如何去除电脑桌面图标中的阴影?
(如何去除电脑桌面图标中的阴影??)
编标是界面视觉组成的关键要素之一,了解这些图标的基本知识也是入门设计的必要条件之一。本文总结了一些产品的图标,分析了图标的基本知识。让我们看看。
在日常生活和工作中,我们处理各种界面。图标作为设计师,是界面视觉的关键元素之一。了解图标相关知识和正确规范的绘制方法是入门设计的必要条件之一。本文将系统地介绍图标。我希望我的文章能给你带来一些帮助。
一、什么是图标1. 概念图标是一种图形标志。它有两个概念:广义和狭义。广义主要是指具有指代意义的图形符号,具有高度浓缩、信息传递快、记忆方便的特点。图标是代表文件、程序、网页或命令的小图片或对象。
图标帮助用户快速执行命令并打开程序文件,单击或双击图标执行命令。图标也用于在浏览器中快速显示内容,所有使用相同扩展名的文件都有相同的图标。
随着计算机的出现,图标被赋予了新的含义和新的用武之地。在这里,图标成为具有明确指代意义的计算机图形。桌面图标是软件识别,界面中的图标是功能识别。在计算机软件中,它是程序识别、数据识别、命令选择、模式信号或切换开关和状态指示。
图标在计算机视觉操作系统中起着非常重要的作用,它可以代表文档、程序、网页或命令。我们也可以通过图标执行命令或打开某种类型的文档,你所要做的就是单击或双击图标。
图标是一种具有意义的具有识别性质的图形。它不仅是一种图形,也是一种识别。它具有高度浓缩、信息传递快、记忆方便的特点。
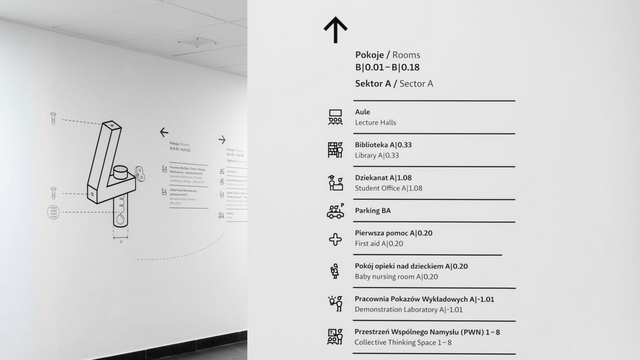
2. 范围图标应用广泛,软硬件网页的公共场所无处不在。例如:商场内的导视系统、男女厕所标志及各种交通标志等。狭义主要指应用于计算机软件方面,包括:程序标识、数据标识、命令选择、模式信号或切换开关、状态指示等。
 二、图标发展史1. 起源
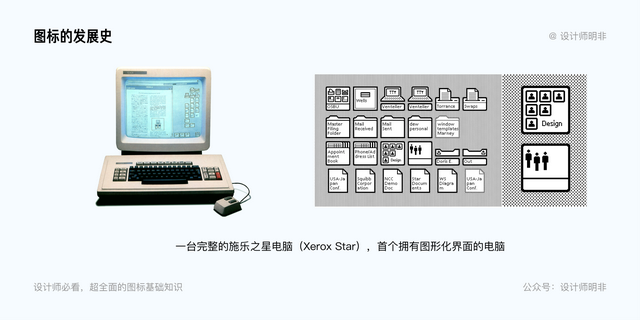
二、图标发展史1. 起源图标不仅历史悠久,从古代图腾到20、21世纪具有更多意义和功能的图标,而且应用广泛,可以说无处不在。1973年在施乐公司帕洛阿尔托研究中心发明。计算机首次使用桌面比较(Desktop metaphor)鼠标驱动的图形用户界面(GUI)该技术诞生了最早拥有图形界面的计算机,其名称而闻名「 Xerox Alto」。
