
通过图片压缩工具可以大幅缩小图片文件的容量大小,使用的技术不外乎是降低画质,做到使用者肉眼几乎看不出差异的「无损压缩」,如果想要让图片变得更小一些,也能把质量降低或是调整图片尺寸,在网页使用的图片经过压缩后,用户开启更快更有效率,也有助于节省容量和传输流量。之前介绍过的免费图片压缩服务 Squoosh 来自 Google 实验室,只要打开网页、将图片拖曳进去就能自动处理;还有我很喜欢的 TinyPNG、TinyJPG 也都非常好用。
本文要介绍「Shrink.media」是一个全新的免费图片压缩服务,只要打开网页、拖曳图片或把图片网址贴上就能处理。
Shrink.media 提供的压缩技术主要是降低图片质量、调整尺寸大小,预设会降低 50% 画质、缩小 75% 图片尺寸,使用者可拖曳进行调整,比较压缩后的图片与原图差异,这项服务的优点是加速网页加载速度、减少带宽使用率,也能改善使用者的使用体验,网站管理者可善加利用。
Shrink.media
网站链接:https://www.shrink.media/
使用教学
开启 Shrink.media 网站后点选「Upload Image」选择要压缩处理的图片,或是以快捷键贴上图片网址,支持 PNG、JPEG、JPG、WEBP 格式,分辨率最大 5000 x 5000 像素,容量不超过 25 MB。

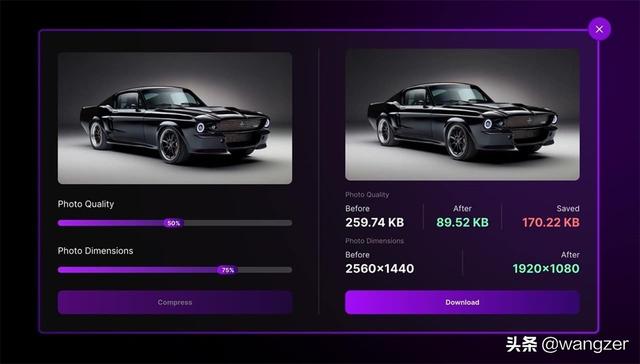
如果想测试一下 Shrink.media 功能,网站也有提供四张示例图片,点选后就能进行测试。

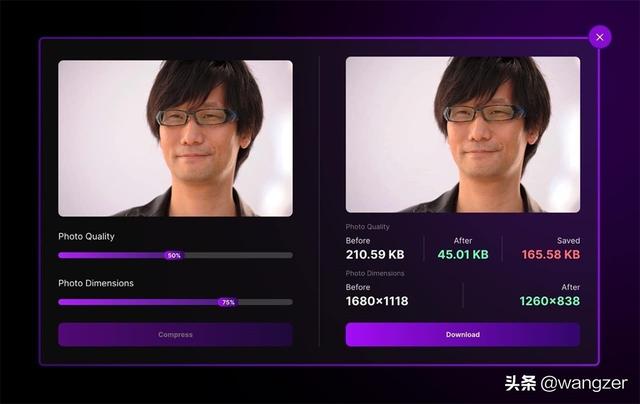
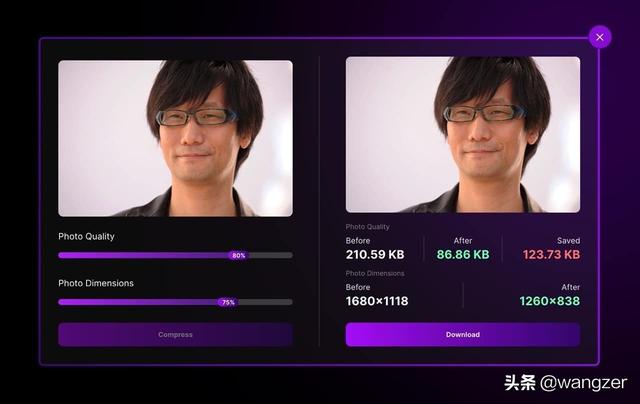
默认情况下图片质量会降低 50%,图片尺寸会缩小 75%,可以看出压缩前后的图片差异,包括预览、前后容量比较、节省容量和压缩前后的图片分辨率变化。

我建议画质不用降低太多(大约 80% 左右),虽然图片可能不会因此减肥很多,但可保留质量,也看不出差异变化,至于图片分辨率可依照用户的需求进行调整,如果坚持不要调整图片大小,就把下面的选项调整为 100% 就能维持原始尺寸。
完成后点选「Download」下载、保存图片。

值得一试的三个理由:
- Shrink.media 图片压缩工具,提供个人用户免费使用
- 支持 PNG、JPEG、JPG、WEBP 格式,最大不超过 5000 x 5000 像素
- 可调整图片质量和分辨率大小,藉此设定不同的压缩率






