文章:做LOGO如何抄最安全
微信官方账号:研究设置

从自然界中提取灵感是我们熟悉自然环境中元素的过程。为什么我在这里用二次创作?而不是原创?因为人类本身就在自然中,所以它不能脱离这个大环境。所有的创作灵感都来自自然,无论是文学、科学、艺术,还是我们从事的设计,抽象还是具体,都无法摆脱这种影响。甚至这种影响也会随着我们的基因而传递。

以动物为例,大自然能给我们提供的参考元素几乎是无穷无尽的。地球上已知的动物大约有150万种,我们的设计师经常将它们的形象应用于logo中。使用它们的形象最大的好处是我们熟悉这些动物本身的特征,这是它们意义的来源。我们经常用动物来比喻人类的某些特征,比如猴子、孔雀、狐狸等等。

比如互联网企业logo,他们选择了各种山珍海味。logo阿里的猫、京东的狗、腾讯的鹅、整个动物园基本上可以形成一个流派。考虑到互联网企业的覆盖面,选择我们熟悉和喜欢的动物形象确实是一个不错的选择。150万种动物,似乎还没有灭绝,应该足够了。

在环境中,我们不仅可以提取动物,还可以提取各种人物。例如,骑士可以象征公正、勇敢、守护等意义。

利用某一地区的环境来表达企业和产品的某些特点也很常见。像矿泉水品牌依云一样,它使用阿尔卑斯山的剪影来解释产品来自纯天然矿泉水。

直接从自然界中提取灵感,单纯从造型上看,几乎和不做参考没什么区别。对于有经验、造型各方面都比较强的设计师来说,想到什么可以直接画出来,如果是普通人画出来。这种方法难度系数最高,7星,对大多数设计师来说都不是很友好,但它的安全指数也是最高的。即使看到同一个符号,经过不同人的二次创作,作品也几乎不会碰撞。两者都是满星,不要纠结分数,拿它做个引子。

如果我们想从零开始设计一个高质量的图形,我们需要创造者自己的能力,但如果我们还没有达到这个水平,想做好事,我们需要找到一些相对容易的方法。从照片中提取造型元素是解决这个问题的一种方法。

这种方式就像画画。出去写生和默画比临摹难很多倍。平时在工作室临摹的时候,感觉画得不错。出去写生的时候,很可能会看起来很傻。另一方面,在设计过程中,只要找到合适的照片作为参考,就能大大降低工作难度。

所以问题是,我们在寻找这些照片时应该注意什么?或者,我们需要什么样的照片?这里我总结了6点,供大家参考。这六点是视角、光影、动态、特征、场景和气质。

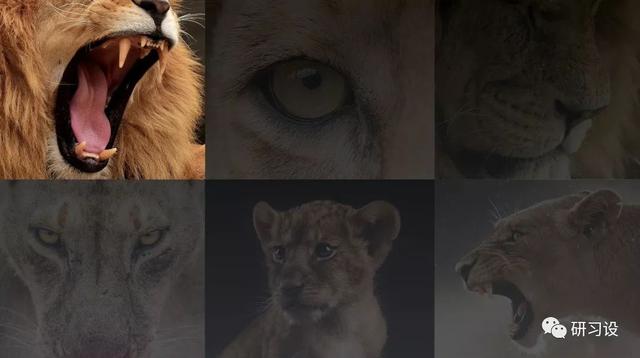
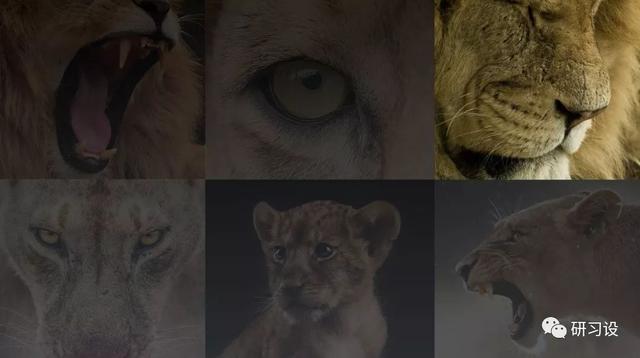
这里用狮子的照片和大家谈谈这六点。至于狮子所能代表的意思,以及我们为什么选择它作为视觉符号,我在《如何设计创意》中LOGO》非常详细地说,这是早期内容没有视频,没有看学生可以去看,订阅号左下角的教程,品牌设计栏可以找到。

