

分享了视频中的宏文件、图标文件和装配体,并使用了此图SolidWorks制作2017版,零件包含特点,装配体包含配合。还有通用格式。
建模步骤
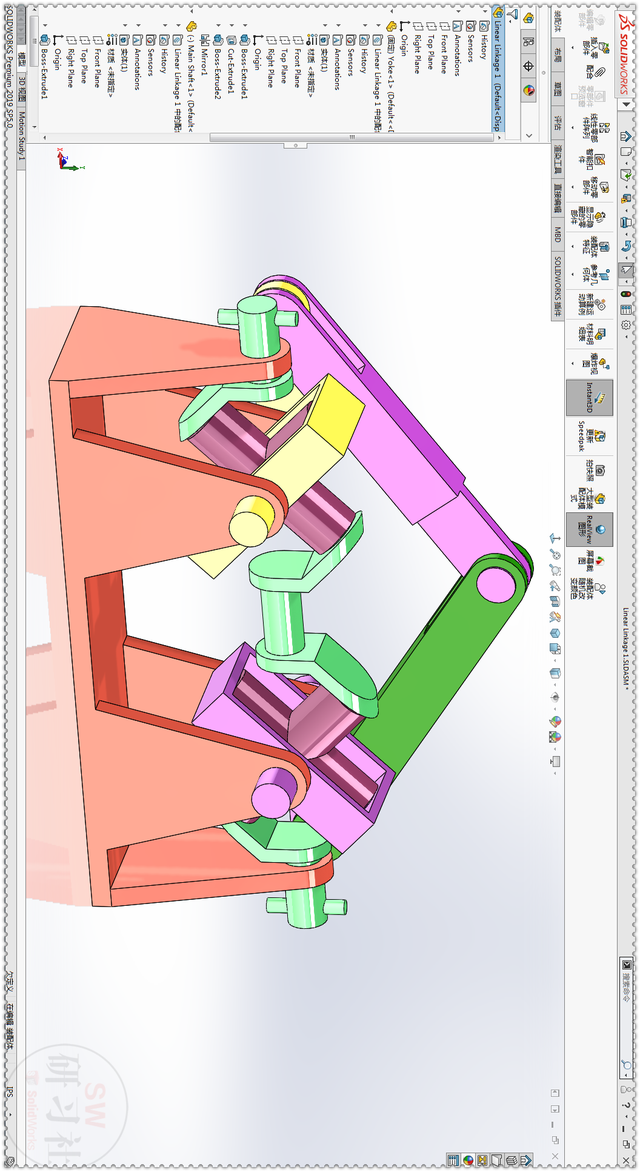
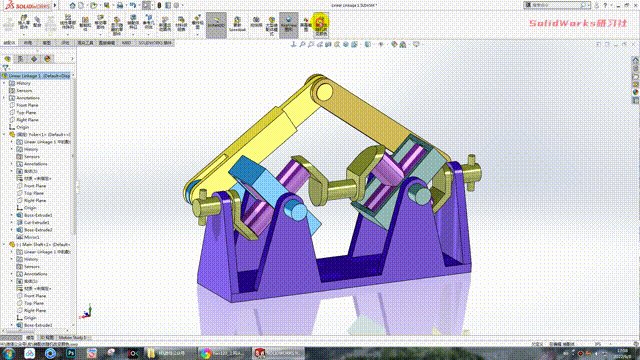
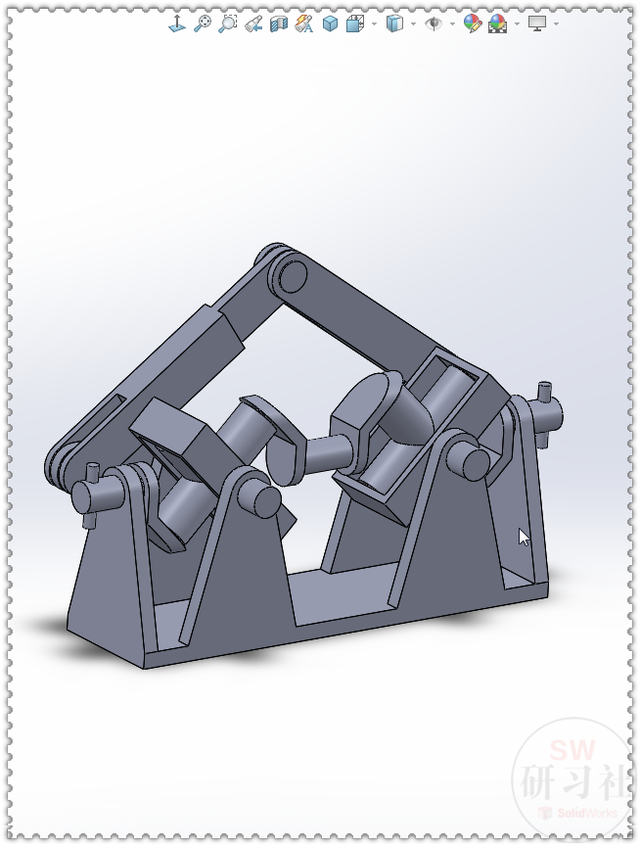
1.目前有这样的装配体(线性连杆机构),零件没有颜色。我们以前也发过两种给装配体添加颜色的方法,今天发了第三种方法:【宏】。

