谷歌出品的免费开源在线图片压缩工具,效果惊人,支持多种格式。
关于 Squoosh
Squoosh 是谷歌出品的一款在线图像压缩工具,使用简单,有极高的压缩比,能够帮助我们把图片大小进行压缩,不管是设计 UI 切图、自媒体文章配图还是 PPT 配图这样的使用场景,都要用到压缩图片。

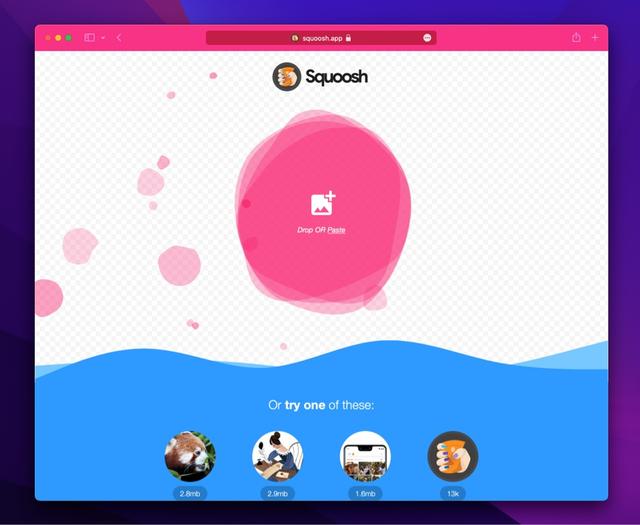
squoosh 官网首页
我们知道,具有超高压缩比的 webp 图片格式,就是谷歌发布的,而 Squoosh 也是一个面向开发者推广 webp 图片格式的开发工具。
Squoosh 的功能特性
- 压缩率很高,在保存图片清晰度的同时大幅降低文件大小
- 使用简单,打开浏览器就,拖入或选择图片就能使用
- 支持生成 JPG / PNG / WEBP 等多种常用图片格式
- 支持高级的压缩功能,比如旋转、裁剪、调色、平滑等
- 支持开发者集成在自己的项目中,通过简单的 api 来实现图片压缩
- 利用浏览器自身的算力来完成压缩,不会上传图片,速度快,也很安全
使用 Squoosh 来压缩图片
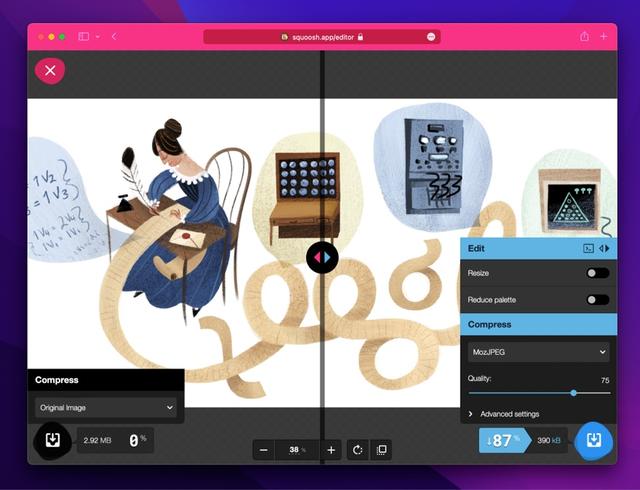
压缩图片我们一般会想到用 Photoshop 这样的专业图像处理软件,不过今天介绍的 Squoosh 使用起来非常简单,在浏览器中打开 Squoosh 的网址后,点击选择图片或直接把图片拖进网页里,默认就会生成压缩预览,拖动中间的分隔线可以对比压缩前后的效果。

在左下方显示压缩后的大小,也可以更改输出的图片格式,如果对大小不满意,还可以调整图片质量,最后直接下载图片即可。
不过 Squoosh 这个在线工具貌似以“炫技”为主,对于想要压缩大量图片的需求,目前还是不支持,只能一张一张压缩,体验有些欠缺,而且只支持英文界面,高级压缩选项有很多图像相关的专业名词,不容易理解。
开发集成图片压缩功能
谷歌开发并且开源这款工具的初衷,是希望更多开发者使用它来降低图片的大小的同时还保证了图片质量,使用户获得更快的上网体验。
目前 Squoosh 提供 CLI 命令行和 api 的开发方式,使用 api 开发者可以很方便地集成到自己的项目中。下面是 api 方式开发集成的方法:
安装 Squoosh
$ npm install @squoosh/lib
在开发项目中引入和初始化
import { ImagePool } from '@squoosh/lib';import { cpus } from 'os';const imagePool = new ImagePool(cpus().length);
压缩图片
import fs from 'fs/promises';const file = await fs.readFile('./path/to/image.png');const image = imagePool.ingestImage(file);const preprocessOptions = { // 压缩参数:比如缩放图片 resize: { width: 100, height: 50, }};await image.preprocess(preprocessOptions);const encodeOptions = { mozjpeg: {}, // 默认压缩输出为jpeg格式 jxl: { quality: 90, // 设置压缩质量 },};const result = await image.encode(encodeOptions);
Squoosh 还支持通过 node.js 在后端使用,更全的 api 调用可直接访问 github 代码仓库中的这个目录。
之前推荐过的 tinypng 、图压都是简单好用的免费图片压缩工具,tinypng 虽然也支持开发者调用,但是需要注册开发者账号,图片也需要上传到 tinypng 的服务器去压缩,每月只有可怜的 200 张免费额度,超过后需付费使用。而 Squoosh 不仅完全免费,所用代码也完全开源,可谓是大厂的良心之作。
免费开源说明
Squoosh 是一款谷歌出品的免费开源的在线图片压缩工具,源码基于 Apache License 2.0 协议开源,托管在 Github 上,任何个人和公司都可以免费使用,也可以将源码用在自己开发的项目上。
需要注意的是,Squoosh 的 Github 仓库主页是这个在线工具的代码,下载运行后其实是在本地搭建了压缩工具。要了解开发接入相关需要找到对应的目录。
关注我,持续分享高质量的免费开源、免费商用的资源。
↓↓点击查看本次分享的网址。
Squoosh - 谷歌出品的免费开源图片压缩工具,图片大小减少90%!支持 API 开发调用|那些免费的砖