然而,当时计算机性能不足,董事会并不乐观,也没有推出商业化,所以这台概念机没有进入人们的视野,但它的后续车型施乐之星于1981年出现,成为计算机史上的里程碑。
乔布斯于1979年参观了施乐PARC研究所看到施乐原型机 Xerox Alto,乔布斯决定开发图形用户界面的新计算机。苹果于1983年推出Apple Lisa,首次采用GUI商用电脑。1985年,微软85年应用GUI推出了Windows 1.0。
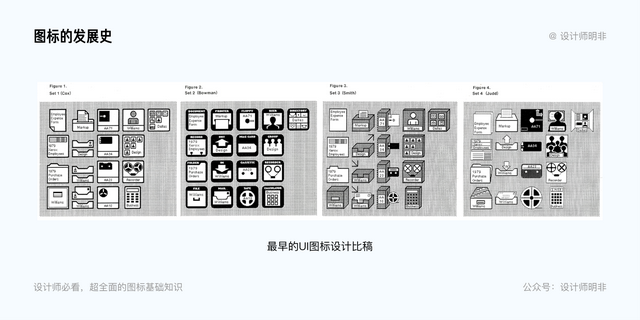
 2. 历程
2. 历程20世纪80年代,我想使图标具体,但由于当时计算机性能不足,设计师只能在有限的空间内创建。好的标准越具体越好。
微软和苹果推出了新的系统界面。随着1995年计算机显卡分辨率和色域的提高,设计师或艺术家有更大的发挥空间,从而使用更多的颜色和更多的透视效果。一开始只能设计简单的单色图标,后来可以实施各种创意,达到各种效果,直到现在。

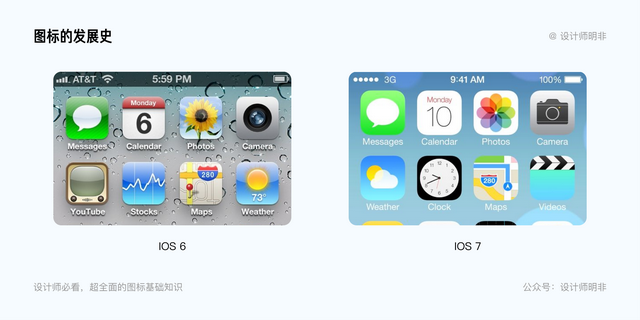
2007年,苹果发布了第一代iPhone以及iOS系统、主题图标和当时 mac OS 系统一致,玻璃质感和拟物化风格显著,其外观打破了传统手机的定义。这款 iPhone 主题图标风格一直稳定到 iOS7 颠覆性的变化发生在发布之前。
2013年的WWDC在会议上,苹果公司发布了苹果公司iOS7系统,系统界面开始向扁平化风格转变。这次会议也使拟物风格逐渐,直到平面风格的全面普及,拟物风格才得到广泛应用。

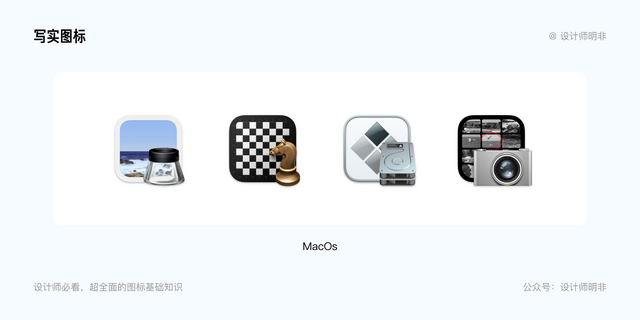
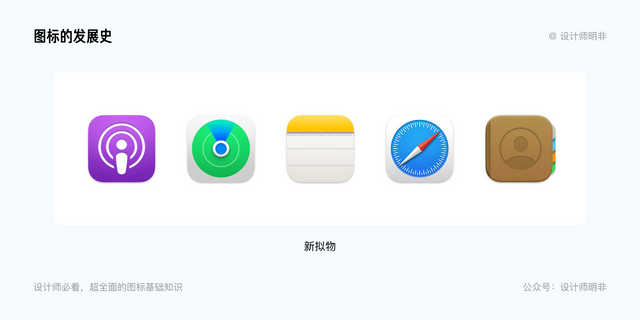
2020年WWDC20苹果发布mac OS Big Sur,图标采用新拟物进行更新。新拟物的前身是拟物图标,这是最早的Apple提出的设计概念是模仿界面中真实物体的纹理材料,在特定光线下设计效果;目的是让人们习惯性地想到使用界面时真实物体的方式。而新拟物则是将真实光用于虚拟对象。
 三、产品应用图标
三、产品应用图标产品应用图标,又称启动图标,是品牌和产品的核心元素。图标以简单、大胆、友好的方式传达产品的核心理念和意图。由于产品应用图标的设计师不同,设计无法统一,苹果官员正在ios在有限的区域内,统一了圆角矩形的大小。而且Android就没那么规范了,百家齐放。