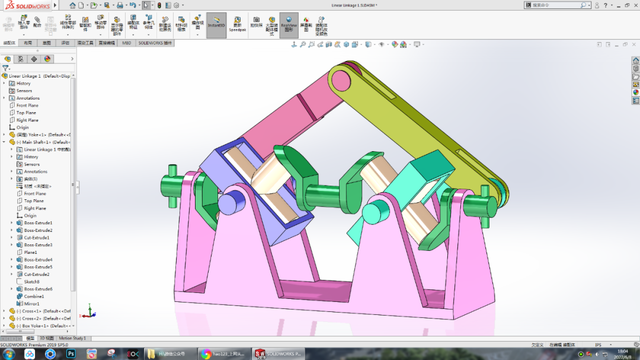
2.方法一:SolidWorks软件自带的【直观装配体】。(用SolidWorks自带工具快速向装配体添加颜色,无需插件)

3.方法二:今天制造的插件-装配式着色工具。(给SolidWorks装配体随机着色)

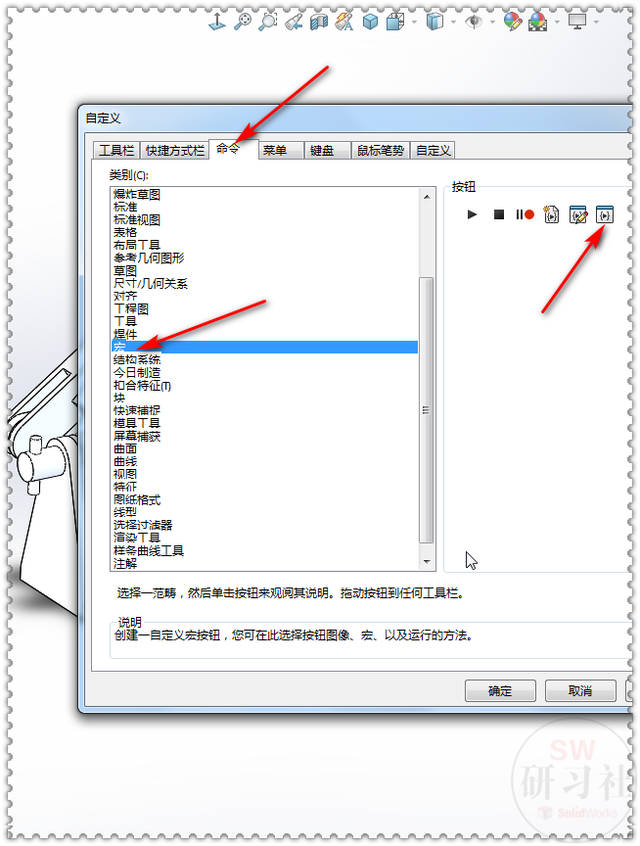
4.方法3:【宏】;首先在工具栏上右键-自定义。

5.【命令】-【宏】-【新建宏按钮】。