第一点从不同的角度找到图片。比如下面第一张正狮左边的两个。logo,它的形象图形化后的结果。包括侧面和四分之三的侧面也经常出现。



不仅拍小动物,拍人的话,四分之三的侧脸一般都比其他角度好看,下次拍照的时候可以试试。除了这三个常见的角度,还有很多特殊角度的照片。如果能找到并展现出来,会给人很强的视觉冲击力。

第二,势不同。即使是同一件事,不同的动态传达出完全不同的视觉感受,也要根据不同的项目特点来选择。

这里有六张狮子的照片,动作不同,躺在地上,闲逛,站起来观望。


站起来观望更安静,有一种严肃的感觉;活泼、运动、自由的感觉。

再看第三个,参考图片的光影。这是为了弥补我们对光影概括能力的不足。经常可以看到下面的logo或者图形,很酷,很多人喜欢体育或游戏的竞技项目。

注意观察光影,忽略一些细节,可分为亮部和暗部两部分,结合图形的层次感和空间感基本出来。如果你仔细一点,亮部和暗部之间会有一个灰色的表面,那就是这个图中亮部和暗部的交界处。这种图形通常足以控制这三个面。基基本的绘画理论中,还有、白、灰三面,加上一个投影。
没有专业的训练,很难控制这个东西。

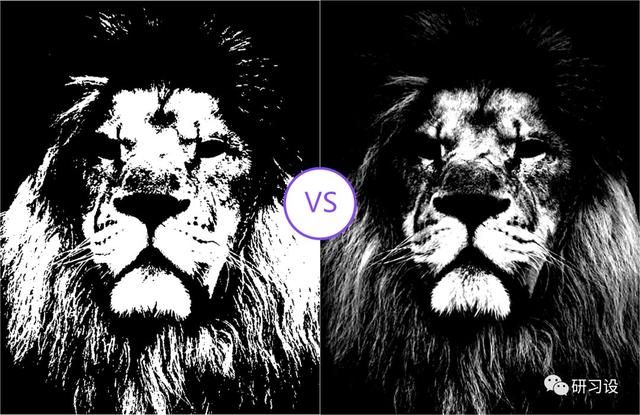
即使给我们一张照片,如果光影效果不是特别明显,也很难区分这三个方面。因为照片中的颜色、细节等因素会影响我们对明暗关系的判断。如果找不到光影效果特别清晰的照片怎么办?给你一个简单的方法。

把图片扔到PS选择菜单栏中的调整、色相、饱和度,将饱和度降到最低。之后在图像和调整中,这次选择色阶,根据自己的需要进行调整。

调整后的照片,三面关系基本清晰。我们简单处理的这种照片可以作为控制光影的良好参考。

直接使用阈值调整也可以达到类似的效果,命令可以在图像和调整中找到,并比较这两种方法的效果。阈值细节缺失更多,但亮部和暗部的区别更清晰。如果我们的设计方案只需要这两个方面,我们可以尝试使用这种方法。

第一种方法保留了更多的细节,基本上可以看到黑、白、灰三面,根据自己的需要灵活使用。但无论如何,光影效果都比原照片更好。

找不同气质的图片。区分气质仍然很复杂。不同的环境、角度、行为、行为、表情,甚至一些由内而外的东西,都会影响我们对事物气质的感知。在这些复杂的因素中,单看动物,表情应该是体现其气质的最简单粗暴的方式。