1. 中文图标常见的中文图标分为单词、多字和字加图形。通过设计和调整笔画和整体骨架,提取产品名称中最具代表性的独立文本,进行字体设计,达到符合产品特点和视觉差异化的目的。这种设计形式作为中国人对汉字的敏感性,大大降低了用户对品牌的认知成本。
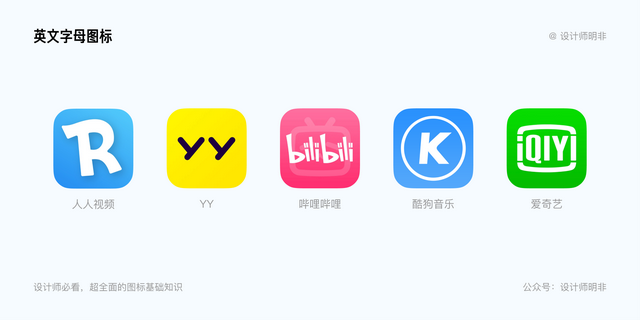
 2. 英文字母图标
2. 英文字母图标英文字母图标通常提取产品名称的首字母进行设计。由于英文字母本身造型简单,结合产品特点进行创意加工,很容易实现美感和识别。
 3. 数字图标
3. 数字图标数字对我们来说非常敏感,用数字设计可以给人亲和力。由于数字识别能力强,易于品牌传播和用户记忆。
 4. 特殊符号图标
4. 特殊符号图标在应用图标的设计案例中,特殊符号图标相对较少,因为符号本身的含义对产品属性有一定的限制,所以针对性较强。
 5. 几何图形图标
5. 几何图形图标几何图形的应用设计给人一种简单、现代、个性化、空间感丰富的视觉感觉,从单个具体图形到复杂的空间感,几何图形的表达形式非常丰富。
 6. 动物/单双行剪影图标
6. 动物/单双行剪影图标动物剪影通常提取动物的整体形象或局部特征部分作为设计元素。这种应用图标的背景是单色或渐变色,少量图形将辅助一些图形作为背景元素。动物使用单色填充,主要是白色填充。
单双形是指应用图标只显示单个或两个剪影图形,生活中有许多元素可以作为剪影设计。食品、工具、日用品、学习用品、娱乐道具等。剪影图形可以独立形成,也可以根据产品特点进行创意加工,最终形成应用图标独特的造型图案。
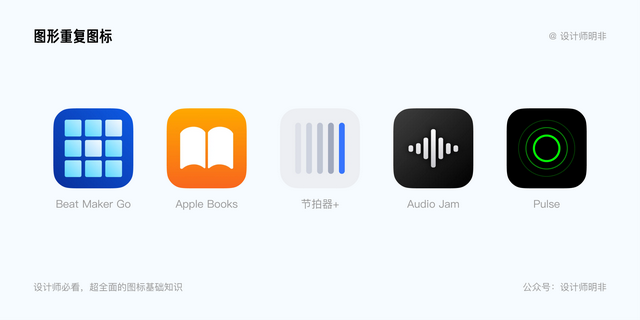
 7. 图形重复图标
7. 图形重复图标排列相同的图形有序,包括梯度变化、等大均排、规律重复、配色差异、尺寸分散等。这种设计方法可以增加单调图形的层次感和饱满构图,有一定梯度变化和定期重复的图形组合可以传达一定的节奏感和动态感。
 8. 正负形图标
8. 正负形图标正负形设计在LOGO图形设计是一种常见的表现手法,用于图标设计,以正形为底突出负形特征,以负形表达产品属性。采用正负形设计,图形设计感强,正负形能更充分地表达产品特点和服务。
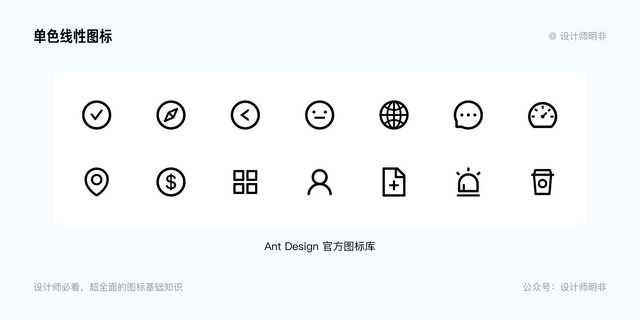
 9. 线形图标
9. 线形图标线性图标风格给人一种简洁轻快的感觉。线性设计分为封闭式和开放式,可由连续线或多个线段组成。在有色背景上面线条通常反白处理,背景设计可以是单色、渐变色、其他辅助图形设计等。