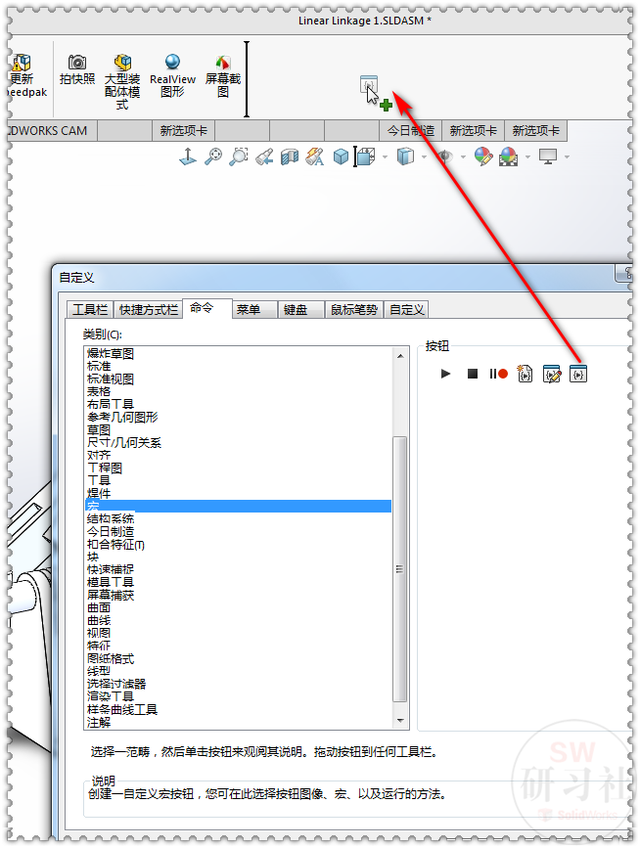
6.将【新建宏按钮】拖到工具栏,弹出对话框。

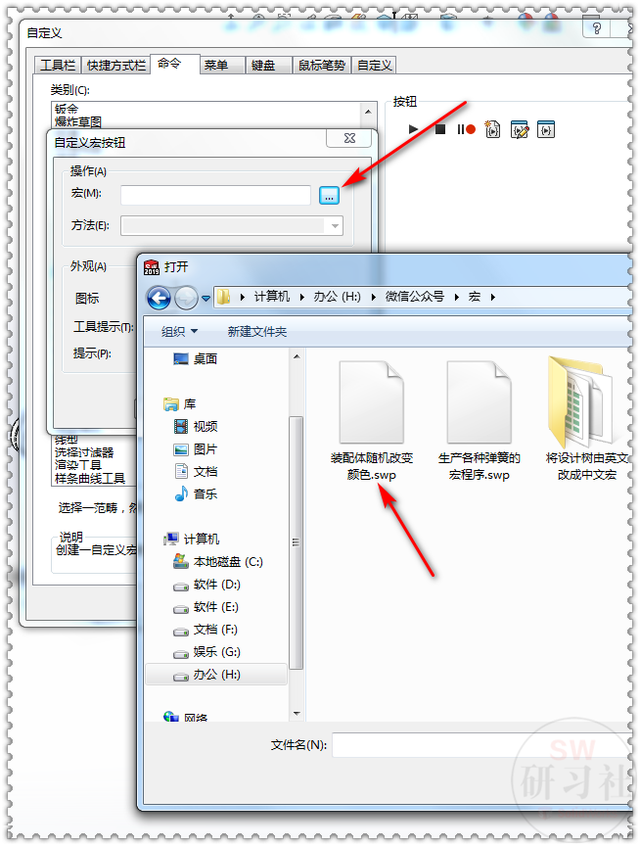
5-1.选择宏文件:装配体随机变色.swp。

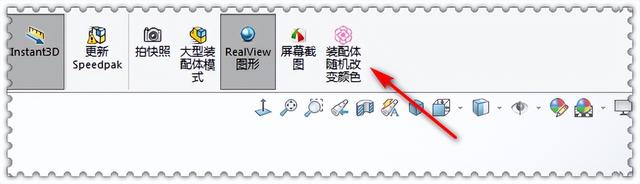
5-2.按钮成功添加。

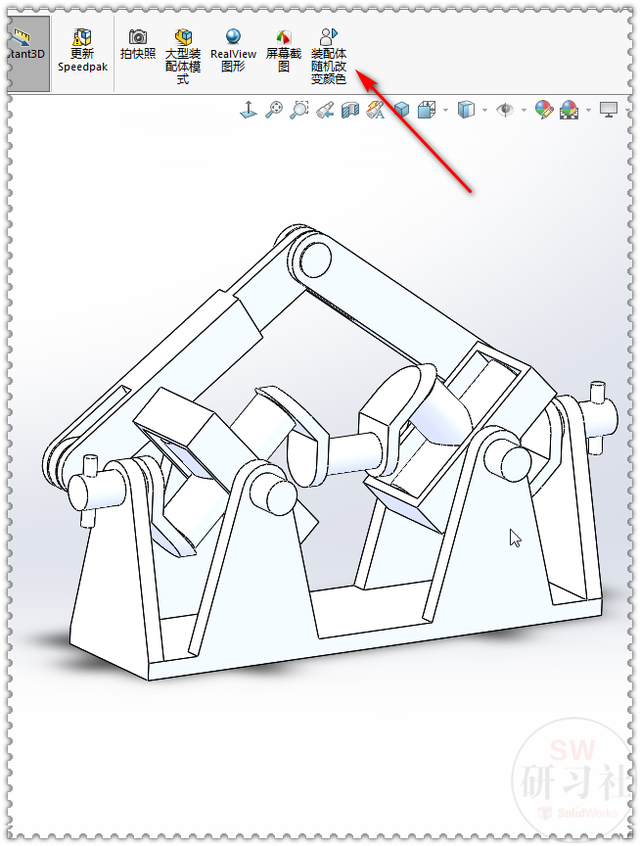
6.添加按钮时也可以添加图标。(此图已分享)


