考虑,那么我们如何把交互的效果直观的表现出来呢,除了用axure做出交互的动态效果,ps绘制GIF图,代码设计动效外,还可使用一个非常容易上手的工具,那就是Adobe 的AE,AE是一款强大的后期软件,同时也可以用来制作不少直观的动效预览效果。

常见的动效有:缩放,渐变,透明度变化,旋转,左右滑进,左右滑出,跳动,颜色变化等。
- 软件名称:
- Adobe After Effects CS3 中文绿色免费版
- 软件大小:
- 138MB
- 更新时间:
- 2016-03-19
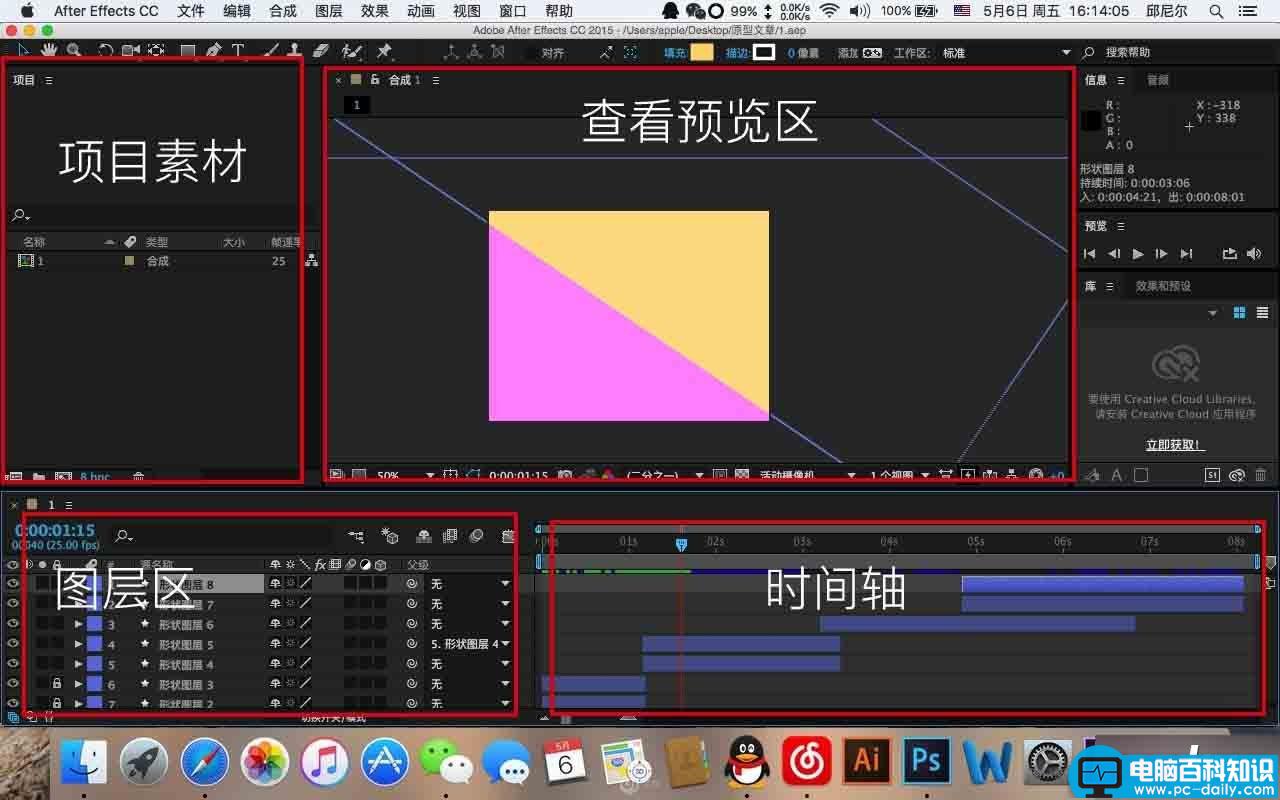
1.首先安装完AE后打开,界面默认居中是预览,左边是素材窗口,下方是时间轴和图层。

我们可以右键导入素材,或者在AE里面直接用上方的工具进行绘制来制作想要的效果。素材拖动到图层去,上方的预览区就可以看到我们放进去的素材了。
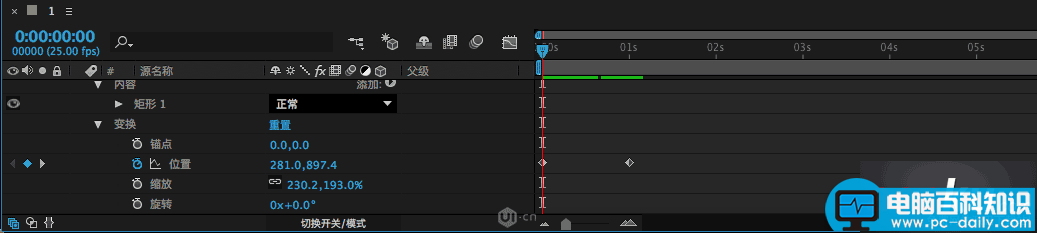
2.因为比较简单的效果,这里我是直接在AE里面绘制一些简单图形,放到图层窗口中,我们先做一个位移的效果,举一反三很快就能上手了。点击三角符号展开图层的各种效果属性,打开变换,右侧调节时间,我们是从0s开始所以把指针拖到00s,点击位置前面的类似闹钟的图标,开始记录关键的帧数。