 10. 白色渐变图标
10. 白色渐变图标白色渐变图标采用白色渐变填充,不透明 100%到X完成%间设置。白色渐变图具有空间感和质感,视觉效果好,广泛应用于应用图标设计中。
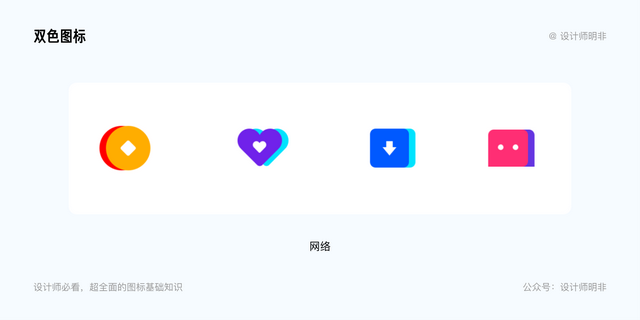
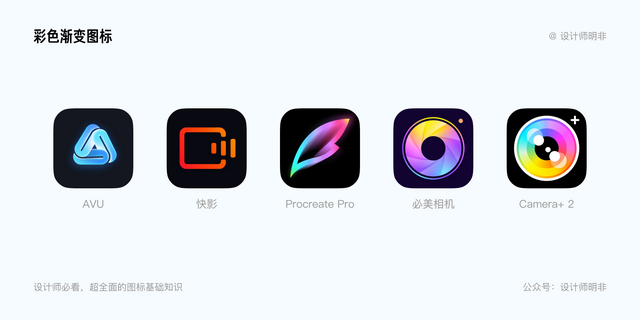
 11. 彩色渐变图形
11. 彩色渐变图形彩色渐变图标采用多种颜色进行渐变,比白色渐变图形更丰富。多种颜色进行渐变衔接的时候要注意色相的对比,营造空间感。
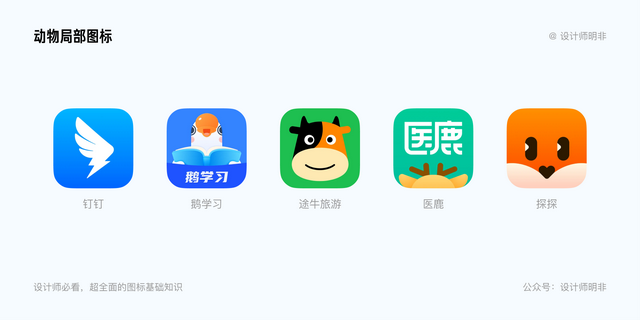
 12. 局部动物图标
12. 局部动物图标局部动物图形设计可以使元素特征更加明显。局部特征显示视觉表现力强于展示整个动物形象。
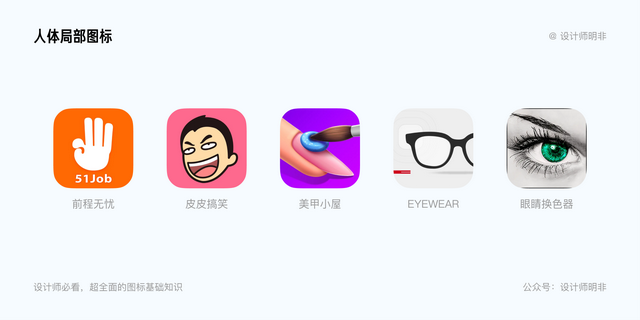
 13. 局部人体图形
13. 局部人体图形以人体局部为图形设计元素,常用的有眼、嘴、手掌、头等。利用人体的元素进行设计,用户对图形的敏感度更强,易于传播和记忆。
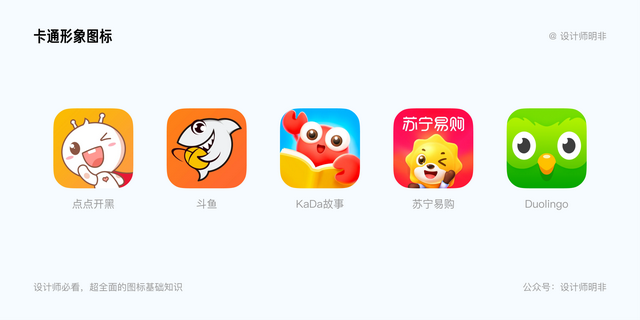
 14. 卡通图像图标
14. 卡通图像图标卡通形象很容易与动物形象混淆,因为许多卡通形象是基于动物设计的。这里单独提取的是对一些简单的以动物形状为设计元素的表现手法进行分类。卡通图像设计在应用图标设计中非常常见,很容易记住用户。
 15. 拟人化图形图标
15. 拟人化图形图标将眼睛等元素添加到接近圆形或构图饱满的图形中,使整个图形拟人化。赋予原本冰冷的图形生命,有一定的情感表达,让产品更贴近百姓,更容易被用户接受和记忆。
 16. 从功能服务中提炼图形
16. 从功能服务中提炼图形为了更清晰地传递产品的功能和服务,根据产品的功能服务提取元素进行图形设计也是一种常用的表达方式,如计算器、日历、导航等直接提取相关图形元素进行设计,一眼就能清晰地传递产品信息。也可以从产品和服务内容入手,比如教育产品,提取学士帽作为设计元素。
 17. 渐变背景图标
17. 渐变背景图标渐变色背景的应用越来越受到设计师的青睐,比单色背景更具视觉表现力,整体色彩给人一种透明的感觉。根据产品的气质,渐变色可以是双色渐变,也可以是多色渐变。
 18. 文艺风格图标