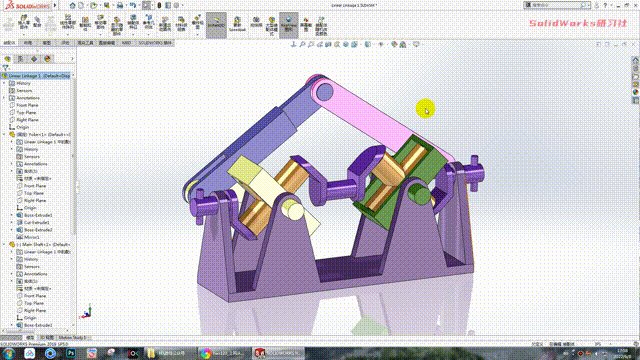
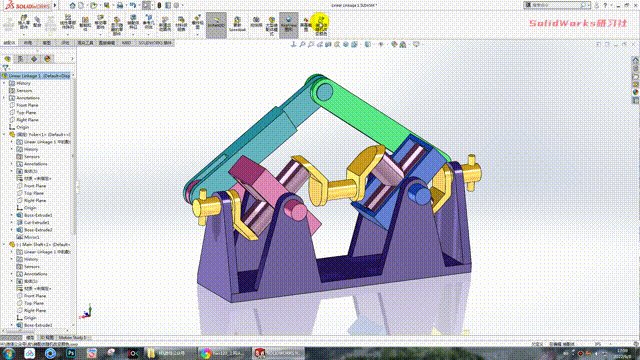
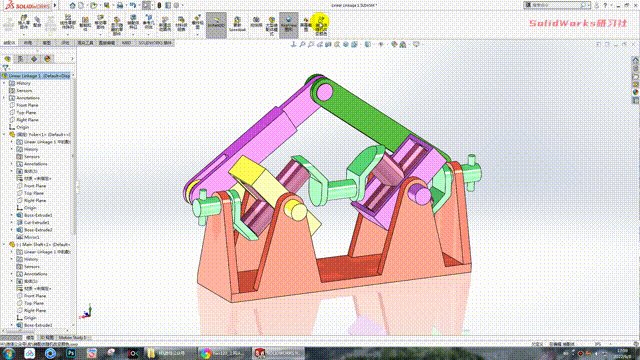
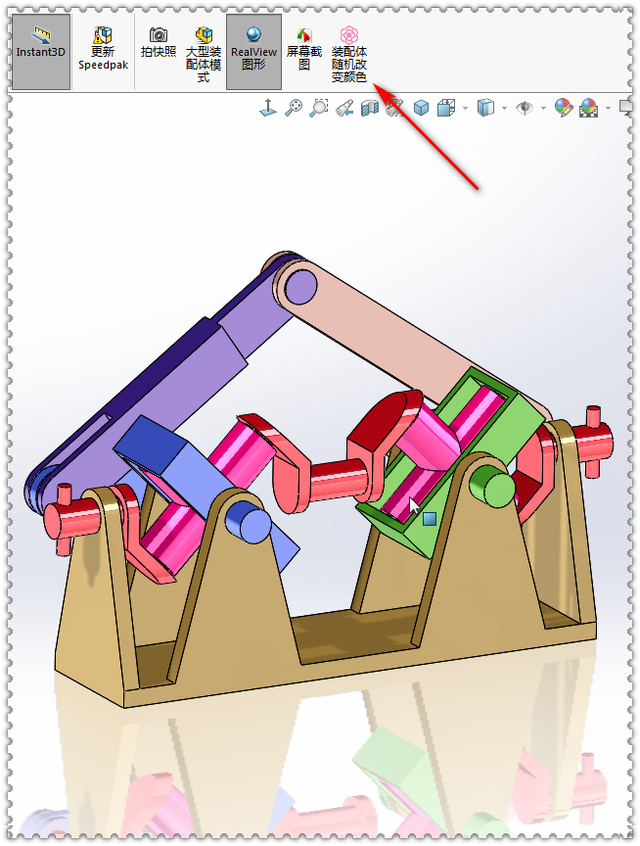
7.每次点击一次:随机改变装配体的颜色,会改变颜色,直到满意。


8.完成。