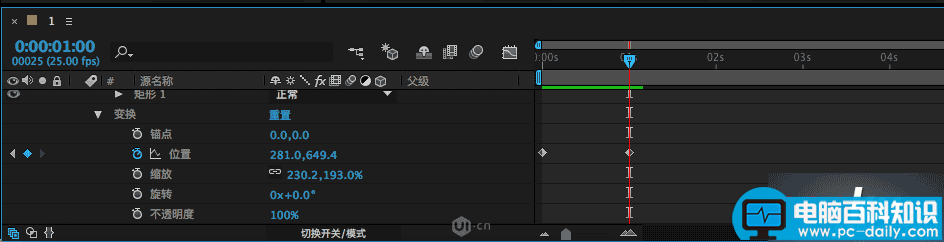
然后拖动指针到01s再调节位置后面的坐标参数,我这里是做Y轴的变化,所以就只调节Y轴坐标的数值就可以。这样从0到1s的位置动画就做好了。非常简单吧。除了位移外,缩放旋转这些也是同样的道理。

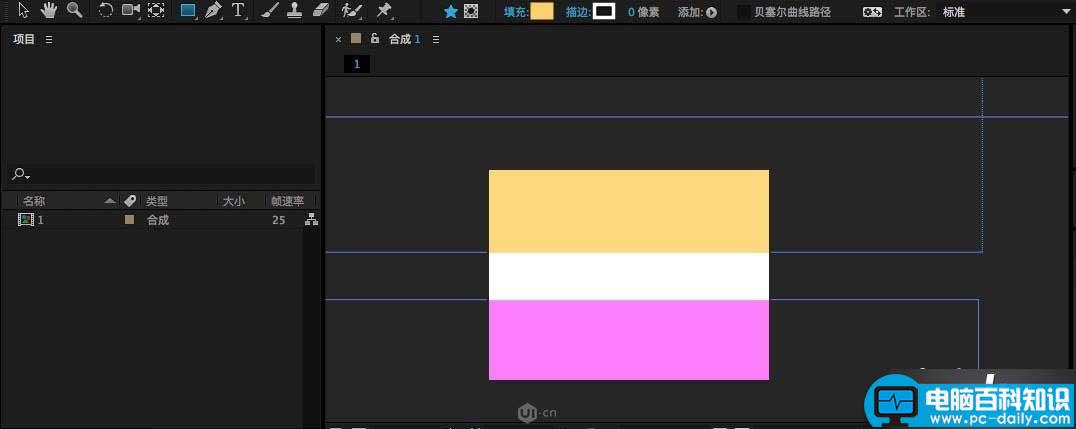
3.现在我们来试一下封面图的制作,我们新建一个项目组,在素材区点击右键新建合成,调节时长其他默认即可。

用上面的矩形画两个大小为560*210(宽高合适也行,不一定要这个)的矩形,填充一些不同的颜色,拖动到画布外面对齐,利用位置关键帧来调节,沿着Y/X轴坐标参数,从画布外向中间移动就可以了,具体的参数自己把握。

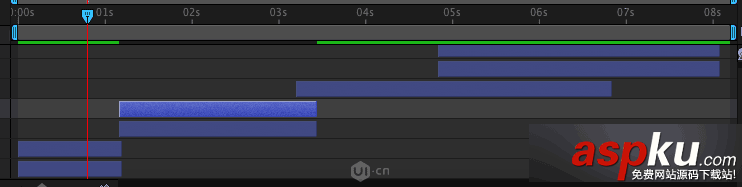
4.利用不同的变化效果去调节关键帧,就能做到缩放旋转渐变等效果了。另外素材拖入图层是默认占全部时长的可以通过时间轴拖动来调节素材长短来决定显示的时间。点击素材后鼠标放到左右会出现拖动的鼠标指针,这时就能拖动来调节了,在英文输入状态下,IO和[]可以快速对齐拖动的指针,衔接不同的素材。

5.效果做好后可以预览一下,没问题就可以合成了,合成快捷键OSX (shift+command+M),WIN(Ctrl+M)因为我们要导出GIF图,所以就渲染为图片的序列帧,然后倒入PS储存为WEB格式就可以了。渲染的参数设置为JPEG序列或者png序列都可以,考虑到大小所以选择JPEG格式。

6.确定后点击渲染,渲染后的图片用ps打开,勾选图像序列,然后点文件-导出-存储为WEB,格式选择GIF再做其他一些参数调节,尽量控制图像质量和文件大小的平衡,一个动态效果的预览就做好了,基本上熟悉的话,很快就能搞定一些简单或者中等难度的效果了。

7.因为动效涉及到物理学,所以我们可以观察一些基本事物的运动特征,可以通过运动曲线来调节动效,才能在交互设计中起到一些锦上添花的效果,同时UI和交互或者产品不一定要非常专业的来制作动效,学习一些简单的小技能,在工作起到一定的作用就算是可以了,毕竟还有专业的动效设计师在嘛。
8.最后放张做了2个小时的效果图,拙劣之处还望大神们不吝赐教。

以上就是AE制作APP界面gif动画效果方法介绍,操作很简单的,喜欢的朋友可以参考本文,希望能对大家有所帮助!