18. 文艺风格图标文艺风格图标设计配色清新、复古、简约,适合文艺风格的产品。设计方向主要是简单的图形组合或文学风格的字体设计。整个图标留白较多,配色简单,白色背景多。深色背景以黑色和复古色为主。
 19. 活动氛围图标
19. 活动氛围图标特定的活动氛围包装应用图标。为了突出购物图形面貌,营造整体氛围,突出购物热点的场景感。
 20. 游戏角色图标
20. 游戏角色图标游戏应用图标设计要求设计师具有较强的现实图标设计技能,主要设计方向有:游戏角色、纯文本、道具或标志、明星头像、辅助图形或元素等。设计表现力需要色彩鲜艳、人物表情和动作夸张、设计精致有质感等。

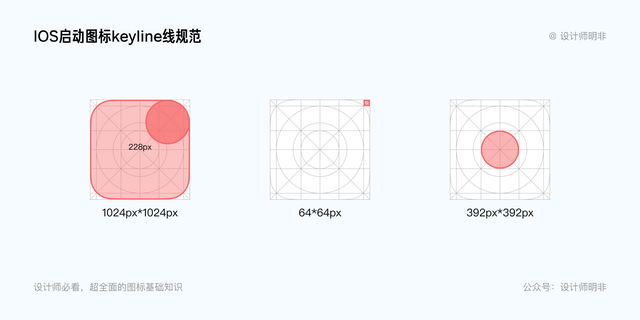
IOS启动图标keyline线规范:
苹果官方会给 Production Templates 我们只需要使用1024px*1024px本尺寸设计启动图标,将设计好的启动图标放在文件中的智能对象图层中,此时,您会发现所有尺寸的图标都将被我们制作的启动图标所取代。
这里提醒一下,虽然我们看到了iOS图标为圆角矩形,但机器上不是标准的圆角矩形,而是连续曲线。
 这里提醒一下,虽然我们看到了iOS图标是一个圆角矩形,但它不是一个标准的圆角矩形,而是一个连续的曲线。但我们很难用肉眼看到区别,所以我们不必纠结于它的圆角,只是根据直角矩形的大小来绘制它。
这里提醒一下,虽然我们看到了iOS图标是一个圆角矩形,但它不是一个标准的圆角矩形,而是一个连续的曲线。但我们很难用肉眼看到区别,所以我们不必纠结于它的圆角,只是根据直角矩形的大小来绘制它。Android启动图标keyline线规范:
创安卓 Material Design 要求的基本尺寸 48dp,但这是 1:1 尺寸也是原始尺寸,绘制时需要基本尺寸 400%,也就是 192dp,相应的网格基准由 1px 变为 4px。通过保持这个比率,原始图像的任何变化都将按比例放大或缩小,从而将比例值返回到100%(48dp)时保留锐边并正确对齐。
 图标网格为图形元素的一致但灵活定位建立了明确的规则。以网格为基础的关键线形状,以这些核心形状为基线,在整个产品图标中保持一致的视觉比例。使用这些关键线形状
预设
图标网格为图形元素的一致但灵活定位建立了明确的规则。以网格为基础的关键线形状,以这些核心形状为基线,在整个产品图标中保持一致的视觉比例。使用这些关键线形状
预设