导语
网页的四种表现形式:字、图、视、声。但是,承担网页媒体功能flash产品生命周期于2020年12月31日正式终止!既然flash那么谁来承担这些功能呢?尤其是音频功能,听不到歌曲?
声音是人类感知外部物质最直接的体验。悦耳的音乐,能让人身心舒畅;高昂的演讲,让人瞬间充满鸡血。

音乐演奏
当然,声音更大的作用是传播信息。仅凭一段录音,就掀起了一月吃瓜大戏!

石锤d孕弃养音频证据
近年来,喜马拉雅、蜻蜓FM、网易云音乐等只有声音的网站非常受欢迎。
声音如此重要,很难想象如果网页失去声音是什么样的体验!然而,最近可能会有相当多的人被招募!别慌,这不是病毒!

音频失效
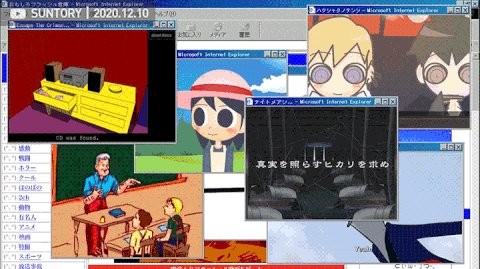
首先要明白为什么你打开的网页可以播放视频和音乐。全靠flash!早期影视网站、音乐网站、动画 MV、几乎所有的游戏都是基于游戏的flash制作。Flash垄断了网页的媒体地位。

动画展示
然而flash不是开放标准技术,只是公司的产品,还有很多漏洞。所以flash一直被抵制。
2010年时任苹果CEO乔布斯公开表示,苹果设备将无法运行flash!然后安卓开始逐渐限制flash。
对flash的支持!
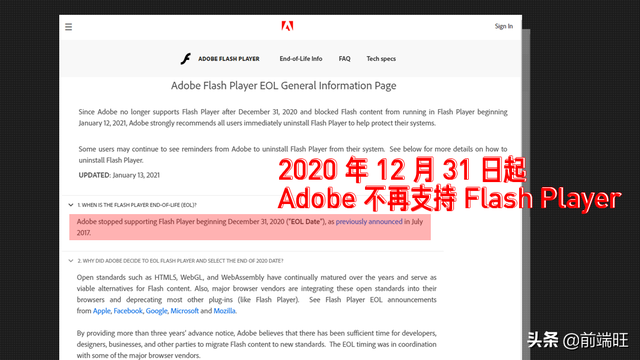
而flash所属的公司adobe,2020年12月31日,产品全生命周期的终结将正式公布。

终结flash通告
flash虽然不见了,但剧还是要刷的,音乐还是要听的。谁来继承这个位置,扛起媒体功能?

不能在网上听歌看剧?我去假网吧
那是现代的HTML5!HTML五是开放技术标准,是多种技术的集合。其中audio音频功能!
最重要的是,在网页上打开音频功能非常简单,不需要像flash借助第三方插件实现。
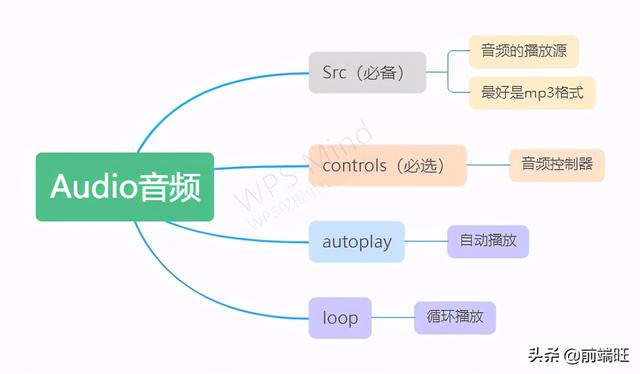
通过audio标签可以在网页上打开视频功能,但仍然需要两个必备的参数。
Src(必备)
音频播放源可以是本地或在线地址。
最好的音频文件格式是mp3格式。
<audio src="hangge.MP3"></audio >
Controls(必备)
这里需要注意的是,每个系统的视频控制器外观都不一样,比如安卓、苹果、window,甚至像MIUI这些系统都不一样。
<audio src="hangge.MP3" controls></audio >
Autoplay(非必选)
自动播放,浏览器可以在加载音频文件后立即播放.
一些浏览器将自动禁止
<audio src="hangge.MP3" controls autoplay></audio >
Loop(非必选)
循环播放
<audio src="hangge.MP3" controls loop></audio >
是的,你说得对,在网页上创建音频播放器就是这么简单!

网页又有声音了
毫无疑问,网易云音乐、喜马拉雅等网页版,只要发出声音,基本都是用的audio。
网页又有声音了

毫无疑问,网易云音乐、喜马拉雅等网页版,只要发出声音,基本都是用的audio。毕竟浏览器有自己的音频功能,你需要做的就是取出来!
总结总结