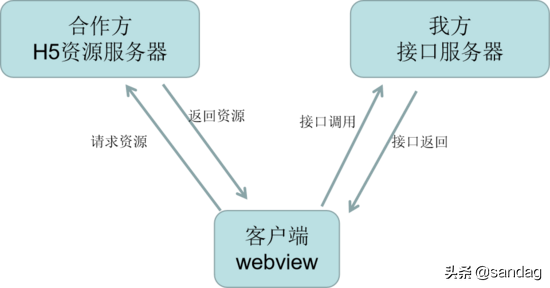
在最近的项目中,遇到这样一个场景:合作方开发H5页面并部署在合作方的服务器上,但页面中嵌入了我方的SDK,SDK会直接调用我方的接口,如下图:

但是控制台中却会收到如下报错:
Access to XMLHttpRequest at 'http://example1.com/test' from origin 'http://example2.com' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
这就是跨域的报错。
跨域是什么
跨域,是指浏览器不能执行其它网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript实施的安全限制。
简单来讲,就是从地址A加载的页面,不能访问地址B的服务(如上图)。此时地址A与地址B不同源。
所谓同源,就是域名、协议、端口均相同。举个例子:
http://www.123.com/index.html 调用 http://www.123.com/abc.do (非跨域) http://www.123.com/index.html 调用 http://www.456.com/abc.do (主域名不同:123/456,跨域) http://abc.123.com/index.html 调用 http://def.123.com/server.do (子域名不同:abc/def,跨域) http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.do(端口不同:8080/8081,跨域) http://www.123.com/index.html 调用 https://www.123.com/server.do (协议不同:http/https,跨域)
如上所述,由于合作方的域名与我方的域名不同,从合作方加载的页面,调用我方接口的时候,就会出现跨域的报错。
是否有办法可以解决这个问题呢,需要从CORS说起。
CORS
随着互联网的发展,同源策略严重影响了项目之间的连接,尤其是大项目,需要多个域名配合完成,因此W3C推出了CORS,即Cross-origin resource sharing(跨来源资源共享)。CORS的基本思想就是使用额外的HTTP头部让浏览器与服务器进行沟通,从而决定是否接受跨域请求。
CORS需要浏览器和服务器同时支持,目前,所有浏览器都支持该功能。对于开发者来说,CORS通信与同源的AJAX通信没有区别,代码完全一样。浏览器在跨域访问时,会自动添加HTTP头信息,或者发起预检请求,用户对此毫无感知。因此是否支持跨域请求,关键在于服务器是否做了CORS配置,允许跨域访问。
浏览器将跨域请求分为两类:简单请求和非简单请求。
同时满足以下两大条件的,就属于简单请求:
- 请求方法是以下3种之一:GETPOSTHEAD
- HTTP头信息不超出以下字段:AcceptAccept-LanguageContent-LanguageLast-Event-IDContent-Type:仅限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不满足以上条件的,就属于非简单请求。如我们常用的json格式请求,由于其Content-Type的值为application/json,因此属于非简单请求。
对于这两种请求,浏览器的处理方式是不一样的。
简单请求
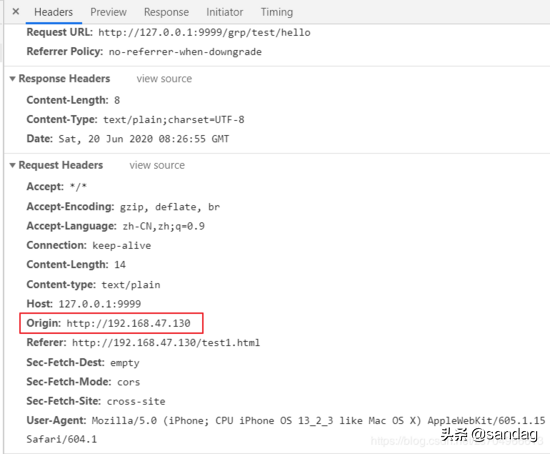
对于简单请求,浏览器采用先请求后判断的方式,即浏览器直接发出CORS请求,即在请求头中增加Origin字段,如图:

Origin字段用来向服务器说明,本次请求来自于哪个源(协议+域名+端口),服务器决定是否允许这个源的访问。
服务器判断该源如果不在自己允许的范围内,就返回一个正常的HTTP响应。浏览器判断响应头中是否包含Access-Control-Allow-Origin字段,如果没有,浏览器就知道服务器是不允许跨域访问的,就会抛出错误。
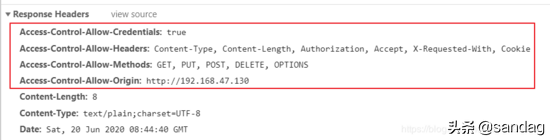
如果Origin在服务器允许的范围内,服务器的HTTP响应中,就会包含如下字段:

Access-Control-Allow-Origin 它的值要么是请求时Origin字段的值,要么是一个*(表示接受任意域名的请求)。 Access-Control-Allow-Credentials 它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。 Access-Control-Allow-Headers 允许浏览器在CORS中发送的头信息。 Access-Control-Allow-Methods
允许浏览器在CORS中使用的方法。
浏览器收到服务器返回的HTTP响应后,即可知道什么样的CORS请求是被允许的。
非简单请求
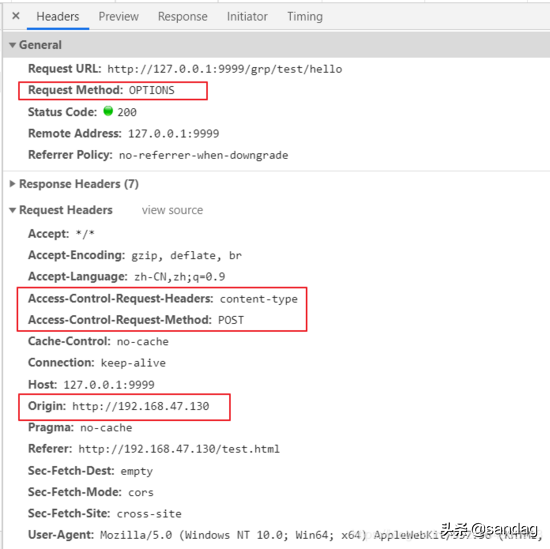
对于非简单请求,浏览器采用预检请求,询问服务器是否支持跨域请求。在正式的请求之前,浏览器会预先发送一个额外的OPTIONS请求,询问服务器当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP方法和头字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。如图:

HTTP正式请求的方法是POST,并且发送一个头信息content-type(本例中使用content-type=application/json,因此是非简单请求)。
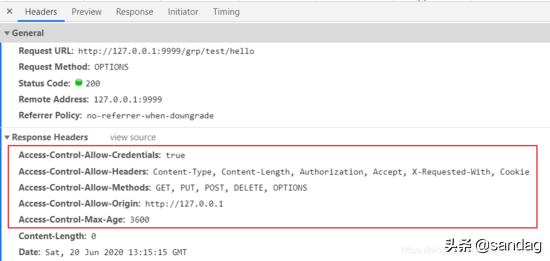
服务器收到预检请求之后,检查Origin、Access-Control-Request-Method和Access-Control-Request-Headers字段,并做出响应,如下图:

Access-Control-Max-Age
用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是3600秒,即允许缓存该条回应3600秒,在此期间,可直接发送正式请求,不用再发预检请求。
在上图例中,浏览器请求Origin是http://192.168.47.130,服务器响应Access-Control-Allow-Origin是http://127.0.0.1,因此浏览器会报错。只有在服务器响应与浏览器的请求内容相匹配,浏览器才不报错。
跨域的解决办法
遇到跨域的报错,可以分别从客户端和服务端去解决。
客户端
通过上面的分析可以知道,跨域的判断是在浏览器进行的,服务器只是根据客户端的请求做出正常的响应,服务端不对跨域做任何判断。因此如果禁用了浏览器的跨域检查,使浏览器不再对比Origin是否被服务器允许,即可发出正常的请求。
该方式需要所有客户都修改浏览器的设置,显然是不现实的,因此只在开发调试的过程中使用,如给chrome浏览器设置--disable-web-security参数。
服务端
服务端又有两种解决方式:代理转发和配置CORS。
代理转发
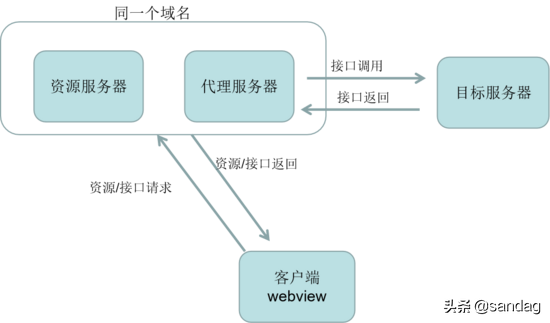
代理转发的架构如下:

增加代理服务器,和H5资源服务器放在同一个域名下,接口请求全走代理服务器,这样就变成了同源访问,不存在跨域访问,因此就不会存在跨域的问题。
该方式中,所有发往目标服务器的数据,都会经过代理服务器,适用于同一个公司内部不同域名之间相互访问的情况。但对于我们这个项目,由SDK发往我方服务器的数据是敏感数据,需客户端直接发往我方服务器上,不能由合作方做代理转发,因此不能使用此种方式。
使用此方式还需注意一点,应关注代理服务器的性能,代理服务器的性能应与后端的目标服务器的性能相匹配,否则代理服务器会成为整个系统的性能瓶颈。
配置CORS
在目标服务器上配置CORS响应头,这样浏览器经过对比判断之后,就可以发起正常的访问。
目标服务一般是由软负载和应用服务组成(如常见的apache+jboss,nginx+tomcat等组合),在软负载和应用上都可添加CORS响应头。
如在apache的httpd.conf中添加如下配置:
Header set Access-Control-Allow-Origin * //或者Header set Access-Control-Allow-Origin http://xxx.com Header set Access-Control-Allow-Methods POST,GET Header set Access-Control-Allow-Headers *
或者nginx的配置中增加如下配置:
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
此方式的优点是不用修改应用代码,缺点是不能做细粒度的编程,从而做到细粒度的控制,如根据请求参数的不同而返回不同的结果。 另一种方式,就是修改应用代码。通常是在服务器代码中增加filter,在filter中在HTTP响应头添加相应的字段,如下:
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
logger.debug("CorsFilter ----> doFilter");
HttpServletResponse res = (HttpServletResponse) servletResponse;
HttpServletRequest req = (HttpServletRequest) servletRequest;
//只允许 http 或 https 开头域名的请求
String origin = req.getHeader("Origin");
if (StringUtils.isNotEmpty(origin) && (origin.toLowerCase(Locale.ENGLISH).startsWith("http")
|| origin.toLowerCase(Locale.ENGLISH).startsWith("https"))) {
res.addHeader("Access-Control-Allow-Origin", origin);
}
res.addHeader("Access-Control-Allow-Methods", ALLOWED_METHODS);
res.addHeader("Access-Control-Allow-Headers",ALLOWED_HEADERS);
res.addHeader("Access-Control-Allow-Credentials", "true");
if(((HttpServletRequest) servletRequest).getMethod().equals(HttpMethod.OPTIONS.name())){
res.addHeader("Access-Control-Max-Age", "3600");
((HttpServletResponse) servletResponse).setStatus(200);
return ;
}
filterChain.doFilter(servletRequest, servletResponse);
}
由于是通过代码控制,因此可以实现细粒度的控制,在解决跨域问题的同时,可以满足复杂的业务需求。