还是一群狮子,虽然都是狮子,但从他们的表情来看,很明显,这些家伙的气质是不同的。比如一脸懵逼,憨厚老实等等。

它非常凶猛和咄咄逼人。通过将这种气质融入到我们的计划中,我们可以向观众传达一种强烈而难以激怒的感觉。

不同的表情,不同的气质,这种非常安静的狮子给我们的第一感觉是威严,高冷。

这种表情,尤其是它的小眼睛,看起来很可爱,非常适合表现亲和力的品牌。其他事情也差不多,项目要选择符合它的气质。

寻找不同的特征。这里的特点是指我们可以根据某些事物的主要特点进行设计,即使画狮子,也没有必要画出完整的狮子。

注意观察这些型号logo,主图不完整,只截取了一部分处理。比如右下角logo图形截取狮子的五官,以概括的形式表现出来。

一眼就知道是狮子,不需要展示其他部分。这就是事物的特征。如果你能掌握这个主要特征,你就能简化它,确保观众能清楚地知道你说的是谁。

看这些图片,仔细看第一张,问你一个问题。这张嘴是狮子的主要特征吗?给自己一点时间思考,把答案记在心里,往下看。

不,为什么不呢?因为狮子的舌头和牙齿与其他猫和狗的特征没有太大区别,如果不是动物研究专家,正常人认为,豹子、老虎、小猫、哈士奇,实际上是一样的,这部分提取的单色手稿,你说它是狮子,我只是你,说它是哈士奇,没有问题。

不难理解吧?我们再做一次测试。这只眼睛是主要特征吗?这没什么,还有一堆小动物的眼睛和它很像。如果我们想提取眼睛作为主要特征,猫和冷血动物的眼睛识别度会比狮子高。

这个位置是主要特征吗?记得前面展示的四个吗?logo,狮子的鼻子和嘴都有,所以这个区域是狮子的主要特征。除此之外,雄狮的鬃毛和尾巴也是其主要特征。我经常看到宠物店里的松狮像小狮子一样被剪掉,这很有趣。

不仅仅是事物的局部特征。如果只看动物,性别和年龄也包含在事物的特征中。应根据项目需要筛选和细化选择的特征。

最后,不同场景的照片。这里的场景指的是两个方面,一个是事物所处的环境,另一个是事物本身的特定行为。

第一,事物所处的环境,这里的事物是狮子,它所处的环境是背后的草原。如果它离开草原来到沙漠,场景就会改变。

这时,一些学生会想,换个地方有什么用?很有用,在做logo当客户贪婪时,他们想表达更多的概念。如果他们不能使用两种不同的元素组合在一起,如正负形、异形同构等巧妙的方非常适合将这两种元素组合在同一场景中。

事物本身的特定行为是什么意思?举两个例子。例如,母狮和幼狮的结合是一个特定的场景,可以用来表达家庭和母爱;狮子和幼狮的结合非常适合传递爱和保护。从这些场景中提取的符号通常有自己的故事。

以上六点是从照片中提取视觉元素的方法。这些方法将为我们的设计过程提供很大的帮助。然而,如果建模能力、概括信息能力和经验不足,仍然很难想出好作品。这样,难度系数为5星,安全指数仍然很高,6星。下面准备分享第三种方式。如果能掌握这种方大大降低设计logo的难度。

该抄谁的?是时候用优秀的作品去做了。当我们紧张的时候,我们现在正在做的是不断探索道德的边缘。这里要注意两点,以免掉进坑里。

使用图片时,要进行二次处理。以上是照片设计的方式,其实里面有一种特别简单的表。但即使采用剪影的形式,也不会把照片剪下来做单色处理。

例如,新的德国汉诺威历险动物园logo,主图采用剪影效果设计,表达游客与动物的亲密接触。即使是这种简单的形式,图片也必须进行二次处理,否则会留下太多的细节,影响图形的性能效果。

不过这款logo最精彩的是,它巧妙地运用了正负形,无论是表现形式还是提炼意义,都是一部很棒的作品。

不要直接用别人的设计作品进行二次创作。你用大自然中的东西没关系。大自然的母亲什么也不会说。如果你被别人取代,你就不会那么宽容。

例如,你找到了别人做的事情logo,感觉很好,和现在的项目很合拍。能不能直接做成剪影的形式,对吧?

即使你不能去掉翅膀、尾巴、巴,扔掉一条腿等等,也没有必要,有这个时间,找一张图片来改变画,不用这样 就对